
ps去除斑点
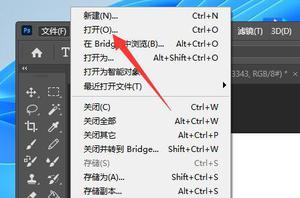
1、选中要去除斑点的图片,用PS打开,按crl+O打开图片。2、按Ctrl+J键复制背景图层。3、左侧工具栏中选择“污点修复画笔工具”。4、在上方设置污点修复画笔工具的大小,类型设置为“创建纹理”。5、按住鼠标左键在斑点出拖动或者单击即可。...
2024-03-10
ps怎么给图像加边框详细教程
图片如果要加入边框是可以通过ps进行操作的,可能大家对这个操作并不熟悉,所以今天就带来了教程,下面就来一起看看ps怎么给图像加边框吧。 ps怎么给图像加边框: 1、首先打开ps软件,然后导入图片。 2、然后按下快捷键“ctrl+t”即可弹出调整框。 3、之后可以用鼠标来拖动上面的...
2024-01-10
ps怎么画矩形框
品牌型号:Redmibook Pro 15系统:Windows 10软件版本:Photoshop 2021 ps画矩形框需要选中矩形选项框进行绘制并描边即可。以电脑Redmibook Pro 15为例,ps画矩形框的步骤分为4步,具体操作如下: ...
2024-01-20
ps曲线怎么画详细教程
ps软件不仅可以修改图片,还可以去自己画各种线条,但是对于曲线,很多的伙伴不知道该怎么操作,为此我们带来了教程,一起看看ps曲线怎么画吧。 ps曲线怎么画: 1、首先打开ps软件,然后去点击左上角的文件,选择“新建”。 2、之后按住快捷键“ctrl+r”调出一个参考线条。 3、...
2024-01-10
ps怎么给图像加白边详细教程
给图像加边框可以让图片看起来高档,如同加入了一个相框一样,但是不少的网友并不知道该怎么操作,为此我们带来了教程,一起看看ps怎么给图像加白边吧。 ps怎么给图像加白边: 1、首先进入ps,然后打开图片。 2、随后点击“图像”点击下面的“画布大小”。 3、然后勾选“相对”...
2024-01-10
ps怎么画矩形空心框
品牌型号:Redmibook Pro 15系统:Windows 10软件版本:Photoshop 2021 ps画矩形空心框需要选中矩形选项框进行绘制并描边即可。以电脑Redmibook Pro 15为例,ps画矩形空心框的步骤分为4步,具体操作如下: ...
2024-01-30
ps怎么给图像加影子详细教程
为了让图片看起来更加的有层次,因此我们可以在图片里面加入投影来显示,我们还在下面加入了详细的教程,如果你也想这么搞,就来一起看看ps怎么给图像加影子吧。 ps怎么给图像加影子: 1、首先打开图片,然后按下“F7”打开图层面板,双击需要加影子的图层样式。 2、然后勾选左侧...
2024-01-10
ps怎么给图像换颜色详细操作方法
ps可以给图像直接更换颜色,不过这个操作是有些困难的,因此对于新手来说很不友好,为此我们带来了操作的步骤,可以一步步的带你了解ps怎么给图像换颜色。 ps怎么给图像换颜色: 1、首先打开需要替换颜色的图片。 2、然后依次点击“图像—>调整—>替换颜色”。 3、再使用吸管工...
2024-01-10
ps怎么给图层重命名详细教程
ps软件可以加入很多的图层来方便大家一个个的进行设置,可是名字如果都一样的话容易搞混,因此需要对其重新命名,所以下面就带来了教程,看看ps怎么给图层重命名吧。 ps怎么给图层重命名: 1、首先打开ps软件,然后新建一个图层。 2、然后点击上面的“图层选项”。 3、再点击菜...
2024-01-10
ps曲线怎么只对一个图层详细介绍
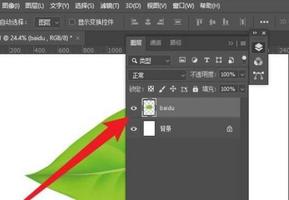
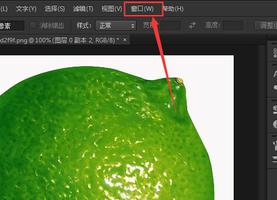
使用曲线的时候有很多的用户不希望它影响其他的图层,只想用作一个图层,可是有不少的用户并不知道该怎么操作,所以今天就带来了教程,看看ps曲线怎么只对一个图层吧。 ps曲线怎么只对一个图层: 1、首先打开ps软件,然后打开需要添加的文件并点击任务栏的“窗口”。 2、之后点击...
2024-01-10
ps怎么给图像换背景详细教程
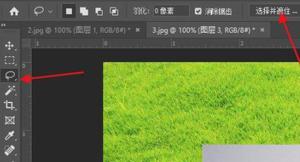
ps的图片编辑功能非常的强大,可以去给图片更换背景,来进行更多的操作,只是有些伙伴可能不知道该怎么去操作,为此我们带来了教程,一起看看ps怎么给图像换背景吧。 ps怎么给图像换背景: 1、首先打开ps,然后打开要处理的素材,并且点击选择,再点击“主体”, 然后可以去选择索套...
