
错误-找不到“ / struts-tags”的标签库描述符
我在我的jsp文件上收到此错误-‘找不到“ / struts-tags”的标签库描述符”奇怪的是,我的应用似乎仍然可以正常工作。我正在遵循以下教程-http: //struts.apache.org/2.x/docs/using-struts-2-tags.html这是代码。<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <%@ taglib prefix="s"...
2024-01-10
什么决定了str.strip()是否可以工作?
来自Python Docs page对于str.strip(),你会发现这个例子。什么决定了str.strip()是否可以工作?>>> 'www.example.com'.strip('cmowz.') 'example' 这很好,很好;但为什么这两个没有做任何事情?>>> 'www.example.com'.strip('.') 'www.example.com' >>> 'www.example.com'.strip('co') 'www.example.com' 回答:str.strip()条从端部,...
2024-01-10
在UTF-8编码的字符串上使用str_split
我目前正在从事一个项目,我不使用常规的MySQL查询,而是继续学习如何使用PDO。我有一个称为参赛者的表,数据库,表和所有列均位于utf-8中。我的参赛者表中有10个条目,而它们的“名称”列中包含诸如åäö之类的字符。现在,当我从数据库中获取一个条目并使用var_dump的名称时,我得到了一个很好...
2024-01-10
display:table-cell在输入元素上不起作用
我想将表单的一部分看起来像电子表格。有几种形式,<table>因此是不可行的(尽管您确实在打印语义上的表格数据,但我并不反对这种情况)。因此,我尝试直接将CSS2.1布局直接与表单输入元素一起使用,例如。<div class="table"> <form class="tbody"> <div class="tr"> <label class="td">Label</label> ...
2024-01-10
如何根据条件使用ng-if和table显示td
参考之前关于DIV中ng-if的文章以,但是当我在ng-repeat表上尝试ng-if并在td上使用ng-repeat时,似乎没有做得好。如果我错了,请纠正我,我根据条件尝试进行2次显示该列,但均无效果。下面我给出了代码以供参考。有人可以帮我这个忙。请告知是否需要进一步说明。 <table> <tr ng-repeat = "data in comment...
2024-01-10
在div上使用display:table-cell有什么缺点吗?
我要完成的工作是有一个固定宽度的第一个div和一个可变的第二个div,它将填充父div宽度的其余宽度。<div class='clearfix'> <div style='float:left; width:100px;'>some content</div> <div style='float:left'>some more content</div></div>在这一件事上,一切似乎都很好,也很流畅。<div style='display:table'> <div style='display:t...
2024-01-10
从Stripe Webhook事件中检索Stripe数据
在Java中实现条纹Webhook时,我成功获取了JSON格式的事件对象。问题是我无法获取嵌套JSON中的详细信息,例如数量,subscription_id,属性。从类对象获取这些值也不可用。你能告诉我如何提取这些值吗public void handle(HttpServletRequest request) { Stripe.apiKey = sk_test_XXXXXXXXXXXXXXXXXXXX; String rawJson = ""; try { ...
2024-01-10
【WPS教程】在文档大纲视图中如何直接调整项目级别?
使用WPS Office打开文档。依次点击“视图”--->“大纲”,选中需要操作的项目。点击项目级别栏,根据需要选择一个项目级别即可。...
2024-01-10

【WPS教程】在稻壳简历助手中,如何调整模块间距?
打开 WPS ,在稻壳中打开“简历助手”功能。 在“简历助手”页面中,点击“排版美化”。 在右侧栏“模块间距”处进行拖动调整即可。...
2024-01-10
Excel怎么隐藏行和列?Excel怎么取消隐藏的行和列?
我们在使用Excel表格有时候会需要隐藏一些行和列让表格看起来更加整齐干净,也为了给更重要的内容腾出空间。那么我们要怎么隐藏Excel中的行和列呢?隐藏之后又该怎么把隐藏的行和列取消?下面请大家跟小编一起来看一看。 怎么隐藏行和列 首先找到一个做好的Excel打开。 ...
