
ref引用组件的问题?
<tmap-map class="standard-map" mapKey="mapKey" :events="events" :center="myLocation" :zoom="zoom" :doubleClickZoom="doubleClickZoom" :control="control" ...
2024-02-06
抓取A元素的href属性
试图在页面上找到链接。我的正则表达式是:/<a\s[^>]*href=(\"\'??)([^\"\' >]*?)[^>]*>(.*)<\/a>/但似乎失败了<a title="this" href="that">what?</a>我该如何更改我的正则表达式以处理未置于a标签首位的href?回答:可靠的HTML正则表达式很困难。这是使用DOM的方法:$dom = new DOMDocument;$dom->loadHTML($html);foreach ($dom->getEl...
2024-01-10
点击下载href图片链接
我<a href="/path/to/image"><img src="/path/to/image" /></a>在网络应用程序中生成普通链接,例如:当我单击链接时,它将在新页面中显示图片。如果要保存图片,则需要右键单击它并选择“另存为”我不希望这种行为,我想在单击链接时弹出一个下载框,这可能仅适用于html或javascript吗?怎么样?如果不是,我...
2024-01-10
href语法:文件名中可以有空格吗
这一直是我的做法,当过我使用的图片我的名字他们像 walls_ico,bu_hover所以当我给出路径时,它们会像<img src="images/walls_ico.ico" /><img src="buttons/bu_hover.png" />现在,当我处于用户上传文件的项目时,请等待…我想知道文件名和文件夹名之间是否可以有空格<img src="buttons/bu hover.png" />回答:该src属性应...
2024-01-10
如何在HTML页面中使用href属性?
HTML页面中的href属性用于指定页面的URL。如果href属性不存在,则<a>标记将不被视为超链接。请记住,href属性应作为<a>标记的属性包括在内。应该在<body>…</ body>标记内使用。示例您可以尝试使用以下代码使用href属性在HTML页面中建立页面链接:<!DOCTYPE html><html> <head> <title>HTML href attribute</...
2024-01-10
vue3如何从ref中获取数据
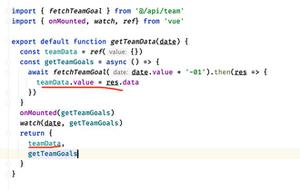
1 首先在服务端获取到数据2 我想在teamData中拿到title属性,但是用teamData.title取到的是undefined,加了value也不行,求解各位大神如何拿到teamData中的数据回答:你确定你打印的时候onMounted就完事儿了吗?不要在生命周期以外的地方随便打印在生命周期中会被操作的数据。回答:这 ref 里面还有一个 valueconst teamData = r...
2024-02-25
react中ref的使用
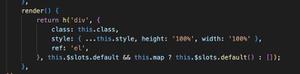
在react中获取真实dom的时候就需要用到ref属性,具体使用如下var MyComponent = React.createClass({ handleClick: function() { console.log(this.input) }, render: function() { return ( <div> <input type="text" ref={(input) => {this.input = input}} /> <input ...
2024-01-10
vue3源码ref TS阅读
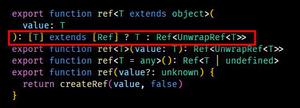
这里的ref函数返回的[T] extends [Ref] ? T : xxx我特意查了一下TS官网这里是为了防止传联合类型才做了一层保护。但是我觉得放在VUE 这里 语境好像不对,有大神解释一下吗?回答:我觉得语境没啥问题吧,就是为了约束联合类型分配。如果有一个类型如下:interface A { a: number}type Test = A | Ref如果不约束类型分配,在进行 e...
2024-02-07
vue3的ref响应式问题?
在vue3框架中,我使用ref定义了一个变量,但是发现在更新其数据之后,页面上并不会有响应式变化,具体表现是在更新数据之后不会出现表格最前面的选择框数据定义const rowSelections = ref<Record<string, ComputedRef<object> | null>>({})数据初始化,其中list是一个数组,具有唯一的id属性list.value.forEach((el...
2024-02-16
a [href ^ =“…”]在CSS中做什么?
我以前使用过CSS,但遇到过以下CSS样式,不知道它的作用。a[href^="http:"] { background: url(img/keys.gif) no-repeat right top;}a[href^="http://mysite.com"], a[href^="http://www.mysite.com"] { background-image: none; padding-right:0;}回答:a[href^=”http:”] 选择属性值以开头的<a>元素。href``http:...
2024-01-10
vue.js 实现a标签href里添加参数
源代码列表可以正常显示,但是连接没有实现对items.orderNo的值转化,最中解决方法此处的将a的标签href实现绑定:href同时对路径进一步转化拼接以上这篇vue.js 实现a标签href里添加参数就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。...
2024-01-10
使用内部的href链接 标签
我有以下HTML代码:<select name="forma"> <option value="Home">Home</option> <option value="Contact">Contact</option> <option value="Sitemap">Sitemap</option></select>如何将 , 和 值设置为链接?我使用了以下代码,但正如我预期的那样,它无法正常工作:<select name="forma"> <option value="Home...
2024-01-10
SpringIOC refresh()初始化代码实例
finishBeanFactoryInitialization(beanFactory):初始化不需要延迟实例化的单例bean/* org/springframework/context/support/AbstractApplicationContext.java:870 */ protected void finishBeanFactoryInitialization(ConfigurableListableBeanFactory beanFactory) {//初始化容器的conversionSer...
