
Java Unix / Linux“ tail -f”的Java IO实现
我想知道使用什么技术和/或库来实现linux命令“ tail -f”的功能。我本质上是在寻找的附加组件/替代产品java.io.FileReader。客户端代码可能如下所示:TailFileReader lft = new TailFileReader("application.log");BufferedReader br = new BufferedReader(lft);String line;try { while (true) { line= br.readLine(); // do...
2024-01-10
【WPS教程】云文档的文件该如何批量导出到本地指定位置(客户端)
打开WPS客户端,点击「首页」选择云文档中的文件,右键选择「导出」即可将此文件导出到本地。 WPS会员享受「批量导出」权益。选中需要导出到本地的多个文件,右键选择「批量导出」,即可批量导出多个文件到本地。相关教程:WPS手机端如何离线下载文件、查看文件...
2024-01-10
【WPS教程】如何将文档目录页码右对齐?
使用WPS Office打开文档,依次点击“引用”--->“目录”--->“自定义目录”。取消勾选“页码右对齐”,点击“确定”即可。...
2024-01-10
【WPS教程】如何删除文档表格中的单元格?
使用WPS Office打开文档,选中需要删除的单元格。依次点击“表格工具”--->“删除”--->“单元格”。在弹出框进行删除设置后,点击“确定”即可。...
2024-01-10
【WPS教程】在PDF文档的播放状态下,如何跳转播放下一页?
使用WPS Office打开PDF文档。点击“开始”--->“播放”进入到播放状态。使用快捷键“PgDn”即可跳转播放下一页。或点击播放页面右上角的“下一页”按钮进行操作。...
2024-01-10
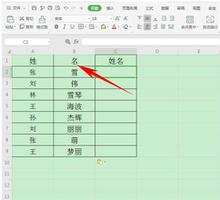
如何在Excel表格中合并姓名?Excel表格中合并姓名方法
在利用Excel表格进行日常办公时,有的时候我们需要使用表格进行姓名信息的统计。当你拿到的表格中,人员的性和名是分开显示的,该如何操作才能使得在单元格中快速合并姓名呢,本篇教程就是教大家这个方法的,让我们一起看一下吧。 Excel中合并姓名步骤: 首先,看到如下表格...
2024-01-10
Word文档提示遇到问题需要关闭该怎么解决?
大家使用word文档有没有遇到这样的情况:使用过程中或者关闭的时候弹出提示word遇到问题需要关闭,遇到这样的问题要如何解决呢?会不会对我们的文档产生一定的影响?下面小编就来给大家讲讲遇到以上情况的有效处理方法。 方法一: 1、弹出来的错误对话框中,点击“不发送”...
2024-01-10
超级干货!Office全部快捷键!Word、Excel、PPt快捷键大全
Office三大应用word、excel、ppt是很多人办公必备软件,熟记这些快捷键让你有效提供工作效率。下面小编为大家的带来Office全部快捷键!Word、Excel、PPt快捷键大全。一起来看看吧。 1、本文将包含快捷键、组合键、功能键、导航键及按键和鼠标的配合操作,正文中不再做区分说明。 2、...
2024-01-10
office激活提示管理员已禁用此功能怎么解决?
office激活提示管理员已禁用此功能怎么办?最近有用户在office激活过程中,遇到提示office激活提示管理员已禁用此功能,不知道是什么原因,下面小编为大家带来解决方法介绍! 解决办法: 1、打开运行,输入regedit回车后,打开注册表。 2、依次展开找到 HKEY_CURRENT_USER\Software\...
2024-01-10
使命召唤16圆环之旅成就达成心得
使命召唤1">使命召唤16">使命召唤16是一款第一人称射击游戏,是使命召唤“现代战争”系列的重启之作,圆环之旅这个成就也很难达成,很多小伙伴都想知道这个成就怎么达成,这里小编带来了一份详细攻略,希望可以帮助到大家!使命召唤16圆环之旅成就达成心得这个成就需要你在第二关的一个大型...
2024-01-10
《黑暗之魂3》全部主要BOSS剧情汇总介绍
黑暗之魂3作为魂类游戏的经典之作,是很多玩家心目中的神作,该游戏以极高的难度而著称,如果是新人玩家,别说是打BOSS了,就连俩个小怪你可以都打不过,虽然话是这么说,但里面的BOSS一个比一个帅气,就算在他们的手下死个几百次也是心甘情愿的,并且每个BOSS都有一段剧情故事也是十分...
