
Sketch实例教程:制作一个时钟
Sketch是一款为设计师量身定做的优美界面和强大工具兼有的专业绘图工具。制作出漂亮的图形是一件很有挑战性的事情,你所需要的是一款精心设计的应用 程序。此次小编带大家Sketch实例教程: 制作一个时钟。1、打开sketch,新建一个Artboard(800x800),为了制作教程,所以我先做了一个背景,我们真的在制作图表时,其实不用考虑背景,也不需要做这么大分辨率的,多大分辨率sketch有各种...
2024-02-05
Sketch实例教程:绘制3D球体
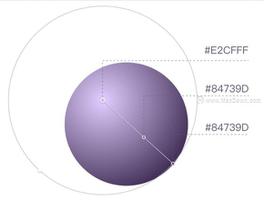
Sketch是一款为设计师量身定做的优美界面和强大工具兼有的专业绘图工具。制作出漂亮的图形是一件很有挑战性的事情,你所需要的是一款精心设计的应用 程序。此次小编带大家用sketch绘制3D球体。一、创建画板+镂空球体1、快捷键A,创建画布800*6002、快捷键O,绘制一个直径为340的圆形,Fills为径向渐变填充,色值为(#E2CFFF-#84739D-#403055),如下图:3、快捷键O首...
2024-01-21
2个雪糕棍做一把弩,4个雪糕棍做弓弩实例教程
冰淇淋吃完了,雪糕棍千万不要扔,雪糕棍的用处是非常大的,用2个和4个雪糕棍制作一把简单的小弓弩实例教程来了,喜欢做手工的小伙伴们看过来,首先要材料准备:雪糕棍多个、热熔枪、热熔胶棒、橡皮筋多个、木签(或纸条)、矿泉水瓶盖,小夹子,就绪,就一起制做吧。1、用2个雪糕棍制作弓弩...
2024-01-10
AE实例教程-使用AE步行动画
Adobe After Effects简称“AE”是Adobe公司推出的一款图形视频处理软件,适用于从事设计和视频特技的机构,包括电视台、动画制作公司、个人后期制作工作室以及多媒体工作室,属于层类型后期软件。使用AE能快速高效的制作出很多酷炫的UI动效,包括非常吸引眼球的动效图标。此次小编就带大家看看如何使用AE步行动画。最终效果:步骤分解:1、绘制插画,导入AE,前期准备:前期准备:图形居中,指...
2024-01-16
edge浏览器开启flash教程
在浏览器上看视频玩小游戏都需要开启flash,edge浏览器也不例外,但是很多刚接触的小伙伴还不会开启flash,今天就给大家带来了开启的教程,一起看看吧。 edge浏览器开启flash: 1、进入edge浏览器,点击右上角三个点依次打开“更多工具—>使用Internet explorer打开”。 2、点击右上方的齿轮设...
2024-01-10

在我的应用程序启动之前可以加载Flash吗?
正如标题所说,我想在我的应用程序启动之前加载一个小闪存视频,以便人们在使用我的应用程序之前可以看到我的网站徽标。请提出任何建议。 btw我用Javascript,HTML5和CSS做我的应用程序。谢谢。在我的应用程序启动之前可以加载Flash吗?回答:您可以将Flash内容放入另一个div中的一个div和App内容中...
2024-01-10
【WPS教程】如何调整PPT中的陀螺旋动画效果?
使用WPS Office打开PPT,选中需要设置动画的内容。点击“动画”,在“强调”中选择“陀螺旋”。设置动画后,依次点击“动画--->自定义动画”。右侧栏鼠标右键设置的陀螺旋动画,选择“效果选项”。选择“效果”,根据需要进行设置(如选择旋转的效果)。点击“确定”即可。...
2024-01-10
【WPS教程】如何在PPT中插入动画?
使用WPS Office打开PPT,选中需要设置动画的内容。点击“动画”后,点击预设动画右侧的下拉图标。如图所示,即可查看所有预设的动画,根据需要进行选择即可。...
