
实验总结分析报告——从系统的角度分析影响程序执行性能的因素maple
目录实验总结分析报告一、精简的Linux系统概念模型(一)Linux内核1.中断管理(1)中断概念(2)中断类型2.时钟管理3.进程管理(1)进程的概念(2)进程的创建(3)进程切换(4)进程调度4.内存管理5.文件系统6.Linux内核的启动过程(二)shell1.概念2.常见操作命...
2024-01-10
opengl实现直线扫描算法和区域填充算法
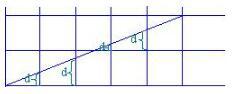
本文实例为大家分享了opengl实现直线扫描算法和区域填充算法,供大家参考,具体内容如下总体介绍1、采用直线扫描算法绘制一条线段,直线由离散点组成2、利用区域填充算法绘制多边形区域,区域由离散点组成开发环境VS2012+OpenGL开发平台 Intel core i5,Intel HD Graphics Family设计思路一、直线扫描算...
2024-01-10
vue 全局封装loading加载教程(全局监听)
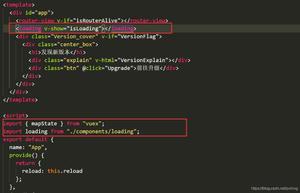
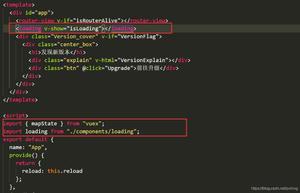
前言:为了页面美观,请求接口的时候延迟没有数据,页面感觉狠卡顿,封装loading,请求接口成功后隐藏掉(我这是用的vant 组件根据自己情况进行改变)。第一步:建立loading.vue<template> <div class="loading"> <van-loading size="36px" vertical>加载中...</van-loading> </div></template><script>export default { props: {}, d...
2024-01-10![mongoDB复制集修改oplog大小
[数据库教程]](/wp-content/uploads/thumbs/687588_thumbnail.jpg)
mongoDB复制集修改oplog大小 [数据库教程]
ctiy:PRIMARY> use localswitched to db localctiy:PRIMARY> db.oplog.rs.stats().maxSize //查看大小NumberLong("53687091200") //这里为50G,单位为Bctiy:PRIMARY> use localswitched to db localctiy:PRIMARY> db.adminCommand({replSetResizeOplog:1,size:5120}) //修改为5G,{ //...
2024-01-10
前端构建工具之gulp的语法教程
前言上一篇说了下gulp的环境搭建以及配置,这一篇说说gulp的语法。语法说来其实很简单,主要有以下4种:gulp四种语法现在我们把src下面的index.html文件copy到发布文件夹dist下:复制单个文件webstorm下运行.点击运行如此,便有:dist文件夹下更新复制多个文件复制到某个特定的文件夹下每...
2024-01-10
vue 全局封装loading加载教程(全局监听)
前言:为了页面美观,请求接口的时候延迟没有数据,页面感觉狠卡顿,封装loading,请求接口成功后隐藏掉(我这是用的vant 组件根据自己情况进行改变)。第一步:建立loading.vue<template> <div class="loading"> <van-loading size="36px" vertical>加载中...</van-loading> </div></template><script>export default { props: {}, d...
2024-01-10
opengl中程序运行错误
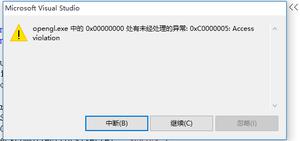
刚写了一个opengl程序,如下错误但是其他程序却没有影响?求告知回答:这里的提示已经很明显了。你对空指针进行了非法的读写操作。0x00000000就是NULL指向的内存地址。Access violation就是访问违规的意思。仔细检查你的代码,看是哪里的问题。...
2024-01-10
如何将Apple笔记与OneNote同步,详细教程
Apple Notes 和 OneNote是 iPhone 上最好的两个笔记应用程序。Apple Notes 侧重于简单性,而 OneNote 则提供高级用户所需的所有功能。虽然在 Windows 和 Android 上未正式提供,但您可以使用 OneNote 轻松查看 Apple 笔记。只需一个技巧,您甚至可以继续将 Apple Note 与 OneNote 同步。OneNote 移动应用程序现...
2024-01-21
Maven2 plugin开发教程详解
首先,创建项目,创建一个文件夹:mkdir yakov进入yakov目录,然后创建一个pom.xml:touch pom.xml,这个xml文件的结构会在另外的章节详细说一下。使用vi编辑pom.xml,写入基本的项目信息,如下图:单单是这些还是不够的,接下来需要,配置一些私服和集成。注:上面的version改为3.0有关的私服和集成服...
