
《星期三 》女主珍娜·奥尔特加Ins十天涨粉超1千万
据悉,《星期三 》成为了Netflix最新的首周英语剧集收视冠军,女主珍娜·奥尔特加也因此备受关注,其Instagram十天涨粉超1千万。 珍娜·奥尔特加(Jenna Ortega),2002年09月27日出生于美国加州科切拉谷,是一名美国演员,曾参演由小罗伯特·唐尼、盖·皮尔斯主演的《钢铁侠3》。...
2024-01-10
CSS:在IE中背景图片的URL参数中使用原始svg
所以,我正在尝试做这样的事情:div { width: 100px; height: 100px; background-position: center center; background-repeat: no-repeat; background-size: 100px 100px; background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width...
2024-01-10
Wps背景图片怎么设置?
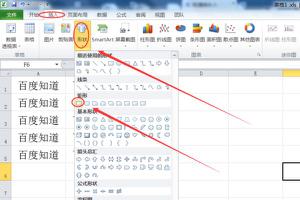
Wps背景图片怎么设置?设置背景图片可以让我们的wps表格看起来更加的突出个性,或者配合表格表达的主题,那么Wps背景图片要怎么进行设置呢? Wps背景图片怎么设置 1、打开相关EXCEL表格,在上面工具栏插入标签页找到“形状”,点击选择“矩形”。 2、根据表格内容,在EXCEL...
2024-01-10
BoxDecoration:DecorationImage全屏背景图片
根据Flutter文档,我正在尝试使用DecoratedBox加载全屏图像作为Container的背景图像。我的pubspec.yaml包含嵌入式资产的相关定义:flutter: uses-material-design: true assets: - assets/background.png然后widget.dart尝试按规定填充新Container的背景:@override Widget build(BuildContext context) { return new Contain...
2024-01-10

s10e(s10e图片)
一.联想s10e报价,它的配置是怎么样的?还算可以吧 不过要看具体机器的成色:比如是否坏过 修过 换过配件 机器表面磨损情况 保修还有多久 各功能是否都OK等等 还有一点主观的就是LZ自己认为这个钱花的值不值 当然 上网本的性能是很一般的 这点LZ应该明白 二.请问联想S10e的各项性能怎么样?1....
2024-01-10
长安cs95中配中配价格是多少(长安cs95报价及图片及配置)
一.长安CS95多少钱一辆1.您好,很高兴回答您的问题,长安cs95SUV目前还没有上市销售,应该在2016年底正式上市销售,价格预计在十八万到二十万左右,是哈佛H9的之间竞争对手。 二.长安-长安CS95 - 长安CS95报价预计15万到18万之间顶配20左右! 三.长安suv cs95报价这款还是部概念车 估计新车出来的时...
2024-01-10
ins怎么注销?
ins怎么永久注销账户?编辑个人资料最后有个删除账号。Instagram这个名字源自于Instamatic,是柯达从1963年便开始销售的一个低价便携傻瓜相机的系列名。这个系列十分受欢迎,其最后一款型号直至1988年仍在销售。Instagram是一款支持iOS、Windows Phone、Android平台的移动应用,允许用户在任何环境下抓拍下自...
2024-01-10
时空召唤伊丽莎白故事背景是什么 伊丽莎白故事背景介绍
时空召唤伊丽莎白是一位即将上线的新英雄,玩家们对这个英雄的信息都不太清楚,下面安族小编就带大家来看一下伊丽莎白故事背景介绍。时空召唤伊丽莎白新英雄故事背景伊丽莎白丨X档案血之伯爵·伊丽莎白 原画名字:伊丽莎白称号:血之伯爵阵营:恶魔岛性格:高傲,小毒...
2024-01-10
qq资料弄空白背景教程
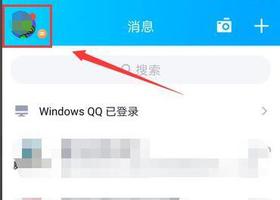
由于qq资料是对外公开的,所有人都能看到,所以我们并不想对外泄露自己的真实信息,那么qq资料怎么弄空白手机呢,其实只需要什么都不输入就可以了。 qq资料怎么弄空白背景: 第一步,打开qq,点击左上角“头像” 第二步,点击左边的“我的个性装扮” 第三步,点击其中的“名片...
2024-01-10

