
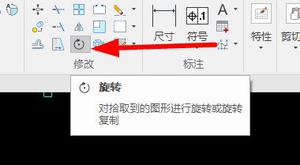
caxa软件旋转步骤
当你觉得图纸的角度不合适时,可以通过旋转来纠正视角,按照你的想法完成作品,整体的旋转可以一键搞定,下面就为为大家提供详细的演示步骤吧。 caxa软件打印教程 1、首先需要打开文件, 2、点击上方如图所示“旋转”按钮, 3、框选绘图区域, 3、通过点击边角进行旋转,...
2024-01-10
3D点旋转算法
我目前正在从事涉及3D点旋转的JavaScript项目。使用简单的三角函数,我已经草绘了自己的3D点旋转算法,但是我必须处理大量数据(+300000点),并且我的函数会大大降低运行时间(FPS速率从60降至12)。我正在寻找另一个3D点旋转 ,该 …将点绕原点旋转X,Y和Z轴的角度(俯仰,偏航和滚动)具有相...
2024-01-10
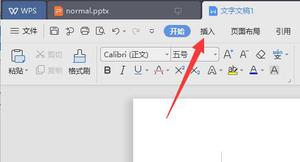
wps绘图工具位置
如果我们在wps办公时遇到需要绘图的内容,但是不想使用专门的绘图软件,其实可以直接用其中的绘图工具,那么wps绘图工具在哪里呢,其实只要插入形状就可以了。 wps绘图工具在哪: 1、首先点击顶部“插入”选项。 2、接着点击其中的“形状”按钮。 3、然后选择一个想要绘制的图形...
2024-01-10
画布选择工具? wxpython
有没有办法在wxpython中创建一个画布选择工具?画布选择工具? wxpython左按钮按下: 按下左按钮后,开始绘制矩形并更新它,直到用户释放左按钮。左键发布日期: 完成绘制矩形它类似,你会在绘图程序中看到的东西。如果可能,请提供一个例子。 谢谢。回答:你可以尝试用wx.Overlay回答:在...
2024-01-10
以角度旋转UIImageView
我想通过按下按钮来旋转UIImageView。我使用此代码:以角度旋转UIImageView#import "UIImage-Extensions.h" UIImage *rotatedImage = [SplashItGroupPicker.image imageRotatedByDegrees:360/arrayCount]; SplashItGroupPicker.image = rotatedImage; 和 “的UIImage-Extensions.h” 我有:@interface UIImage...
2024-01-10
fhd屏幕和ips屏幕对比
品牌型号:西英屏幕系统:XY-A046fhd屏幕和ips屏幕对比有以下几点区别:1、分辨率:FHD屏幕通常指1920x1080像素的分辨率,而IPS屏幕可以具有更高的分辨率,例如2560x1440或3840x2160。2、视角:IPS屏幕比FHD屏幕具有更广的视角,这意味着从不同的角度观看画面时,IPS屏幕显示的颜色和图像保持一致性,而FHD屏幕可能会出现颜色失真或图像变形。3、色彩表现:...
2024-01-13
ipad3ipad4(ipad3ipad4屏幕)
一.ipad4跟ipad3区别在哪里1.iPad4采用了9pin接口,iPad3是30pin接口,iPad3和4厚度不一样iPad4更薄,另外iPad4采用了a6x核心,比a5x的iPad3速度快两倍。 二.ipad4和ipad3的区别?1.外观的不同iPad4使用最新的闪电界面,这更小,数据传输更快。从外观上看,这两台iPad在外观上有很大的差异。2.iPad4为242x187x4mm,...
2024-01-10
苹果iPad不会旋转?这是真正的解决方案!
iPad支持在您转动设备时旋转屏幕。此功能可帮助您从以纵向模式阅读电子书无缝切换为以横向模式观看电影。如果您的iPad(苹果平板)不旋转并且固定在一个方向,您可以通过以下两种方式之一解决问题:在控制中心或使用侧面开关。本文中的信息适用于运行iOS12或更高版本的iPad,另有说明的除外。控制中心的早期版本,从它在iOS7中的引入开始,工作方式类似。iPad上的侧面开关控制旋转或静音,具体取决...
2024-02-06
ipad看电视怎么旋转屏幕
1、首先检查一下iPad右上角的按钮是否被移到了橘黄色的状态,也可以在平板设置中打开“通用”找到“控制中心”,在其中查看到。如果右侧右上角的按钮显示的是橘黄色,那么这代表屏幕已被锁死,所以无法旋转。只需要将按钮往上推,改成为开启状态就可以。2、点击平板屏幕上的移动圆圈,找到“锁定屏幕旋转”这一功能。尝试点击一下该功能,并试试能否旋转屏幕。多试几次就能成功了。3、检查屏幕右上角是否有一个在锁外面有...
