
如何检测window.print()完成
在我的应用程序中,我尝试为用户打印出凭证页面,如下所示: var htm ="<div>Voucher Details</div>"; $('#divprint').html(htm); window.setTimeout('window.print()',2000);“ divprint”是div我的页面中的,用于存储有关凭证的信息。它有效,并且打印页面弹出。但是,我希望用户一旦在浏览器的弹出式打印对话框中单击“ p...
2024-01-10
从promise调用时window.open()被浏览器阻止
我有这样的代码:window.open('https://api.instagram.com/oauth/authorize/','_blank','width=700,height=500,toolbar=0,menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=0,top=0,modal=yes');当从任何代码位置调用此方法都很好,但是当我在promise中使用它时(见下文),它总是被浏览器阻止。有什么建议?action().succe...
2024-01-10

【WPS教程】如何在表格中录入罗马数字序列?
使用WPS Office打开表格,选择需要录入罗马数字序列的单元格区域。依次点击“特色功能”--->“智能工具箱”--->“数据录入”。选择“录入其他”--->“录入罗马数字序列”即可。...
2024-01-10
【WPS教程】如何在表格中使用Mina函数?
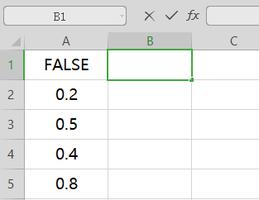
返回参数列表中的最小值。文本值和逻辑值(如 TRUE 和 FALSE)也作为数字来计算。语法:MINA(value1,value2,...)Value1, value2, ... 为需要从中查找最小值的 1 到 30 个参数。使用方法/步骤:1、使用WPS Office打开表格。2、在B1单元格输入=MINA(A1:A5),结果显示“0”;表明最小值为FALSE,FALSE的值为0。...
2024-01-10

原神无底之胃隐藏奖励获得方法详解
原神无底之胃隐藏成就怎么玩?很多小伙伴可能还不清楚游戏中无底之胃任务的隐藏奖励怎么获得吧;这里小编带来了一份详细攻略,希望可以帮助到大家!原神无底之胃隐藏奖励获得方法介绍接任务之后,重新对话,会问你找到容易填报肚子的菜了么,选择“还没有”。然后每道菜他会详细说明一下...
2024-01-10
《终结者莉莉骑士的救赎》古老残魂所在地点介绍
终结者莉莉骑士的救赎游戏中的古老残魂该到哪里去获得?古老残魂在游戏中是比较重要的道具,有些地方必须要古老残魂才能够过关,不过想必不少玩家应该还不了解古老残魂的所在地点吧,那么下面就让小编初一十五来为大家分享一下残魂的所在区域吧。 《终结者莉莉骑士的救赎》古老...
2024-01-10
守望先锋6月23日更新日志 英雄平衡性调整说明
守望先锋在6月23日进行了一波版本更新,部分英雄获得了跨平台的平衡性调整,本次就为大家带来了守望先锋6月23日更新日志,希望能对各位玩家有所帮助。守望先锋6月23日更新日志艾什的死局帮大挑战在“艾什的死局帮大挑战”中庆祝Lyndsay Ely发布的《守望先锋》小说新作《死局叛帮》!即日起至7月6...
2024-01-10
《代号:绝世好武功》游戏玩法特色和所需配置介绍
代号:绝世好武功是即将要发行上线的一款国产水墨风格战斗游戏,并且里面的自由程度还十分的高,借鉴了一些沙盒世界的玩法,不少玩家当前对于这款游戏应该还不太了解吧,那么下面就让小编初一十五为大家分享介绍一下该作品的玩法特色和所需配置介绍说明吧。 《代号:绝世好武功》...
2024-01-10
米德加德部落黄金角使用方法介绍
米德加德部落之中有很多的道具,黄金角是一种比较强的道具,这个道具该怎么使用呢,这里小编带来了一份详细攻略,希望可以帮助到大家!米德加德部落黄金角使用方法介绍如何获得黄金角是游戏通关后继承的数值,不论玩家以哪种形式通关,打倒了多少boss,玩家都是可以获得金角的。另外携带金...
2024-01-10
死亡之门种子与花盆全收集指南
死亡之门这款游戏中的种子有很多,那么每个区域的种子和花盆都在哪里呢?不太清楚的玩家一起来看看死亡之门种子与花盆全收集指南吧。死亡之门种子&花盆全收集攻略失落墓园种子...