2024-01-10
原神井底探索任务解密完成方法
原神已经更新了2.0版本,新版本中绀田事话的井底探索任务该怎么做呢?不了解的玩家一起来看看原神井底探索任务解密完成方法吧,希望能帮到各位玩家。原神井底探索任务解密攻略按照门上的图案的顺序依次调整就行了,正对着门的是1,后面的2345根据门上图案的顺序,结合几个机关的位置点就行...
2024-01-10
死神之门升级路线推荐
死神之门升级路线怎么选?死神之门的升级路线极多,很多玩家都不知道该怎么挑选,下面小编就带来死神之门升级路线推荐,一起来看看吧。死神之门升级路线推荐可以升级近战伤害、攻击&蓄力速度、移动&翻滚速度、远程&魔法伤害4个选项共5级,5个等级的升级消耗从400到1500不等的灵魂弹珠。由于本...
2024-01-10
米德加德部落不冻护身符位置详解 抗寒套制作指南
米德加德部落之中不冻护身是游戏之中非常重要的资源,很多小伙伴都不知道在哪里,这个东西是抗寒套装中比较重要的部分,这里小编带来了一份详细攻略,希望可以帮助到大家!米德加德部落抗寒套制作指南不冻护身符获得方法雪地商人200灵魂购买一个,或者打雪地区不冻战士和盾女掉落。抗寒套...
2024-01-10
《奥比岛》收集蒲公英之息攻略
本次给大家带来的是《奥比岛》收集蒲公英之息攻略,感兴趣的小伙伴一起来看看吧。 首先说一下加分规则 加分规则就是每个蒲公英之息的基础分X花心的倍数,得到得分 再说说蒲公英之息 蒲公英之息有两个形状,一个是圆形,一个是三角形,圆形的基础分为1分,三角形为5分 注意不要碰到紫色的部...
2024-01-10
文明6发展攻略 发展经验和技巧
文明6中,好的文明6发展攻略对游戏的把握至关重要。对此,小编向大家分享下自己在玩文明6时所遇上的一些问题和分析总结,以此帮助大家能有更好的游戏体验。 一、地图攻略。 地图根本上是盘古八-十个文明,选的民族撇开第1局全都是任意到的。 四级中国征服成功。 五级日本文明成功。 六级德...
2024-01-10
地下城堡3魂之诗二十年后新月郡打法攻略
地下城堡3魂之诗二十年后新月郡怎么打?地下城堡3魂之诗二十年后新月郡打法是什么?地下城堡3魂之诗二十年后新月郡怎么通关?地下城堡3魂之诗中这一个关卡的难度还是非常高的,玩家需要注意阵容的搭配,下面就来看看小编推荐的地下城堡3魂之诗二十年后新月郡打法思路吧。 1、地下城堡3魂之...
2024-01-10
军团基础知识攻略
先放一张游戏界面全功能介绍,方便后续讲解。 1.基础属性区域的几个英文字母是什么意思?字太小我点不到啊 HP:生命值。就是...emmm...归零了单位会死 ATK:攻击力。攻击0护甲单位每次生命值减少等于攻击力(我的解释好无聊) SPD:速度。这里的速度其实是攻速,再具体一点,速度除以200等于每秒...
2024-01-10
《公主连结》金牛座四王攻略汇总
《公主连结Re:Dive》游戏中金牛座四王怎么打?金牛座四王的阵容应该怎么搭配,那么接下来为大家带来《公主连结Re:Dive》金牛座四王打法解析及阵容推荐,一起来看看吧。 《公主连结Re:Dive》金牛座四王打法解析及阵容推荐 【四王:鹿】 循环:普攻→(普攻→1→普攻→1→普攻) 一阶段: BOSS物...
2024-01-10
生化危机7卧室通过流程详情介绍
生化危机7卧室怎么过 卧室通过流程详情介绍,卧室想必大家都有所了解,拿在游戏中的呢,应该怎样去通过,下面来为玩家们介绍生化危机7卧室通过流程,萌新玩家可以依照下面的流程方法走一遍,相信一定可以通过的。 速通流程非常简单 1.拿汤匙下床 2.拿灯 3.点闹钟拿指针 4.拿旁边的画(右面地上...
2024-01-10
逆战小丑惊喜瓶怎么用
逆战的小丑惊喜瓶要怎样使用?逆战小丑爆破瓶的使用方法是什么?还不清楚逆战小丑惊喜瓶使用方法的小伙伴们抓紧时间跟上小编一起来看一下吧! 小丑爆破瓶效果可能跟大家想的有所不一样,它并不能把人变成礼物。 变成礼物是手枪的效果,手雷只是爆炸特效,就像烈鹰手雷爆炸特效是一个红色...
2024-01-10