2024-01-10
惩戒魅魔创意工坊更新计划介绍详解
惩戒魅魔创意工坊什么时候开?游戏最近在一众类似题材的游戏中脱颖而出,因为其自由的家园玩法和捏脸玩法,很多玩家都期待创意工坊的推出,很多玩家不清楚游戏会不会出创意工坊,下面小编就为大家带来惩戒魅魔创意工坊更新计划介绍,一起来看看吧。惩戒魅魔创意工坊更新计划介绍更新计划...
2024-01-10
枪火重生全武器解锁条件说明
枪火重生武器是游戏中增强角色的关键道具,部分武器需要玩家完成特定条件来解锁,那么玩家们该如何解锁全部武器?下面请看枪火重生全武器解锁条件说明,有需要的玩家可以参考。枪火重生全武器解锁条件暴击类此类怪物均是远程高伤,推荐使用如律令或火狙爆头处理金陵长弓-暴击击败[马贼门...
2024-01-10
绝地求生联名武器皮肤大全
绝地求生武器皮肤是游戏中的收集要素之一,有哪些已经绝版的联名武器皮肤?下面带来绝地求生联名武器皮肤大全,想了解的玩家一起来看看吧。M416联名系列皮肤▼粉猪M4162018年末首次推出的主播NeoticaCH联名粉色猪猪M416皮肤,现有CDK可购买价格极贵!▼托马斯M416托马斯的联名皮肤,上架于2020年10月份...
2024-01-10
上行战场光追开启方法分享
很多玩家玩游戏都适应了光追,上行战场这款游戏自然也少不了光追,那么这款游戏的光追应该如何打开呢,这里小编带来了一份详细攻略,希望可以帮助到大家!上行战场光追开启方法分享光追开启方法进入游戏后,找到设置,进入图像选项,下拉找到光线追踪,打开即可。打开光追有几个必要条件...
2024-01-10
《暖雪》猪之章隐藏箱子位置介绍
暖雪游戏中的猪之章里面有一些隐藏箱子存在,在各种章节里面有着许多宝箱存在,大家在闯关的时候都能够遇到各种各样的宝箱,不过也有一些宝箱隐藏在各种隐蔽的地方,下面小编就来给大家介绍一下猪之章里面俩个隐藏宝箱的所在位置吧。 《暖雪》猪之章隐藏箱子位置介绍 这两个...
2024-01-10
缺氧 植物气压太低解决方法详解
缺氧是一款太空模拟的游戏,很多小伙伴在游戏之中会遇到植物气压的问题,这个问题应该如何解决呢,这里小编带来了一份详细攻略,希望可以帮助到大家!缺氧植物气压太低的解决方法游戏中种植时没有好的环境的话,植物是不能生长起来的。首先我们要把种植植物的空间密封,然后造一个气泵,...
2024-01-10
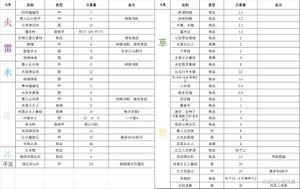
原神盾甲及物品元素量速查表
《原神》中角色的技能需要充能才能够释放,怪物在受到攻击时会掉落能量球,很多小伙伴想要了解怪物充能数值,这里小编带来了一份详细攻略,希望可以帮助到大家!一、元素体分类1.甲:即护甲,受击时不免疫伤害,但大部分会造成伤害下降;大部分免疫削韧,少数只对削韧有高抗性。伤害下降实...
2024-01-10
绝地求生剧变熔岩黑货箱武器皮肤评析
绝地求生在12.2版本推出了剧变熔岩黑货箱,本次黑货箱有哪些新增的武器皮肤可以获取?下面一起来看看绝地求生剧变熔岩黑货箱武器皮肤评析来了解一下吧。首先是一发入的熔岩剧变sks(带全息计数器):老粉肯定知道,枪哥是sks党+垂握党,这个皮反光感超级棒,凹凸感也很ok,很长一段时间我肯定就...
