
如何在Flutter中创建Expandable ListView
如何使用Flutter制作一个Expandable ListView,如下面的屏幕截图所示?我想制作一个可滚动的列表视图,ExpansionTiles展开时会显示一个不可滚动的列表视图。我尝试实现ExpansionTiles内部的列表视图,并使用嵌套了另一个列表视图listView.builder(...)。但是,当我展开ExpansionTile列表视图时,它没有出现……有没...
2024-01-10
为什么list.append()返回None?
我正在尝试使用Python计算后缀表达式,但是它不起作用。我认为这可能是与Python相关的问题。有什么建议?expression = [12, 23, 3, '*', '+', 4, '-', 86, 2, '/', '+']def add(a,b): return a + bdef multi(a,b): return a* bdef sub(a,b): return a - bdef div(a,b): return a/ bdef calc(opt,x,y): calc...
2024-01-10
Python-为什么list.append在布尔上下文中求值为false?
是否有list.append评估为假的原因?还是只是成功时返回0的C约定起作用?>>> u = []>>> not u.append(6)True回答:大多数更改容器就位返回值的Python方法None- 命令-查询分离原理的应用。(Python总是很务实,所以一些变数在获取它时确实会返回一个可用的值,否则会很昂贵或一团糟-该pop方法是这种实用主义的...
2024-01-10
Django管理list_display模型方法
我有这个model.py:Django管理list_display模型方法class Topping(models.Model): name = models.CharField(max_length=32) def __str__(self): return self.name class Base(models.Model): name = models.CharField(max_length=32) slug = models.SlugField(prima...
2024-01-10
在SQL中嵌套计数
我想要计算具有特定SKU的商店(商店1-10)的不同数量。这里是我的代码:在SQL中嵌套计数SELECT distinct COUNT(*) as total_store FROM( select distinct st.* from (select st.* from store_table st )st WHERE st.store between 1 and 10 AND st.sku = 10101 GROUP BY st.store HAVING COUNT(*) >= 1...
2024-01-10

【WPS教程】如何将文档中的换行符批量转换成回车?
使用WPS Office打开文档,选中需要操作的内容。依次点击“开始”--->“文字工具”--->“将换行符转为回车”。即可将换行符功能代替换替换为回车功能。...
2024-01-10
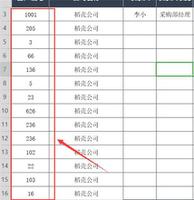
Excel中数字如何快速对齐?
我们在使用Excel文档编辑的时候,相信大多数人都会遇到过,因为输入的数字或者序号,字数不是完全一样的,就会产生参差不齐的效果,这种不对齐的视觉效果很不美观,今天分享一下如何快速对齐Excel中的数字,让你的Excel文档迅速变得美观起来。 快速对齐Excel中数字方法: 首先...
2024-01-10
如何用PPT制作一寸证件照
Microsoft Office PowerPoint是指微软公司的演示文稿软件。PPT的应用范围十分广泛,可以用来做很多身边常用的工作。如何使用PPT制作一寸证件照呢?下面就给大家详细讲解一下PPT具体是如何制作一寸证件照的。 用PPT制作一寸证件照方法: 首先打开PPT,选择空白演示文稿: 将PPT中自...
2024-01-10
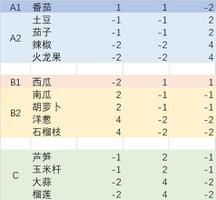
原神枫原万叶扩散碎冰流配队思路
《原神》中枫原万叶的技能不仅可以扩散火系元素,冰系元素的扩散也是很不错的,这里小编带来了一份详细攻略,希望可以帮助到大家!万叶,行秋,猫猫,剩下的一个位置可以等神里。万叶无脑堆精通圣遗物带4风套,猫猫挂冰,万叶扩散冰,然后行秋挂水冻结,万叶碎冰。如图所示,在万叶精通160...
2024-01-10
冰汽时代科研效率提升方法详解
自上线以来就保持着居高不下的热度,但很多小伙伴都不明白冰汽时代科研效率的提升方法,这里小编带来了一份详细攻略,希望可以帮助到大家!在《冰汽时代》当中,科研效率是冰汽时代里非常重要的事情,这关系到玩家游戏的进展程度 。效率提升方法按每个工程站100%效率,5人都上班,无其他加...
2024-01-10
picopark游戏下载攻略
picopark这款全新上线的多人闯关类型游戏该怎么样去下载呢?这款游戏是目前最新上线steam的多人联机游戏,游戏的玩法比较的简单,画面也是十分的清新脱俗,许多玩家在当前应该都还不清楚这款游戏该到哪里去下载吧,那下面小编就来大家详细的介绍一下吧。《picopark》游戏怎么下载下载地址:点击进...
2024-01-10
深海迷航零度之下海蛟号马力模块位置及获取方式
不少玩家可能还不太清楚游戏中的这个海蛟号马力模块在哪,下面带来具体的位置及获取方式,一起来看看吧。海蛟号马力模块位置及获取方式在海猴洞,就是玛格莉特的机甲,在她的的消失点那里,往西北下面是玛格莉特基地。消失点「往南」以及「往北」,以及玛格莉特基地「右边上面」,都有很...