2024-01-10
《炉石传说》佣兵战纪奈法利安BOSS打法攻略介绍
炉石传说即将要迎来大版本的更新,在下一次更新之前,佣兵战纪里面已经是上线了几个全新的BOSS,其中奈法利安BOSS大家知道该怎么打才能够过关吗?对此不了解的玩家们不用担心,小编会在下文中为大家带来该BOSS的具体打法攻略。 《炉石传说》佣兵战纪奈法利安BOSS打法攻略介绍 奈法...
2024-01-10
原神主C及副C琴伤害测试详解
原神中琴是一位比较全能的万金油角色,既可以打输出也可以打辅助,那么琴的主C及副C伤害怎么样呢?这里小编带来了一份详细攻略,希望可以帮助到大家!圣遗物绿剑面板天赋 10 10 9为了良好的输出,牺牲了充能重击伤害(重击爆率320)风鹰剑面板所以两者差了五千伤害,如果带物理杯和钟离,一个平A...
2024-01-10
《DNF》合金战士职业神话装备排名解析
DNF游戏中最新推出的合金战士职业的神话装备排名如何呢?2022年的神话装备排名将会有一些改动,大家对于当前版本的一些该强度装备可能还不是很了解,那么下面就让小编给大家分享一下合金战士2022年的神话装备排名吧。 《DNF》合金战士职业神话装备排名解析 武器选择自动手枪海石...
2024-01-10
方舟生存进化DLC迷失岛Lost Island介绍
《方舟:生存进化》将在今年晚些时候上线免费DLC迷失岛,部分玩家对其可能还不了解,下面就为大家带来方舟生存进化DLC迷失岛Lost Island介绍,一起来了解一下吧。迷失岛Lost Island在这张150平方公里的广阔地图上探索新的高度和隐藏的深度,幸存者将遇到新的生物群落、挑战和神秘的遗迹! 无论是探索...
2024-01-10
《英雄联盟》2022年最佳上分ADC推荐分享
英雄联盟在最近改动了很多内容,其中就有许多天赋都进行了改动,那么在即将要到来的2022年里面有哪些ADC是比较好上分的呢?话不多说,下面就让小编初一十五来为大家分享一下20222年里面比较适合去上分的ADC吧。 《英雄联盟》2022年最佳上分ADC推荐分享 符文搭配:精密+启迪 主系符...
2024-01-10
真女神转生3高清重制版探查技能怎么用?探查技能详解
《真女神转生3:高清重制版》中探查技能在前期是一个非常有用的技能,对新手玩家帮助还是很大的哦!那么这个技能应该如何去进行使用呢?一起来看看相关攻略吧!真女神转生3高清重制版探查技能详解首先,这是一种祝福,因为你可以在播放器阶段开始时进行任意多的回合,并且实际上可以将所...
2024-01-10
足球经理三中卫阵型打法心得
足球经理2021中玩家可以随意搭配阵型,下面给大家分享一个比价奇特的三中卫阵型,一起来看看了解一下吧,希望能对各位玩就有所帮助。足球经理2021三中卫阵型打法这套战术是三中卫打法的现代版本,适配高位打法,控制力相当不错两边采用双进攻内切边后卫,另有一个进攻自由人的配置,中前卫...
2024-01-10
永劫无间取消蓄力方法介绍
永劫无间怎么取消蓄力?永劫无间对动作判定十分严格,玩家不能在上一个动作未完成时进行下一个动作,很多玩家不清楚游戏中蓄力时怎么取消,下面小编就为大家带来永劫无间取消蓄力方法介绍,一起来看看吧。永劫无间取消蓄力方法介绍方法分享蓄力时按下c,shift或者空格都可打断自己的蓄力,...
2024-01-10
使命召唤战区第四赛季季中强力武器与配装分享
使命召唤:战区武器配装是强化枪械的主要方法,第四赛季季中有哪些强力武器?主流武器如何选择配件?下面带来使命召唤战区第四赛季季中强力武器与配装分享,一起来看看吧。强调一下,在选择强力枪之前,请先明确你个人的打法,和对武器适用距离的倾向。另外,目前不存在绝对意义上的T0,...
2024-01-10
怪物猎人物语2破灭之翼牙猎犬获取方法与基因展示
《怪物猎人物语2破灭之翼》与MHR联动配信了新的随行兽——牙猎犬。这里小编带来了一份详细攻略,希望可以帮助到大家!牙猎犬的属性总共有6种,分别是以下的6种蛋的图案。牙猎犬的任务有分为以下两种:5星任务(一周目)与8星任务(二周目)5星的似乎,出蛋率似乎并不高建议能打8星的话就直接...
2024-01-10