2024-01-10
网页ui设计流程
一、网页设计阶段1、网页主题选择。设计一个网页,最重要的是选择网页的主题内容,通常是选择你需要设计的内容。需要注意的是,设计主题的选择必须有自己的特点,才能从许多网页中脱颖而出。2.结构规划。一旦选择了主题,就要开始规划页面的结构。需要明确的是,根据页面主题明确规划目标...
2024-01-10
怎么在Mac上拍摄完整的网页屏幕截图
需要在 Mac 上拍摄完整的网页屏幕截图吗?有一种非常简单的方法可以做到这一点,但它不包括使用 Mac 截图工具,因为该功能目前在 macOS 中不可用。不过不用担心,因为我们有一种非常简单的方法来捕获网站的整页屏幕截图。目前,在 Mac 上获取整页滚动屏幕截图的最简单方法是使用 Firefox 网络浏览器。Firefox 在 Mac 上提供了最直接的方式,不过您也可以在 Mac 上使用 S...
2024-02-06
欺骗性网页警告怎么关
欺骗性网页警告怎么关?下面就给大家分享手机欺骗性网站警告怎么关的教程。 1、打开手机设置,进入设置页面后,找到并点击苹果自带的safari浏览器 2、在safari浏览器页面中,点击关闭欺骗性网站警告即可 以上就是欺骗性网站警告怎么关的内容,希望对各位有所帮助。...
2024-01-10
网页失去响应怎么修复?
网页未响应怎么办1、首先打开ie浏览器,找到“工具”并选择“管理加载项”。现在进入管理加载项的窗口,左侧找到选择的“工具栏和扩展”并点击,选择“禁用”就可以了。2、禁用了加载项之后是需要重启电脑的,然后再打开ie浏览器,我们就可以发现ie浏览器不会那么容易未响应和崩溃。3、如...
2024-01-10
怎么把网页下载下来?
怎么下载网页内容?操作方法01首先打开电脑,连接网络,因为没有网络你是打不开网页的。还要连接充电器,不然你的电脑会没电。02然后第二步就是要打开你想要下载的网页,然后按步骤来操作把它下载下来。在浏览器打开你想要下载的网页,在浏览器的左上方找到“页面”选择另存为。03在弹出...
2024-01-10
网页安全防护怎么关
品牌型号:华为p50系统:HarmonyOS 2.0.0软件版本:QQ浏览器 12.1.5.5043 关闭网页安全防护需要在QQ浏览器的网页设置中,关闭网页安全防护即可。以手机华为p50为例,关闭网页安全防护的步骤分为3步,具体操作如下: ...
2024-02-18
有什么方法可以防止用户截取网页的屏幕截图?
我想防止用户拍摄网页的屏幕截图。我必须在该.html文件中放置什么代码?防止像打印屏幕那样按下按钮的代码应该是什么?因为许多网站禁止用户按任何键。回答:有可能的。试试这个css3功能。@media print { html, body { display: none; /* hide whole page */ }}...
2024-01-10
wps绘图工具位置
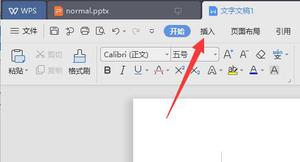
如果我们在wps办公时遇到需要绘图的内容,但是不想使用专门的绘图软件,其实可以直接用其中的绘图工具,那么wps绘图工具在哪里呢,其实只要插入形状就可以了。 wps绘图工具在哪: 1、首先点击顶部“插入”选项。 2、接着点击其中的“形状”按钮。 3、然后选择一个想要绘制的图形...
2024-01-10
画布选择工具? wxpython
有没有办法在wxpython中创建一个画布选择工具?画布选择工具? wxpython左按钮按下: 按下左按钮后,开始绘制矩形并更新它,直到用户释放左按钮。左键发布日期: 完成绘制矩形它类似,你会在绘图程序中看到的东西。如果可能,请提供一个例子。 谢谢。回答:你可以尝试用wx.Overlay回答:在...
2024-01-10
ps缩放图片中的某个物体教程
我们经常会在ps中调整某个物体的大小,例如拉腿、拉眼等,那么ps怎么缩放图片中的某个物体呢,其实只需要使用选择工具选择后使用自由变换就可以了。 ps怎么缩放图片中的某个物体: 1、首先点击左上角“打开”想要的图片。 2、接着使用左边工具栏的“选择工具” 3、也可以使用“...
2024-01-10
wps一次性调整所有图片大小
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:WPS office 11.1.0.11194 wps无法一次性调整所有图片大小,只能单独图片大小。以联想拯救者Y9000P电脑为例,单独调整图片大小的步骤为3步,具体操作如下: ...
2024-01-03
如何压缩图片大小
1、首先打开ps,将需要压缩的图片拖入ps2、点击上面菜单栏中的文件,点击导出3、点击存储为web所用格式,在右侧预设中选择文件格式以及压缩品质,可以在左下角观察文件大小最后点击存储,更改文件名和文件导出位置,点击保存,这样图片就压缩好啦。...
2024-02-07