2024-02-03
使div填充剩余屏幕空间的高度
我正在一个Web应用程序上工作,我希望其中的内容能填满整个屏幕的高度。该页面具有标题,其中包含徽标和帐户信息。这可以是任意高度。我希望内容div将页面的其余部分填充到底部。我有一个标题div和一个内容div。目前,我正在使用表格进行布局,如下所示:CSS和HTML#page { height: 100%; width: 100%...
2024-01-10
iPad屏幕无法旋转影响使用(修复不旋转的iPad屏幕)
您是否曾在 iPad 上观看过无法切换到全屏模式的视频,因此您不得不在一个小盒子中观看?很烦人,对吧?以下是针对无法旋转的 iPad 屏幕的一些快速修复方法。尝试旋转屏幕时竖直握住平板电脑第一步总是最简单的。在这种情况下,这意味着当您的 iPad 不会自动旋转时,请将平板电脑竖直放置。这样做应该会改变屏幕上的视图。关闭旋转锁定iPad 屏幕不旋转的最常见原因是设备自身的旋转锁定。此功能可防止屏幕因...
2024-01-10
iPhone/iPad 屏幕无法旋转,如何解决?
如果您的 iOS 设备屏幕无法旋转,请参考如下信息解决:1.确保“竖排方向锁定”已关闭。要检查这个功能是不是已关闭,请打开“控制中心”。如果您看到,轻点它即可关闭“竖排方向锁定”。2.如果在某个应用中无法旋转屏幕,请尝试其它应用看该功能是否正常,例如“Safari 浏览器”或“备忘录”...
2024-01-10
ps去除斑点
1、选中要去除斑点的图片,用PS打开,按crl+O打开图片。2、按Ctrl+J键复制背景图层。3、左侧工具栏中选择“污点修复画笔工具”。4、在上方设置污点修复画笔工具的大小,类型设置为“创建纹理”。5、按住鼠标左键在斑点出拖动或者单击即可。...
2024-03-10
原神稻妻旋转方块解谜通用方法
《原神》稻妻区域有一种解密形式是需要玩家旋转方块,相信很多小伙伴还是不太理解这种解谜的机制,这里小编带来了一份详细攻略,希望可以帮助到大家!以该题为例所有方块会顺时针旋转。我们记紫色花瓣面面对我们为0,转动90度为1,转动180度为2,转动270度为3,转动360度为4(同也是0)。将现...
2024-01-10
原神稻妻转方块解谜思路详解
《原神》中相信大家在稻妻区域中觉得最难的就是转方块的解谜了,那么转方块解谜中我们该运用什么样的思路呢?这里小编带来了一份详细攻略,希望可以帮助到大家!规则这东西动一个则相邻跟着一起点数加一(偶尔有间隔型转动的,不过无伤大雅,理解本文思路后都是一样的),超过3回到1,最终全...
2024-01-10
《原神》稻妻转方块解谜心得分享
原神稻妻新地图上面有很多方块,很多的玩家应该看到了吧,玩家需要把方块转到一定程度才可以获得奖励,但是很多的小伙伴都不知道应该怎么转,接下来小编就给大家带来原神稻妻转方块解谜心得分享,快来一起看看吧。原神稻妻转方块解谜心得分享规则 这东西动一个则相邻跟着一起点数加一(偶...
2024-01-10
手机图片的旋转图像方向
我试图在一个简单的html页面上显示图像,但它看起来好像我的很多图片的图像方向都向左旋转,因为它们是通过手机拍摄的。图像托管在我的电脑上。手机图片的旋转图像方向我试过css属性image-orientation:from-image;但无济于事。 我使用了python的piexif库以及PIL库去除EXIF数据,但是新的已去除图像仍然向...
2024-01-10
原神旋转星盘使符文对齐操作方法
原神旋转星盘使符文对齐是开启命定之星任务的前置条件,不少玩家看了一头雾水,不知道要怎么使旋转星盘使符文对齐?下面小编就向大家介绍下旋转星盘使符文对齐的操作方法,一起来看下吧。 原神旋转星盘使符文对齐怎么做旋转星盘使符文对齐操作方法: 1、旋转星盘,使得内圈的符文和外圈的...
2024-01-10
原神玲珑霄灯图鹤旋转方法
原神玲珑霄灯图鹤是玲珑霄灯图之三的图案,旋转成功后显示的是一张翱翔的仙鹤,那么原神玲珑霄灯图鹤怎么转呢?下面小编就向大家介绍下原神玲珑霄灯图鹤的旋转方法,以及玲珑霄灯图之三宝箱的分布位置。 原神玲珑霄灯图鹤怎么转一、玲珑霄灯图鹤旋转方法 1、先旋转在中间的灯,直至屏风中...
2024-01-10