2024-01-10
ZetCodeSpring教程
来源:ApacheCN ZetCode 翻译项目译者:飞龙协议:CC BY-NC-SA 4.0贡献指南本项目需要校对,欢迎大家提交 Pull Request。请您勇敢地去翻译和改进翻译。虽然我们追求卓越,但我们并不要求您做到十全十美,因此请不要担心因为翻译上犯错——在大部分情况下,我们的服务器已经记录所有的翻译,因此您...
2024-01-10
opengl实现任意两点间画圆柱体
本文实例为大家分享了opengl实现任意两点间画圆柱体的具体代码,供大家参考,具体内容如下1、问题提出两点间画线简单:glBegin(GL_LINES); //注意是LINES不是LINE,这个错误一定要注意。glVertexf(x1, y1, z1);glVertexf(x2, y2, z2);glEnd();画线函数不会影响opengl的矩阵堆栈。但是很多时候线条效果会比较差,比...
2024-01-10
C#和lua相互调用的方法教程
前言自从ulua在官网上出来后,lua 就被u3d开发人员喜爱。国内有几个高手把lua拿过来 接着进行了封装。很多都是新手转过来。lua语法一看遍知,但是大多数人还是不明白两个语言之间的互相调用是怎么一回事,这也是难点和重点。所以今天想跟大家分享一下这方面的知识,让大家少走弯路吧。Lua是...
2024-01-10
(翻译)RabbitMQJavaClient教程(三)发布/订阅
在前一篇教程中我们创建了一个工作队列。工作队列假设每个消息只会分发给一个消费者。在本篇教程中我们将会做一些完全不同的事情——发送同一条消息给多个消费者。这种模式被称为“发布/订阅”。为了描述这种模式,我们将会构建一个简单的日志系统。它包含两个程序——一个发送日志消...
2024-01-10
layui的table中显示图片方法
图片需要用到模板.templet:注意div不可省略,48px指的是div的高度,如果要决定img图片的高度,需要单独设计style<script type="text/javascript"> layui.use('table',function () { var table= layui.table; table.render({ elem:'#needstable' ,url:'{:url()}' ,method:'post' ,cellMinWidth:80 ,page:true ,co...
2024-01-10
三星s21ultra手机关机详细教程
一般我们常用的关机键都是长按电源侧键,但是很多朋友发现三星s21ultra按了没用,因此想知道三星s21ultra怎么关机,其实我们只需要使用组合键或者设置关机键即可,下面一起来看看教程吧。 【三星s21性能使用相关介绍】 三星s21ultra怎么关机:方法一: 1、同时按下“音量-”和“侧键” 2...
2024-01-10
ZetCodeRuby教程
来源:ApacheCN ZetCode 翻译项目译者:飞龙协议:CC BY-NC-SA 4.0贡献指南本项目需要校对,欢迎大家提交 Pull Request。请您勇敢地去翻译和改进翻译。虽然我们追求卓越,但我们并不要求您做到十全十美,因此请不要担心因为翻译上犯错——在大部分情况下,我们的服务器已经记录所有的翻译,因此您...
2024-01-10
virtualenv介绍及简明教程
virtualenv简介在开发Python应用程序的时候,我们的系统上通常只会安装一个Python版本:例如 3.7。所有使用 pip 安装的第三方包都会被安装到Python的site-packages目录下。如果我们同时开发多个应用程序,而这些应用程序需要使用的某一个第三方包的版本各不相同,该怎么办?这种情况下,为每个应用程序...
2024-01-10
autosleep怎么删除记录?autosleep删除记录教程
autosleep上可以记录一些数据,但是如果我们不佩戴手表有可能数据会不准确,这个时候我们可以直接将它们手动删除,下面小编就来教大家如何删除数据。AutoSleep(通过手表自动追踪睡眠) for iphone v6.4.0 苹果手机版类型:健康健美大小:27.7MB语言:简体中文时间:2020-07-19查看详情autosleep删除记录教程1...
2024-01-10
《原神》噬能之雷debuff驱散教程
《原神》这款游戏中,噬能之雷debuff对玩家的角色副本能力有很大影响,很多小伙伴不知道怎么驱散,今天游戏堡小编给大家整理关于《原神》噬能之雷debuff驱散教程,供大家参考,希望对大家有所帮助。原神噬能之雷debuff驱散教程 最优解是学士4迪奥娜,e吃到球后,弓箭法师全体回能量,配温蒂可莉...
