
动态加载less.js规则
我正在考虑减少使用。js(看起来不错),但我们的网站要求在初始页面加载后动态加载某些样式。但是,似乎所有LESS样式表必须在less.js脚本加载之前先加载。即这有效<link rel="stylesheet/less" href="/static/less/style.less"/><script src="http://lesscss.googlecode.com/files/less-1.0.30.min.js"></script>但是如果换行,它将失败...
2024-01-10
将.css文件导入到.less文件中
可以将.css文件导入.less文件…吗?我对较少的内容非常熟悉,并将其用于我的所有开发。我经常使用如下结构:@import "normalize";//styles here@import "mixins";@import "media-queries";@import "print";所有导入文件都是其他.less文件,并且可以正常运行。我当前的问题是:我想将.css文件导入.less,以引用.css文件中...
2024-01-10
less.js在Chrome中不起作用
我注意到less.js在firefox中工作,但在Chrome中不工作,或者是因为我出错了吗?<link rel="stylesheet/less" href="css/style.less" /><script src="http://lesscss.googlecode.com/files/less-1.0.21.min.js"></script>@highlight: #cb1e16;@shade1: #cb1e16;@tone1: #5c6f7d;@grad1: #e6edf3;@grad2: #8...
2024-01-10
怒喵 AM 65 Less 键盘发布,增设触控板
据悉,怒喵 AM 65 Less 键盘已经正式发布,该键盘采用的是 HHKB 佩列,最具特色的是增设了取代方向键触控板(Touch Pannel)。 根据怒喵科技官方的介绍:「通过触控的交互代替实体按键,以触控滑动来指示方向,比抬起手腕寻找方向键更加符合直觉」。不过在 HHKB 佩列的原有设计中,FN 键映射的方向...
2024-01-10
关于Java switch语句-在每种情况下都使用return和省略符
给定这种方法,这是否代表了一些过分的风格或语义上的假象:private double translateSlider(int sliderVal) { switch (sliderVal) { case 0: return 1.0; case 1: return .9; case 2: return .8; case 3: return .7; ...
2024-01-10
未捕获的语法错误 - 意外的标识符Underscore.min.js线24
我收到未捕获的语法错误未捕获的语法错误 - 意外的标识符Underscore.min.js线24意想不到的标识 - underscore.min.js 24的错误是我曾经出现在模板中添加此复选框代码:template: _.template('<h3>'+'<input type=checkbox'+'<% if(status === "complete") print("checked") %> />' + '<% = name %></h3>'), 我猜的错误是模板的复选框代码,我想...
2024-01-10
乡村音乐选秀比赛《My Kind of Country》将于3月24日在AppleTV 首播
1 月 14 日消息,苹果公司于 2020 年购买了乡村音乐竞赛综艺节目《My Kind of Country》的版权,该公司今天宣布这场综艺比赛将于 3 月 24 日在苹果 Apple TV+ 平台首播。 苹果本周五表示,这档乡村音乐选秀节目由里斯・威瑟斯彭 (Reece Witherspoon) 的 Hello Sunshine 公司制作,该节目“开创性地在全球范围内寻找...
2024-01-10
在C#中使用if / else和switch-case有什么明显的区别吗?
switch与if/elseC#中的语句相比,使用语句的好处/缺点是什么?除了您的代码外观,我无法想象有那么大的区别。是否有任何原因导致最终的IL或关联的运行时性能完全不同?相关:[什么更快,打开字符串或其他类型?](https://stackoverflow.com/questions/94305/what-is-quicker-switch-on-string-or-elseif-on-type)回答:在调...
2024-01-10
是否可以在switch语句中使用instanceof运算符?
我对instanceof对象使用开关盒有疑问:例如:我的问题可以用Java复制:if(this instanceof A) doA();else if(this instanceof B) doB();else if(this instanceof C) doC():如何使用实施switch...case?回答:这是子类型多态性有帮助的典型方案。请执行下列操作interface I { void do();}class A implements I { void do() { doA()...
2024-01-10
chassis fan是什么风扇
品牌型号:利民机箱风扇 TL-C12CWchassis fan是机箱风扇。cha是chassis的缩写,机箱的意思。机箱散热风扇接口一般有3 PIN接口和4 PIN接口2种,其中3 PIN接口主板上的风扇供电接口,如果主板有这个接口位置,则直接将风扇电源线插入主板即可。而如果机箱风扇只有4 PIN接口,那么就只能接电源供电了。此外,对于一些主流风扇会,一般会同时配备3 PIN和4 PIN接口...
