
Sketch实例教程:制作一个时钟
Sketch是一款为设计师量身定做的优美界面和强大工具兼有的专业绘图工具。制作出漂亮的图形是一件很有挑战性的事情,你所需要的是一款精心设计的应用 程序。此次小编带大家Sketch实例教程: 制作一个时钟。1、打开sketch,新建一个Artboard(800x800),为了制作教程,所以我先做了一个背景,我们真的在制作图表时,其实不用考虑背景,也不需要做这么大分辨率的,多大分辨率sketch有各种...
2024-02-05
Sketch实例教程:绘制3D球体
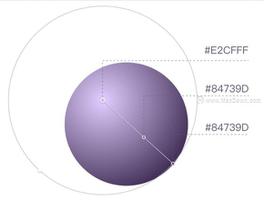
Sketch是一款为设计师量身定做的优美界面和强大工具兼有的专业绘图工具。制作出漂亮的图形是一件很有挑战性的事情,你所需要的是一款精心设计的应用 程序。此次小编带大家用sketch绘制3D球体。一、创建画板+镂空球体1、快捷键A,创建画布800*6002、快捷键O,绘制一个直径为340的圆形,Fills为径向渐变填充,色值为(#E2CFFF-#84739D-#403055),如下图:3、快捷键O首...
2024-01-21
2个雪糕棍做一把弩,4个雪糕棍做弓弩实例教程
冰淇淋吃完了,雪糕棍千万不要扔,雪糕棍的用处是非常大的,用2个和4个雪糕棍制作一把简单的小弓弩实例教程来了,喜欢做手工的小伙伴们看过来,首先要材料准备:雪糕棍多个、热熔枪、热熔胶棒、橡皮筋多个、木签(或纸条)、矿泉水瓶盖,小夹子,就绪,就一起制做吧。1、用2个雪糕棍制作弓弩...
2024-01-10
AE实例教程-使用AE步行动画
Adobe After Effects简称“AE”是Adobe公司推出的一款图形视频处理软件,适用于从事设计和视频特技的机构,包括电视台、动画制作公司、个人后期制作工作室以及多媒体工作室,属于层类型后期软件。使用AE能快速高效的制作出很多酷炫的UI动效,包括非常吸引眼球的动效图标。此次小编就带大家看看如何使用AE步行动画。最终效果:步骤分解:1、绘制插画,导入AE,前期准备:前期准备:图形居中,指...
2024-01-16
在Flask中保存上传仅保存到项目根目录
当我上传新文件时,即使我指定了别的,它也会保存到应用程序的根文件夹中UPLOAD_FOLDER。为什么配置不起作用?views.py:from flask import render_templatefrom flask import request, redirect, url_for,flashfrom werkzeug.utils import secure_filenamefrom app import appimport osAPP_ROOT = os.path.dirname(os.path.a...
2024-01-10
在Flask中使用用户上传的图像
我建立了一个可以摄取图像的模型,可以读取像素级别的图像,然后确定图像中包含猫还是狗。出于教育目的,我现在尝试将其放入Flask应用程序中(以前从未使用过Flask)。到目前为止,我的工作:用户上传图像,Flask将图像保存到磁盘,图像被操纵并发送到模型,模型预测,然后从模板生成输出页面...
2024-01-10
使用Flask处理大文件上传
用Flask处理超大文件上传(1 GB以上)的最佳方法是什么?我的应用程序实际上需要多个文件,为它们分配一个唯一的文件号,然后根据用户选择的位置将其保存在服务器上。我们如何将文件上传作为后台任务运行,以使用户在1小时内没有浏览器旋转,而是可以立即进入下一页?Flask开发服务器能够处...
2024-01-10
未来 Magsafe 还有哪些发展空间?
iPhone 12 发布会后,国外科技媒体 The Verge撰文感叹:「忘掉 5G 吧,MagSafe 才是你购买 iPhone 12 的理由」。「每台手机都可以把摄像头、性能做得越来越好,5G 也会自然而然地,成为每一台手机的标配。但是,没有一家手机厂商,能够提供像 iPhone 12 这样的配件生态。」MagSafe 是为简化充电而来的,但磁吸...
2024-01-10
单击flow.js上传文件
希望有人可以帮助您。基本上,我们使用ng-flow https://github.com/flowjs/ng-flow允许拖放以上传项目。我们还在使用MVC 4。所有人似乎都应该工作,但是,我们希望对此进行自定义,以便将项目拖到上载框并存储在范围内(与现在一样)在单击按钮之前,不会实际上传项目到目前为止,我们尝试了什么?...
