
Spring @Resource处理
我在注解如@ResourceSpring bean中的字段时遇到麻烦。我有的:用setter方法注释的字段 @Resource@Resourceprivate URL someUrl;public void setSomeUrl(URL someUrl) { this.someUrl = someUrl;}<env-entry>我的部署描述符(web.xml)中的标签<env-entry> <env-entry-name>someUrl</env-entry-name> <env-entr...
2024-01-10
resource(.resx)文件的好处是什么?
使用它们有哪些令人信服的理由?回答:资源文件通过自动根据用户的语言环境确定要使用的语言resx文件,为您提供了一种简单的方法来对.net应用程序进行本地化/国际化。要添加更多语言,只需添加另一个翻译的资源文件。资源文件使您可以集中存储字符串,文件和脚本,并以强类型的方式引用...
2024-01-10
春季:@Resource注入在JDK9下停止工作
在我的@Configuration课堂上,我有如下依赖性:@Configurationpublic class MyConfig { @Resource(name = "firstDataSource") private DataSource firstDataSource; // more code}依赖项注入在Oracle JDK 8中工作:firstDataSource字段已成功注入非空值。现在,我尝试在JDK 9中运行该应用程序(不做任何修改)。结果是@Resource不再触发...
2024-01-10
在WPF中对WebBrowser的Source属性进行数据绑定
有谁知道如何在WPF(3.5SP1)中对WebBrowser的.Source属性进行数据绑定?我有一个列表视图,我想在左侧有一个小的WebBrowser,在右侧是内容,并希望将每个WebBrowser的源与绑定到列表项的每个对象中的URI进行数据绑定。到目前为止,这就是我作为概念证明所得到的,但是“ <WebBrowser Source="{BindingPath=WebAddress}"...
2024-01-10
$ resource transformResponse不起作用
$resource这里有一个简化的示例(改编自Angular网站):angular.module('project', ['mongolab']);function ListCtrl($scope, Project) { $scope.projects = Project.test();}angular.module('mongolab', ['ngResource']).factory('Project', function ($resource) { var url, dfParams, actio...
2024-01-10
在tomcat 7中获取空指针异常@Resource注释
这是context.xml中的Resource元素::<Resource name="jdbc/myoracle" auth="Container" type="javax.sql.DataSource" driverClassName="oracle.jdbc.driver.OracleDriver" url="jdbc:oracle:thin:@localhost:1521:XE" username="hr" password...
2024-01-10
AngularJS:使用$ resource上传文件(解决方案)
我正在使用AngularJS与RESTfulWeb服务进行交互,$resource用于提取公开的各种实体。其中一些实体是图像,因此我需要能够使用“对象”的save动作$resource在同一请求中发送二进制数据和文本字段。如何$resource在单个POST请求中使用AngularJS的服务发送数据并将图像上传到宁静的Web服务?回答:我进行了无数次...
2024-01-10

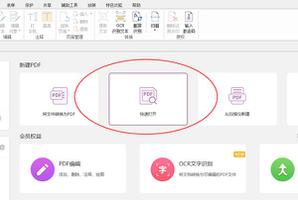
如何给PDF去除水印?编辑PDF文档有水印去除的方法
我们平时查看的PDF文档上基本都包含水印,水印起到防伪造,防盗用,宣传原创版权的 象征,但很影响我们的阅读感受,于是我们就想要把水印去掉,那么该怎么去除水印呢?下面小编推荐一款软件,让大家能够轻松去除水印。 福昕PDF编辑器 1、首先下载并安装这款软件,大家可以在...
2024-01-10
ppt倒计时怎么设置?
ppt倒计时怎么设置?ppt设置倒计时能让我们在演示文稿的时候注意查看时间,提醒整体进度等,那在ppt中倒计时要怎么进行设置呢?整个设置过程有点麻烦,具体的步骤分享给大家学习下。 ppt倒计时怎么设置? 1、首先以一个3秒倒计时作为示范,点击菜单栏“插入”-“文本框”,在...