2024-01-10
破馆珍剑任务流程
破馆珍剑作为铭文版本特殊的一个武器,是要通过任务才能够获得的,破馆珍剑具有较强的属性,三职业在前期没有适合自己装备前提下,均适合使用,而且最重要的是破馆珍剑天生幸运2的属性,可以不用项链就能够达到运9的状态,这简直不要太舒服。 第一步 首先去白日门,寻找半兽统领,击杀掉落...
2024-01-10
逆战新道具柴犬手雷获取攻略
逆战游戏在最近上架了一款新的道具:柴犬手雷,看起来萌萌哒。那么这款柴犬手雷要如何才能获得?一起来看看柴犬手雷的详细介绍吧! 逆战新道具柴犬手雷介绍 新道具柴犬手雷: 光棍节没对象不要怕,萌萌的柴犬手雷陪你一起孤单,爆炸后会在地上留下一个高贵的单身狗贵族图案 不知道在座的...
2024-01-10
《金铲铲之战》1.24b婕拉主C装备搭配攻略
金铲铲之战赌婕拉怎么玩?婕拉是金铲铲之战中的一张冷门单卡,但其技能伤害极高且还带晕眩效果,在1.24b中也有一套以其为主C的打法,接下来就让我们了解一下赌婕拉该怎么玩吧。 金铲铲之战赌婕拉阵容推荐 一、阵容搭配 阵容组成:诺克萨斯之手德莱厄斯、蒸汽机器人布里茨、荆棘之兴婕拉(阵...
2024-01-10
《原神》黄金王兽攻略指南
原神新版本皑尘与雪影眼看就要临近,众多新奇的玩法紧接着也是要上线,此次也加了新的BOSS,那么原神2.3新BOSS黄金王兽怎么打,请看下文。 本次皑尘与雪影将会以岩元素为主要核心玩法是众所周知的,2.3新BOSS黄金王兽在大世界中,他的体型是非常庞大的,黄金王兽的总体外观特征属性是狼头、类...
2024-01-10
《命运2》异域密码获取详解
众所周知,在命运2里金武器是一直扮演着重要角色,无论是输出还是整活都缺不了它,甚至有些还能达到变态的carry级别,或者是至关重要的辅助作用。而金武器兑换材料,首先也是最重要的就是异域密码了,至于它怎么获得呢?详情如下: 一、异域密码如何获取 1、异域密码在每周出现的【老九-仄...
2024-01-10
金铲铲之战海上幽影英雄出装阵容羁绊效果大全
金铲铲之战海上幽影攻略中给玩家带来海上幽影的出装方法阵容搭配攻略以及对应的羁绊效果大全,让玩家可以更加清楚的了解海上幽影这个英雄的详细内容,一起来看一下吧。【金铲铲之战全英雄出装大全】【金铲铲之战全英雄图鉴介绍】 金铲铲之战海上幽影攻略一、海上幽影基础信息: 1、名称:...
2024-01-10
重装上阵怎么造高达 如何在游戏中组建自己的战车
重装上阵上线已经有一段时间了,在前不久对制作人的采访中,有记者问到制作人自己在游戏时遇到什么有意思的事情时。制作人表示自己组建过一台高达,当时不少玩家还以为这只是戏言,想不到在游戏中只要蓝图设计的好,确实是可以搭建出一台高达的。下面为大家带来的就是重装上阵怎么造高达...
2024-01-10
魔力宝贝属性讲解
打算就职物理战斗职业的朋友,可以不考虑加魔法,同样,打算就职魔法战斗职业的朋友,可以不考虑加力量。 要注意的是,一开始会分配给你30点能力点数,但是这30点点数是不能全部加给一个能力的,每一项能力最多只能加15点能力值,以后在游戏中也要注意这一点,每一项能力的最大能力点数不...
2024-01-10