2024-01-10
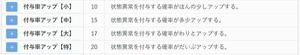
怪物猎人物语2状态异常赋予基因效果测试分析
怪物猎人物语2中状态异常赋予基因的赋予率增加是多少呢?不了解的玩家一起来看看怪物猎人物语2状态异常赋予基因效果测试分析吧,希望能帮到大家。状态异常赋予基因效果测试首先我们看到装备与技能的赋予率提升最大提升分别为20%与23%不过不太确定公式的算法是什么所以下面我共实测了150次首...
2024-01-10
原神腐肉朽处花争妍成就获取指南
《原神》2.0版本稻妻地图中散落着很多插在地上的剑,玩家们在完成各个任务后可以获取一个成就,很多小伙伴不知道怎么解锁,这里小编带来了一份详细攻略,希望可以帮助到大家!在稻妻八酝岛的探索过程中,有时会遇到带电的武士刀,当玩家触碰后会放电攻击玩家。初期遇到下雨的天气,水与雷...
2024-01-10
《暖雪》游戏相关问题解答介绍
暖雪这款国产的暗黑动作游戏于今天正式上线,上线之后就取得了不错的评价,不少玩家对于该游戏应该还有一些问题吧,别担心,下面小编就为大家带来了一些比较常见的问题解读,一起来看看吧。 《暖雪》游戏相关问题解答介绍 Q:游戏会在哪些地区发售,售价是多少? A:将于1月1...
2024-01-10
最后的咒语优先建造顺序推荐
最后的咒语中建造顺序是很多玩家关注的重点,本次就为大家带来了最后的咒语优先建造顺序推荐,一起来看看了解一下吧。建造顺序推荐D1 直接入夜D2 4房子挖废墟D3 6房子+2金矿,金矿升级1产出+1工人数D4 补1金矿+1法杖店,法杖点升级材料品质(如果够钱)D5 准备300左右建设酒馆+招募第4个英雄,金矿生...
2024-01-10
饥荒农场作物搭配参考
《饥荒》在种瓜得瓜版本更新后农场可以通过搭配种植出巨大作物,想要了解作物搭配的玩家请看下面饥荒农场作物搭配参考,希望能帮到大家。满足以下条件可种出巨大作物:1、保证三种肥料足够2、一块地内至少4株同种植物3、无杂草(烈火荨麻、勿忘我、刺针旋花、犁地草)4、水分充足,用水壶...
2024-01-10
怎么克制芈月
克制芈月的方法首先第一个介绍的克制芈月的英雄为妲己,芈月的续航能力很强,又有无法选中的大招,因此必须利用高爆发将其瞬秒,否则只会被芈月粘死。第二个介绍的克制芈月的英雄为张良,张良的打法和妲己类似,不过张良前期更加克制芈月,可以在芈月发育成单挑王之前将其压制。 第三个...
2024-01-10
茶叶蛋第17关怎么过
茶叶蛋第17关过关攻略是先移动茶叶蛋下面的方块往右,然后移动茶叶蛋往右;然后再移动下面的方块往右,最后往上往右跳跃,就能过去通关了。茶叶蛋大冒险的主要目的就是进入到另一扇门里面,在进入门里的过程中,会遇到各种各样的问题,需要玩家仔细思考来解密。 第20关的问题提示“天无绝人...
2024-01-10
巴鲁贝尔天赋怎么点
主要分为两个部分:左攻击、右防御,进入首页点击菜单,找到天赋在右上角进行切换,天赋点击激活即可加巴鲁贝尔天赋,玩家如果选择单下魔窟,宝石双攻,天赋选择111或211,选择是打架,宝石速血,天赋选择111。 第一步,进入【巴鲁贝尔】首页,点击【菜单】 第二步,点击【天赋】 第三步,天...
2024-01-10
《三国志14》战法连携组合个人分析
三国志14战法什么最强?游戏中战法非常的多,虽然正式版本发售还点时间,但是前面有发过测试版,这里给大家带来了“笨熊邦大力”提供的三国志14战法连携组合个人分析,一起来了解下吧。 三国志14战法连携组合个人分析 目前可以确定玩家手里最强的连携组合出自蜀汉。如果解锁刘备的高级战法...
2024-01-10
妄想山海蛟龙进化丹材料
妄想山海中蛟龙是最近才出的新巨兽,作为一款山海经游戏,当然要有龙,进化需要很多材料。妄想山海蛟龙材料有哪些?下面小编给大家带来妄想山海蛟龙进化丹材料介绍,不知道的一起看看吧。 妄想山海蛟龙进化丹材料 蛟龙千年进化丹材料: 8个摩奇翅+8个元子+8个雪龙元精+8个冰烜元神 (目前万...
2024-01-10
一起优诺(UNO)自由派对怎么创建房间
玩一起优诺(UNO)的时候,在自由派对里可以创建房间,在房间里和玩家玩比较有意思,如何在自由派对中创建房间呢,下面笔者就来介绍一下操作方法 一、打开一起优诺(UNO)主界面后,在界面右侧点击自由派对,如图所示 二、进入自由界面后,选择房间模式,如图所示 三、进入界面后,点击创建房间...
2024-01-10