2024-01-10
EF:包含在where子句中
如标题所示,我正在寻找一种将where子句与include结合使用的方法。这是我的情况:我负责支持充满代码味道的大型应用程序。更改过多的代码会导致到处都有错误,因此我正在寻找最安全的解决方案。假设我有一个对象Bus和一个对象People(Bus有一个导航道具Collection ofPeople)。在我的查询中,我需要选...
2024-01-10
ef-s镜头跟ef镜头区别
品牌型号:佳能镜头EF-S18ef-s镜头跟ef镜头的区别:1、指代不同。ef-s镜头是APS-C 画幅数码单反相机专用电子卡口。ef镜头是对焦电子化理念的全面展开。相机和镜头内的微型芯片通过电子信号互通信息,驱动镜头内的马达进行对焦。2、定位不同。ef-s镜头专门为其 APS-C 画幅数码单反相机设计的电子镜头,只能够应用在 APS-C 画幅的佳能 DSLR 上,其显著特点是在接口处有一个...
2024-01-09
fresh黄糖面膜使用方法 fresh黄糖面膜保质期多长时间
1、fresh黄糖补水面膜使用前必须完全清洁面部皮肤,脸颊、T区、脑门及其下颌都需要清理干净。2、擦抹黄糖面膜以前,务必擦拭脸上水迹,不然黄糖面膜难以黏到脸部,随后取一块硬币大小的小黄糖面膜,均匀敷脸。3、面膜敷在我脸上10分钟,弄湿两手随后在我脸上转圈式按摩脸部,3分钟用清水清洗...
2024-01-10
fresh黄糖面膜功效 fresh黄糖面膜使用方法
fresh黄糖面膜可以称得上是一款深层清洁面膜,所以这类面膜的作用通常是去角质层。实际上说成脸部去角质,可是黄糖面膜的保湿补水作用也很强。此外,fresh黄糖面膜是以野生动植物为主要成份,通过现代化技术生产加工制作而成,还加了金盏花和金银花的成份,使用后可以清除面部出现发炎,也...
2024-01-10
React ref的使用示例
目录什么是 ref如何使用 ref放在 dom 元素上放在类组件上放在函数组件上总结写了一段时间的 react,99%都在写 state、prop、useState、useEffect,对 ref 特别不熟悉,前几天做一个需求,想用 ref 实现父组件捞子组件的某个状态值,结果失败了,特此整理一下 ref 相关内容。什么是 ref官网介绍:在典型的 React...
2024-01-10
使用reflect,如何设置结构字段的值?
在使用reflect包处理结构字段时遇到了麻烦。特别是,还没有弄清楚如何设置字段值。输入t struct {fi int; fs字符串}var rt = t {123,“ jblow”}var i64 int64 = 456获取字段i的名称-这似乎起作用var field = reflect.TypeOf(r).Field(i).Name作为a)接口{},b)int获取字段i的值-这似乎有效var iface interface{} = reflect.ValueOf(r)....
2024-01-10
React之ref回调函数实现的两种方式
在《React组件refs详解》这篇文章中,我们讲解了ref的使用场景和使用方法。其中举了一个例子:通过某个事件使input元素获得焦点。 这里我们还借用这个例子,在原先的例子中我们使用的是ref字符串的方式,在本篇我们将要是用回调函数的方式来实现。ES6回调函数 这里我们使用ES6回调函数实现获...
2024-01-10
Java reflect 反射 2
ConstructorConstructor表示一个类的构造器。即构造器的反射对象!它是Class的一个组成部门,所以需要先得到Class,再通过Class的方法得到Constructor1获取Constructor对象获取Construcator对象需要使用Class对象,下面API来自Class类:l Constructor getConstructor(Class<?>… parameterTypes):通过指定的参数类型获取公有构造...
2024-01-10
React ref回调函数例子
ref属性也可以是一个回调函数而不是一个名字。 这个函数将要在组件被挂载之后立即执行。这个参照的组件将会作为该函数的参数,这个函数可以立即使用这个组件参数,当然也可以将其保存供以后使用。当这个参照组件被卸载并且这个ref改变的时候,先前的ref的参数值将为null。这将有效的防止...
2024-01-10
react——ref操作子组件
你不能在函数组件上使用 ref 属性,因为它们没有实例在极少数情况下,你可能希望在父组件中引用子节点的 DOM 节点。通常不建议这样做,因为它会打破组件的封装,但它偶尔可用于触发焦点或测量子 DOM 节点的大小或位置。虽然你可以向子组件添加 ref,但这不是一个理想的解决方案,因为你只能获...
2024-01-10
java reflect反射获取方法变量参数
类的成员包含变量(Field),方法(Method),构造器(Constructor)类定义package Reflect;public class MyTest { public int a; public static int b; public static final int c = 0; private int d; public int sum(int a, int b, String c) { return a + b; } public...
2024-01-10
react中使用ref实现复选框选中后增加删除
需求为:react项目中,点击复选框,在底部添加一栏;取消选中复选框,删除对应的一栏;在底部点击删除按钮,删除此栏同时取消上方复选框选中状态。思路:复选框部分作为子组件checked的值由state中的checkbox值决定,而父组件中,点击删除按钮后要执行子组件中的函数以改变子组件state中的...
2024-01-10
react里使用ref的几种方法
方法一:类似vue的写法,标签里定义一个$ref ,然后通过this.refs.xxx获取dom {/* 方法一:类似vue的写法 */} <span ref="test">test</span> // 获取ref只能在componentDidMount里 componentDidMount(){ console.log(this.refs.test); // 这里不是$refs啊,没有$的,vue的才有 }方法二: {/* 方法二:xxx=>thi...
2024-01-10