2024-01-10
原神羽球节活动指南 队伍选择与投掷技巧分享
不少玩家可能还不太清楚海岛上的羽球节活动怎么玩,下面小编就从角色选择与投掷技巧上为大家带来一些分享,供各位玩家们查阅参考。羽球节活动推荐队伍:钟离(岩主)+莫娜+双风,其实无所谓了,不过跑图解密还是这队伍舒服首先要打开背包,找到这个东西,然后装备上然后来到任务初始传送点旁1...
2024-01-10
《狙击手:幽灵战士契约2》潜入好用武器推荐
狙击手:幽灵战士契约2自上线以来就保持着居高不下的热度,但很多小伙伴都不明白潜入那个武器好用,这里小编带来了一份详细攻略,希望可以帮助到大家!《狙击手:幽灵战士契约2》中潜入是非常麻烦的,选择的武器不好就不能轻易选择杀人,很多玩家都不太清楚潜入用什么武器比较好,其实潜...
2024-01-10
双人成行遥远的频率成就完成心得介绍
双人成行之中有很多成就,游戏需要操纵双人来进行游戏,遥远的频率成就就是其中就是一个成就,这里小编带来了一份详细攻略,希望可以帮助到大家!遥远的频率成就完成心得分享遥远的频率章节:罗斯的房间小节:太空之旅在传送门的第二层,进入金色传送门后(与飞天科迪同一传送门),一路...
2024-01-10
永劫无间女角色黑皮肤精灵耳捏脸数据
永劫无间之中拥有捏脸功能,普通的捏脸肯定已经不能满足部分玩家的xp了;这里小编带来了一份详细捏脸数据,希望可以帮助到大家!以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
魔兽世界9.1折磨者事件攻略 刷新时间与奖励一览
魔兽世界9.1中的折磨者事件很多玩家还不太了解,下面根据刷新时间以及奖励内容等给大家介绍一下魔兽世界9.1折磨者事件攻略,有需要的玩家可以参考。魔兽世界9.1折磨者事件首先,正式服的折磨者事件是在噬渊刷新的事件,折磨者事件与两只手指坐骑相关,分别为“莎莱兰佳的手镯”和“巴美兹拉...
2024-01-10
迷你高速公路新手指南 各项机制规则详解
迷你高速公路这款游戏新手该怎么玩呢?可能很多新玩家不太清楚这款游戏的各种机制规则,下面带来迷你高速公路新手指南,希望能对各位玩家有所帮助。迷你高速公路新手攻略一、这个游戏的“误导性名称”Mini Motorway和前作Mini Metro一样,以你能把多少人运输到目的地为评分标准游戏裡你有两种需...
2024-01-10
泰拉瑞亚1.4.2版旅途模式附魔剑种子分享
泰拉瑞亚1.4.2版中附魔剑是合成天顶剑的必要武器,下面给大家分享一个旅途模式的附魔剑种子,有需要的玩家可以查阅参考,希望能帮到各位玩家。泰拉瑞亚1.4.2版旅途模式附魔剑种子分享种子是1.4.1.308403950,小世界,腐化地形。进入游戏后一直往右走,依次经过沙漠、世界树、腐化之地、丛林,就可...
2024-01-10
GTAOL唯美姐姐捏脸数据分享
GTAOL之中拥有捏脸数据,很多小伙伴想要创建一个好看的小姐姐的角色进入游戏,这里小编带来了一份详细捏脸数据,希望可以帮助到大家!遗传:索菲亚、本杰明,两个都是女性拉满。游戏内形象以上就是本次的分享啦,希望可以对小伙伴们有所帮助!...
2024-01-10
《翼星求生》怎么做到快速点满天赋
翼星求生是一款野外冒险单机游戏,在这里玩家需要制作各种道具用来防身或者建造,玩家可以随着自身经验的提升来点开很多的天赋和技能,所以接下来给大家介绍如何快速达到满天赋和满技能的方法。《翼星求生》怎么做到快速点满天赋 【具体操作】 0.0 安装Cheat Engine 0.1 赋予Cheat Engine管理...
