
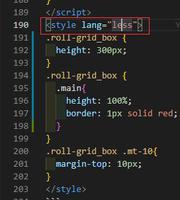
vue2如何引入less
大佬们vue2如何引入less啊看了网上很多安法都不成功。官网的也用过,翻译问题有些看不懂,其他网上的又不生效。试了大佬提供的链接在第四步出错https://blog.csdn.net/skyblue...报错代码如下 ERROR Failed to compile with 1 error ...
2024-03-07
VUE-CLI3全局引入less的变量
VUE-CLI3全局引入less的变量首先确定是vue-cli3.x而不是2.9.x,我昨天就被这个给坑了,其实这个东西也简单,用style-resources-loader来处理就OK了vue add style-resources-loader安装完成后选择less预处理器,他会在vue.config.js代码中生成pluginOptions: { 'style-resources-loader': { preProcessor: 'less', patterns: [ ...
2024-01-10
如何用less 实现这个功能
// 定义内外边距,历遍1-80@for $i from 0 through 80 { // 只要双数和能被5除尽的数 @if $i % 2 == 0 or $i % 5 == 0 { // 得出:u-margin-30或者u-m-30 .u-margin-#{$i}, .u-m-#{$i} { margin: $i + r...
2024-02-11
动态加载less.js规则
我正在考虑减少使用。js(看起来不错),但我们的网站要求在初始页面加载后动态加载某些样式。但是,似乎所有LESS样式表必须在less.js脚本加载之前先加载。即这有效<link rel="stylesheet/less" href="/static/less/style.less"/><script src="http://lesscss.googlecode.com/files/less-1.0.30.min.js"></script>但是如果换行,它将失败...
2024-01-10
Vue中使用less
npm install less less-loader --save-dev或者 安装指定版本的//卸载命令npm uninstall less-loader//重新下载npm install less-loader@4.1.02.配置less路径:build -> webpack.base.conf.js里面的module的rules内添加{ test: /\.less$/, loader: 'style-loader!css-loader!less-loader'}3.页面中使用<style l...
2024-01-10
26寸多长
品牌型号:华为MateBook D15系统:Windows 1126寸是86.67厘米。因为1米=3尺,1尺=10寸1米=100厘米,所以:100厘米=1米=30寸,所以:1寸=100/30厘米=3.33厘米,26寸=86.67厘米(cm)。厘米是一个长度计量单位,等于一米的百分之一。长度单位,英语符号即缩写为:cm.,1厘米=1/100米。1cm(厘米)=10mm(毫米)=0.1dm(分...
2024-01-06
vuePress 中怎么配置less的支持
vuePress里怎么配置 less 可以让 .md 文件中示例里的 style 标签可以使用less的写法呢?回答:按照官方文档的介绍VuePress 对以下预处理器已经内置相关的 webpack 配置:sass、scss、less、stylus 和 pug。要使用它们你只需要在项目中安装对应的依赖即可。例如,要使用 sass,需要安装:yarn add -D sass-loader node...
2024-03-13
怎么样在vuepress组件中引入less全局变量
在vuepress中,引入了组件。但是组件的style中使用了全局的less变量 color: @red。在vue中是在vue.config.js中如下配置const path = require('path')module.exports = { pluginOptions: { "style-resources-loader": { preProcessor: "le...
2024-03-03
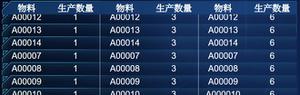
vue-seamless-scroll我想多条数据同时滚动,请问有什么方法或建议呢?
代码部分:<template><div class="board-bottom-left"> <table style="width:100%; height:10%" cellspacing="0" cellpadding="0"> <thead style="clear: ...
2024-02-17
React中less和stylus的使用
在react中使用stylus下载npm i stylus stylus-loader --save-dev修改配置暴露webpack.config.js文件npm run eject若是报错,运行git add . git commit –m ‘xxx’ 将文件保存到暂存再运行在webpack.config.js中修改 添加 const stylusRegex = /\.styl|stylus$/;const stylusModuleRegex = /\.module\.styl|...