2024-01-10
sli技术(sli)
一.什么是主板的sli和交火技术1.说简单一点,在一块主板上插两块同样的显卡,视频信息被一分为二分别交给两块显卡处理,处理完后再合并在一起输出,这样视频处理速度就会大大增加了。2.好比吃西瓜一样,同样大的西瓜,以前你一个人吃,现在有个双包胎哥哥和你一起吃,当然吃的会比以前...
2024-01-10
flask单元测试:如何测试已登录用户的请求
我正在为我的Flask Web应用程序编写一些单元测试,并且试图测试匿名用户发出的请求和登录用户之间的响应差异。我正在使用Flask-Login扩展程序来实现用户登录/注销。显然,我可以执行匿名请求,但是如何模拟已登录用户的请求?我认为发送标头中的sessioncookie 就足够了,但是它不起作用。headers = Hea...
2024-01-10
如何将集成测试(而非单元测试)应用于Flask RESTful API
假设我想测试以下Flask API(从此处开始):import flaskimport flask_restfulapp = flask.Flask(__name__)api = flask_restful.Api(app)class HelloWorld(flask_restful.Resource): def get(self): return {'hello': 'world'}api.add_resource(HelloWorld, '/')if __name__ == "__m...
2024-01-10
slg《空战黎明》即将不删档测试
《空战黎明》是一款原创军事策略软科幻背景的SLG移动端网络游戏,游戏以力求还原空战的真实性和顶级的游戏体验,并拥有大规模军团级多人PVP空中对战,争霸全星系经典关卡等丰富玩法。指挥官将在战火纷飞的宇宙中,利用自己的开采和研发等系统,打造自己的制空权,采用军事或者交涉等多种...
2024-01-10
测试需要Flask应用或请求上下文的代码
我正在working outside of request context试图访问时,session在测试。测试需要测试的内容时,如何设置上下文?import unittestfrom flask import Flask, sessionapp = Flask(__name__)@app.route('/')def hello_world(): t = Test() hello = t.hello() return helloclass Test: def hello(self):...
2024-01-10
测试Flask登录和身份验证?
我正在开发Flask应用程序,并使用Flask-security进行用户身份验证(反过来又在下面使用Flask-login)。我有一条需要身份验证的路由/user。我正在尝试编写一个单元测试,该测试对经过身份验证的用户返回适当的响应。在单元测试中,我正在创建一个用户并以该用户身份登录,如下所示:from unittest import Te...
2024-01-10
NUnit:TestClass没有任何测试
我想通过运行几个单元测试来测试NUnit。但是,我注意到了一件事。在NUnit版本2.6.2(最新版本)中,当我导入测试dll文件时,测试在适当的地方通过并失败,并且它们给了我正确的警告,消息和指示符。NUnit:TestClass没有任何测试但是,在NUnit版本2.4 RC1中,忽略相同的单元测试。错误消息为:“TestClass...
2024-01-10
在不使用https的情况下在本地测试flask-oauthlib
我已经使用flask-oauthlib实现了一个oauth2服务器和一个oauth2客户端。当我尝试在本地测试时,客户端返回InsecureTransportError并告诉我应该使用https。有没有办法在没有https的情况下在本地测试应用程序?客户端运行在127.0.0.2:5000,服务器运行在127.0.0.1:5000。回答:你应注意,Oauth2通过SSL层工作。如果未对服...
2024-01-10
PHP中的Flash消息清除$ _SESSION密钥,然后应用。
我遇到了一个问题,我称之为Flash消息。 它应该在输出后从$ _SESSION数组中清除一个键,但它在之前将其清除。我知道,因为如果我评论的取消设置()它的作品(当然关键是不被清除,并坚持下去的刷新)总之,这将是代码:if (isset($_SESSION['error'])) { echo('<p style="color:red; margin:0">'. $_SESSION['error'] .'...
2024-01-10
如何将DVD翻录为FLV Flash文件
创建家庭电影影碟后,您可以使用 DVD 影碟来存储您喜爱的电影。然而,DVD 光盘很难从设备本身编辑素材并在互联网上共享它们。如果您想随时随地播放它们,或者清理这些物理光盘但将 DVD 内容保留在 HDD 上,则必须先将它们翻录。幸运的是,您可以将 DVD 翻录为 FLV 格式,这种格式节省空间,适合上传到 YouTube 和 Google Video 等视频共享网站,以便备份并在媒体中心轻松播...
2024-02-08