2024-03-01
case / switch语句的Python等效项是什么?
我想知道,是否有Python等效的case语句,例如VB.net或C#上可用的示例?回答:例如:# define the function blocksdef zero(): print "You typed zero.\n"def sqr(): print "n is a perfect square\n"def even(): print "n is an even number\n"def prime(): print "n is a prime number\n"# map ...
2024-01-10
使用Case / Switch和GetType确定对象[重复]
:7年前关闭。C#-是否有比“打开类型”更好的替代方法?如果要switch对某种类型的对象进行操作,最好的方法是什么?程式码片段private int GetNodeType(NodeDTO node){ switch (node.GetType()) { case typeof(CasusNodeDTO): return 1; case typeof(BucketNodeDTO): return 3; c...
2024-01-10
cpu opt 和cpu fan 能混插吗
品牌型号:联想拯救者Y9000P系统:Windows 11cpuopt和cpufan不能混插。CPUFAN是接CPU机箱风扇的接口,它可以根据CPU的温度调整风扇的转速,从而起到静音并散热的作用。CPUOPT是为双风扇散热器的第二个风扇供电的接口。混插会导致转速检测不正确,机箱、系统不能正常运行。cpuopt属于水冷泵专用接口,如果有分体式水冷,一般接在水冷泵上。主板CPUOPT接口,这个...
2024-01-26
华为Vision Glass是否支持连接PS5/Switch等设备
HUAWEI Vision Glass 可轻松折叠收纳,附赠时尚收纳盒,走到哪里,眼镜一戴,搭配 HUAWEI FreeBuds Pro 2 无线耳机使用,随时开启沉浸巨幕视界。 华为Vision Glass是否支持连接PS5/Switch等设备 HUAWEI Vision Glass智能观影眼镜支持和兼容具备DisplayPort1.2输出的USB Type-C接口设备。不支持直接连接PS5、Switch等HDMI输出的...
2024-01-10
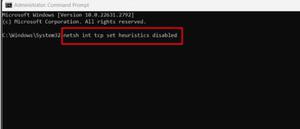
修复Win11、10中的tcpip.sysDriver_Irql_Not_Less_or_Equal错误
此问题通常与tcpip.sys文件相关,该文件是TCP/IP网络堆栈的关键组件。tcpip.sysDriver_IRQL_NOT_LESS_OR_EQUAL的出现意味着驱动程序尝试以不适当的中断请求级别(IRQL)访问特定内存地址。有多种因素可能会触发此错误,包括硬件故障、驱动程序不兼容或过时以及系统文件损坏。常见的罪魁祸首包括有问题的网络驱动程序或软件冲突。tcpip.sys Driver_...
2024-02-13
CSS - Equal Height Columns?
CSS有可能吗?如果是,如何在不显式指定高度的情况下做到这一点(让内容增加)?回答:Flexbox假设这种布局:<div class="row"> <div class="col">...</div> <div class="col">...</div> <div class="col">...</div></div>对于flexbox,等高列只是一个声明:.row { display: flex; /* equal height of the children */}.col { ...
2024-01-10
java hashcode()和equal()方法比较
通常equals,toString,hashCode,在应用中都会被复写,建立具体对象的特有的内容。之所以有hashCode方法,是因为在批量的对象比较中,hashCode要比equals来得快,很多集合都用到了hashCode,比如HashTable。两个obj,如果equals()相等,hashCode()一定相等。两个obj,如果hashCode()相等,equals()不一定相等(Hash散列值...
2024-01-10
为什么equal运算符对Integer值直到128数字有效?
为什么Integer “ =”运算符不适用于128和Integer值之后的值?有人可以解释这种情况吗?这是我的Java环境:Java版本“ 1.6.0_37”Java(TM)SE运行时环境(内部版本1.6.0_37-b06)Java HotSpot(TM)64位服务器VM(内部版本20.12-b01,混合模式)样例代码: Integer a; Integer b; a = 129; b = 129; for (int i = 0; i <...