2024-01-10
Hartl的铁轨教程完成了当地完美的作品。 Heroku坚持说:“我们很抱歉,但出了问题。”
我是Ruby on Rails的新手(完全是编程的新手),这是我第一篇关于堆栈溢出的文章。我想先感谢大家,因为我从以前的帖子中学到了很多东西。Hartl的铁轨教程完成了当地完美的作品。 Heroku坚持说:“我们很抱歉,但出了问题。”我完成了Micheal Hartl Ruby on Rails教程,但无法在Heroku上成功启动它,即使它...
2024-01-10
Lua中释放table占用内存的方法
table的大小是动态变化的。看如下代码:tb = {1,2,3} --数组大小4,hash表大小1(不管hash表有没有存数据,它的大小最小为1) tb[5] = 5 tb[100] = 100 --数组大小4,hash表大小2 因为后插入的两个数的key过于离散,所以它们被保存到hash表中。最终tb的大小为4+2=6。这时我们对table进行删除操作:tb...
2024-01-10
webpack4.0 入门实践教程
webpack 可以看做是模块打包机:他做的事情是,分析你的项目结构,找到 JavaScript 模块以及其他的一些浏览器不能直接运行的扩展语言( Scss 、 TypeScript 等),将其打包为合适的格式以供浏览器使用构建就是把源代码转换成发布到线上可执行的 JavaScript 、CSS、HTML 代码,包括以下内容:代码转换 : Typ...
2024-01-10
xbox app连接主机教程
有些玩家不想xbox手柄持续开机耗电,所以想知道xbox手柄怎么关机,其实一般只要断开连接或者长按电源键就可以关机了。 xbox app怎么连接主机 1、首先我们下载一个xbox app。【点击下载】 2、下载安装完成后,打开xbox app,“登录账号”后会进入图示界面。 3、接着我们打开xbox主机,并连...
2024-01-10
啫喱app状态切换教程
在啫喱中,我们可以实时分享自己的个人状态,但是有朋友不知道啫喱app怎么换状态,其实只需要点击角色想法就可以更换了。 啫喱app怎么换状态 1、首先打开啫喱app,点击角色头上的“想法” 2、接着在下方选择想要的状态。(不同状态有不同的动作) 3、选择完成后,点击上方的“对...
2024-01-10
从0开始,手把手教你用Vue开发一个答题App
本教程适合对Vue基础知识有一点了解,但不懂得综合运用,还未曾使用Vue从头开发过一个小型App的读者。本教程不对所有的Vue知识点进行讲解,而是手把手一步步从0到1,做出一个完整的小...
2024-01-10
applemusic杜比全景声打开教程
有些用户在订阅applemusic之后,想要开启杜比全景声,但是不知道怎么开启,其实我们只需要进入手机的音乐设置就可以了。 applemusic杜比全景声怎么开: 1、首先,打开手机的“设置” 2、进入设置中的“音乐”设置。 3、在音频下就可以找到“杜比全景声”并开启了。 4、开启后,...
2024-01-10
基于Vue的WebApp项目开发(二)
利用webpack解析和打包.vue组件页面相关知识:vue项目中的每个页面其实都是一个.vue的文件,这种文件,Vue称之为组件页面,必须借助于webpack的vue-loader才能运行,所以必须安装相关的包。【注意】从webpack2.0开始,在webpack.config.js中添加babel:{}是不认识的,需要在项目根目录下新建.babelrc文件,内容填...
2024-01-10
为 webApp 提供转场特效的开源 Vue 插件
VUEG为vue-router添加转场效果,只需要Vue.use(vueg),即可获得转场效果,并能够根据url深度(/)和历史记录判断是前进和后退。效果图live demo | GitHub项目实战效果:使用方法0、安装npmi vueg -G1、引入插件importVue from 'vue'importApp from './App'importrouter from './router' // ↓↓↓↓↓↓↓↓↓...
2024-01-10
【JS】Vue开发仿京东商场app
vue3-jd-h5项目介绍vue3-jd-h5是一个电商H5页面前端项目,基于Vue 3.0.0 + Vant 3.0.0 实现,主要包括首页、分类页面、我的页面、购物车等,部分效果如下图。<div></div>本地线下代码vue2.6在分支demo中,使用mockjs数据进行开发,效果图请点击这里master分支是线上生产环境代码,因为部分后台接口已经挂了????,...
2024-01-10