2024-01-10
《口袋妖怪XY》二周目剧情流程图文攻略分享
口袋妖怪XY是宝可梦系列里面极为出色的一部作品,在玩家们心目中的人气和排名都十分高,那么今天小编在这里为大家带来了该作品的二周目剧情流程图文攻略,大家有需要的话可以一起来看看。 《口袋妖怪XY》二周目剧情流程图文攻略分享 下楼后妈妈回来传达博士的留言叫你去一趟Lumi...
2024-01-10
《原神》隐藏摆件商人位置分享
原神自家园系统上线以来就保持着居高不下的热度,但很多小伙伴都不明白隐藏商人的详细位置,这里小编带来了一份详细攻略,希望可以帮助到大家!蒙德蒙德城的比较容易找,直接从骑士点上面飞下去找哥德就行。下面放上具体操作的视频,有需要的小伙伴可以自行观看哦:璃月璃月这个找了半...
2024-01-10
金铲铲泰隆怎么出装
金铲铲之战泰隆出装必备的是:海克斯科技枪刃 无尽之刃;可替代的出装有:正义之手 巨人杀手 疾射火炮;男刀的装备一定是要科技枪的,再配合无尽的可以当初成吨的伤害哟...
2024-01-10
尼尔机械纪元蓝色巨剑怎么获取
这是最近非常酷的一部冒险大作,许多玩家在上手其过程中似乎遇到了很多的困难,为了让大家可以获得更好的体验这款游戏,于是小编这里就为大家带来了游戏各方面的攻略,这次为大家分享的是尼尔机械纪元蓝色巨剑怎么获取的解析。 蓝色巨剑获得方法 那是个支线任务 武器叫40式斩击刀 需要完成...
2024-01-10
使命召唤16短剑专家天赋奖励选择攻略
带来COD16短剑专家天赋奖励选择攻略,一起来看看吧。 COD16短剑专家天赋奖励选择攻略 首先是“食腐鸟”天赋,由于短剑的弹药消耗量极大,这个天赋是必不可少的,由专家模式触发的腐食鸟天赋会从第N+1个击杀开始掉落弹药补给。 换句话说,如果我将“食腐鸟”天赋装备在需要击杀4名玩家才能获得...
2024-01-10
我的世界敌对生物之骷髅射手篇
大家好啊!这里是喜欢捕捉小怪兽的攻略君!在不久之前,我捕捉了《我的世界》中五种最常见的会骚扰小伙伴们的坏家伙,并且逐一为大家分析它们的特点与弱点,好让小伙伴们在日常的生活中可以避开或者克服他们的骚扰。今天,攻略君将会为大家带来最后一个坏家伙的分析——它就是专注于将你...
2024-01-10
《暗黑破坏神不朽》Beta封测快速升级指南
《暗黑破坏神不朽》已经开启了Beta封测,对于暗黑系列来说,刚开始等级是非常重要的,等级会引导剧情任务的进行。下面请看由“绵羊君klas”带来的《暗黑破坏神不朽》Beta封测快速升级指南,一起来看看吧。 《暗黑破坏神不朽》在主线任务上设置了等级限制,只有在玩家等级达到某一水平,才能...
2024-01-10
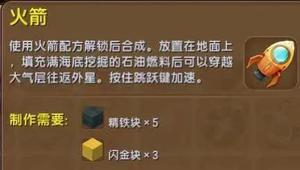
《迷你世界》火箭制作方法详解
迷你世界手游可以说是万能的了,不仅房子家具可以造,连火箭都可以!那么迷你世界怎么在普通生存模式做火箭呢?今天就给大家带来火箭的制作方法,感兴趣的玩家快来看看吧。 迷你世界火箭合成配方表 想要制作火箭需要使用火箭配方。火箭的制作配方是:精铁块5个+闪金块3个+硫磺晶砂1个+远古...
2024-01-10