2024-01-10
《战壕》将于下周登陆任天堂Switch, PlayStation, Xbox和PC预告片
《战壕》是一款以第一次世界大战为背景的恐怖生存游戏,其氛围设置让人回想起那段让人毛骨悚然的时期。 欢迎来到1917年的战壕。一款第一次世界大战的第一人称恐怖生存游戏,你被困在敌人后方,必须生存下来,逃离残酷的战争环境,在这个超现实的噩梦中,你为你的生命和你的理智而战,从...
2024-01-10
《Theatrhythm Final Bar Line》PS4/Switch预购开始!「光之战士演奏者造型」入手趁早
日本Square Enix预定自2023年2月16日起在PS4/Nintendo Switch主机上推出,繁中版也会同步在台上市的音乐节奏新作《Theatrhythm Final Bar Line》(シアトリズムファイナルバーライン),自即日起在PS Store/Nintendo eShop开放预购。 而随着预购活动开跑,官方将会赠送购买下载版的玩家们15种名片插图「光之战士...
2024-01-10
Java中if / else与switch语句的相对性能差异是什么?
担心我的Web应用程序的性能,我想知道“ if / else”或switch语句在性能方面是否更好?回答:那是微优化和过早的优化,这是邪恶的。相当担心有关代码的可读性和可维护性。如果有两个以上的if/else块粘合在一起或者其大小不可预测,那么你可能会考虑使用一个switch声明。另外,你也可以使用Polymorphis...
2024-01-10
《Vengeful Guardian:Moonrider逆袭:月亮骑士》PS/Switch繁中版正式上市
H2 Interactive宣布,于今日(1月12日)在PS Store和香港Nintendo eShop上,正式上市由JoyMasher开发、The Arcade Crew发行的横向卷轴动作平台游戏《Vengeful Guardian:Moonrider逆袭:月亮骑士》PS4/PS5/Nintendo Switch繁体中文版。 目前本作支持繁体中文、简体中文和英文,在台湾PS Store上售价为新台币529元,在香港PS Store...
2024-01-10
《小魔女诺贝塔 Little Witch Nobeta》插画集vol.2在amiami开始预约!
日本amiami开始接受《小魔女诺贝塔 Little Witch Nobeta(不行02)(希萌创意)》的预约。《小小魔女诺贝塔 Little Witch Nobeta》的插图集vol.2登场。“小魔女诺贝塔钥匙圈”和“主题歌《灵魂记忆》CD”作为套装一起销售。本商品,包含amiami的一部分限定预约接受中。 参考价格:3600日元(含税) 发售日:预定2023年...
2024-01-10
Vtuber动作冒险游戏《虚拟无限计划》将会登陆Nintendo Switch,发售日未定
发行商Neverland宣布,2D像素艺术风格Vtuber动作冒险游戏《虚拟无限计划》将会登陆Nintendo Switch,发售日未定,支持中文。 《虚拟无限计划》是一款以「虚拟主播」为主题元素的2D横版像素风动作游戏。形形色色在网络空间中活跃着的虚拟主播们将参演其中,构造属于虚拟主播的主题世界。玩家将扮演虚...
2024-01-10
Ubiquiti的AmpliFi Alien路由器可为您的整个房屋提供超高速Wi-Fi 6
由于支持新的802.11ax功能,包括8x8 MU-MIMO连接,这是Ubiquiti迄今为止最快的AmpliFi路由器。Ubiquiti于2016年推出了AmpliFi品牌,旨在直接为消费者提供外观现代的网状Wi-Fi网络。 现在,Ubiquiti将推出一个独立的路由器,称为AmpliFi Alien,这是该品牌的首款支持最新,最快版本的Wi-Fi 6的设备。而且,与其他大多...
2024-01-10
明明是新作,却令人感觉怀念的JRPG《8位冒险2 8-Bit Adventures 2》的最新预告片 !
开发商Critical Games公开了即将发售的复古风JRPG新作《8位冒险2 8-Bit Adventures 2》的最新预告片。本作具备了红白机、任天堂、初代playstation时代JRPG的魅力。在steam预告片上充分展示了明明是新作,却感到怀念的怀旧的游戏玩场景。 游戏方面,受到《MOTHER3》、《Chrono Trigger》、《最终幻想X》等游戏的启...
2024-01-10