2024-01-10
coloros13启动动画设置教程
coloros13中,用户是可以自由修改软件启动动画的,但是很多朋友都不知道,也不清楚coloros13启动动画设置在哪里,其实和壁纸主题修改在同一个地方。 coloros13启动动画设置教程: 1、首先打开ColorOS13里的“设置” 2、接着打开设置上面的“桌面、锁屏与息屏”设置。 3、然后找到并打开“...
2024-01-10
s3fs将Amazon S3存储桶作为本地目录装载的稳定性如何
s3fs在Linux中将Amazon S3存储桶挂载为本地目录的稳定性如何?在高需求的生产环境中是否推荐/稳定?有更好的/类似的解决方案吗? 使用EBS并通过NFS将其安装到所有其他AMI会更好吗?回答:在s3fs上有一篇不错的文章,阅读后我求助于EBS Share。它强调了使用s3fs时应注意的一些重要注意事项,即与S3的固...
2024-01-10
AE动效教程-用AE作下雨的动画
Adobe After Effects简称“AE”是Adobe公司推出的一款图形视频处理软件,适用于从事设计和视频特技的机构,包括电视台、动画制作公司、个人后期制作工作室以及多媒体工作室,属于层类型后期软件。使用AE能快速高效的制作出很多酷炫的UI动效,包括非常吸引眼球的动效图标。此次小编就带大家看看如何使用用AE作下雨的动画。首先,将你想要制作的图片导入AE,作为一个背景图:文件 > 导入 > ...
2024-01-16
【WPS教程】如何自定义动画效果的动作路径?
使用WPS Office打开演示文件,选中需要设置动画的区域,点击“动画”--->“绘制自定义路径”。选择合适的类型进行绘制即可。...
2024-01-10
pr教程:制作帷幕拉开效果的开场动画
我们常在抖音中看到电影“拉开帷幕”的效果,怎么制作帷幕拉开效果的开场动画?这里用到了premiere,在PR中想要制作一个开头动画,该怎么制作帷幕拉开的开头动画效果呢?其实制作方法很简单,下面我们就来看看详细的教程.先看一下帷幕拉开效果的开场动画1、首先打开premiere(以下简称pr),打开将要用到的素材,把它拖入序列制作轨道窗口中(如下图)2、然后在效果栏里,搜索“裁剪”3、将“裁剪”放入轨...
2024-01-24
PR教程 如何利用pr制作一个简单的动画
Adobe Premiere Pro简称PR,是一款非常不错的视频制作编辑软件,如何如何利用pr制作一个简单的动画,这里小编为大家带来了pr动画制作教程——利用pr制作动画,一起来学习一下吧!没有pr的可以下载下方提供的Premiere软件1.启动 Premiere 软件,会出现 Premiere欢迎界面,可以选择在界面上单击“新建项目”按钮2.在对话框下方的“名称”文本框中输入所建工程文件的名称...
2024-01-18
在Flask中使用用户上传的图像
我建立了一个可以摄取图像的模型,可以读取像素级别的图像,然后确定图像中包含猫还是狗。出于教育目的,我现在尝试将其放入Flask应用程序中(以前从未使用过Flask)。到目前为止,我的工作:用户上传图像,Flask将图像保存到磁盘,图像被操纵并发送到模型,模型预测,然后从模板生成输出页面...
2024-01-10
在Flask中保存上传仅保存到项目根目录
当我上传新文件时,即使我指定了别的,它也会保存到应用程序的根文件夹中UPLOAD_FOLDER。为什么配置不起作用?views.py:from flask import render_templatefrom flask import request, redirect, url_for,flashfrom werkzeug.utils import secure_filenamefrom app import appimport osAPP_ROOT = os.path.dirname(os.path.a...
2024-01-10
使用Flask处理大文件上传
用Flask处理超大文件上传(1 GB以上)的最佳方法是什么?我的应用程序实际上需要多个文件,为它们分配一个唯一的文件号,然后根据用户选择的位置将其保存在服务器上。我们如何将文件上传作为后台任务运行,以使用户在1小时内没有浏览器旋转,而是可以立即进入下一页?Flask开发服务器能够处...
2024-01-10