2024-01-10
解决vue-seamless-scroll滚动加点赞衔接处数据不同步问题
VUE使用vue-seamless-scroll自动滚动加点赞,因为有两个overhidden导致点击不同同步dom,在代码中会出现两处vue-seamless-scroll上下悬接,悬接处点赞触发没反应,导致原因:下方悬接vue-seamless-scroll是静态的,没同步DOM解决办法:加上this.$refs.seamlessScroll.reset() 表示重置意思到此这篇关于解决vue-seamless-scroll滚...
2024-01-10
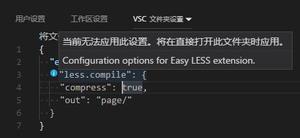
关于 easy-less 的三个疑问?
目前看来,如果要对多个文件进行 *.min.css 这种重命名,只能在单个文件逐一设置。如何在工作区里全局设置呢?main 参数是干嘛的?设置只能针对工作区么?为什么在单个项目文件夹里设置会不生效,报如下错:看了很多相关资料,但一直有上面三个疑问,请问有人知道吗?...
2024-01-10
less.js在Chrome中不起作用
我注意到less.js在firefox中工作,但在Chrome中不工作,或者是因为我出错了吗?<link rel="stylesheet/less" href="css/style.less" /><script src="http://lesscss.googlecode.com/files/less-1.0.21.min.js"></script>@highlight: #cb1e16;@shade1: #cb1e16;@tone1: #5c6f7d;@grad1: #e6edf3;@grad2: #8...
2024-01-10
react配置less
最近使用 create-react-app 脚手架搭建的react项目不支持 less ,但 antd 修改主题要用到less。当前版本: react:^16.9.0配置步骤:1、将配置文件暴露出来yarn eject或者npm run eject2、安装 less,less-loader 插件yarn add less less-loader或者npm install less less-loader --save3、打开 config 文件夹,修改 webpack.config.js搜索 style f...
2024-01-10
解决vue中使用less/sass及使用中遇到无效的问题
一:使用方法在vue官方脚手架中,即vue-lci搭建的项目中,可以轻易的使用less/sass。先使用npm下载依赖,命令行为'npm install less less-loader –save',再在webpack.base.conf.js中添加rules对象:{ test: /\.less$/, loader: "style-loader!css-loader!less-loader" }`然后在style标签中添加lang=”less”即可,或者直接引用less文...
2024-01-10
反恐精英cs手机版中文单机版(反恐精英cs1.6中文版)
游戏名称:反恐精英 1.6软件介绍:反恐精英CS1 6是一款十分经典的射击类游戏,游戏以团队合作为主,进行射击团队战斗,以最终战胜对手为目的。反恐精英cs1 6有多种游戏模式,如人质救援模式,爆破模等,您可以自行选择您喜欢的游戏模式。本站下载为您提供反恐精英CS1 6电脑版官方版下载,反恐精英CS1 6电脑版,反恐精英CS1 6电脑版官网下载,反恐精英CS1 6软件官方下载。游戏分享方式在...
2024-03-08
web.py创始人AaronSwartz自杀身亡,享年26岁
纽约当地时间1月11日,web.py创始人、美国作家、政治活动组织者、Reddit联合创始人、RSS规格合作创造者、著名计算机黑客Aaron Swartz在纽约自杀身亡,享年26岁。Swartz出生于1986年,在14岁时,就已经加入W3C RDF核心工作组。在麻省理工学院,他与Web发明人Tim Berners-Lee一起工作,并协助开发并传播了Web上数据...
2024-01-10
索尼lt26,索尼LT26怎样
1,索尼LT26怎样很好的机子2,索尼LT26i有什么缺点吗 优点:性价比较高,好看耐看不落伍,系统稳定,配置比较平衡,做工扎实,ROM多。 缺点:不可更换电池(手工改造后可以),1G内存在同时进行多项工作时仍显得不够,相机潜力强大但上手较慢需要时间磨合,没有microSD卡卡槽,外...
2024-01-10
怒喵 AM 65 Less 键盘发布,增设触控板
据悉,怒喵 AM 65 Less 键盘已经正式发布,该键盘采用的是 HHKB 佩列,最具特色的是增设了取代方向键触控板(Touch Pannel)。 根据怒喵科技官方的介绍:「通过触控的交互代替实体按键,以触控滑动来指示方向,比抬起手腕寻找方向键更加符合直觉」。不过在 HHKB 佩列的原有设计中,FN 键映射的方向...
2024-01-10

