
插件CSources2,Cydia源地址备份so easy
CSources2对于增加了第三方源的越狱用户来说特别实用,它可以让用户管理和备份你的第三方源,甚至可以关闭这些源而且还不需要彻底删除。特别是对于那些添加了很多第三方源的用户,CSources2特别实用。安装这款插件后,在主屏会出现一个应用图标。运行这个图标你就可以看到一个全新的界面,很显...
2024-01-10
【WPS教程】为什么每次打开WPS中的WPS演示(PPT)文件,字体颜色都是红色,而不是刚刚使用过的颜色?
以WPS 2019版为例。字体颜色都是红色,这种情况应该是您设置了字体颜色是红色,可检查下。刚刚使用的颜色只是您针对某片区域而设定的颜色,所以不会通篇是您刚使用的颜色,可在打开文档时,设定字体颜色。...
2024-01-10
【WPS教程】如何使用WPS打印表格?
使用WPS Office打开表格。点击页面左上角“打印”按钮或使用快捷键“Ctrl+P”打开打印功能。在“打印”的弹出框中,根据需要进行设置后,点击“确定”即可。注意:可在打印前点击页面左上角“打印浏览”查看打印输出效果。...
2024-01-10
【WPS教程】如何使用智能填充快速填充数据?
使用WPS Office打开表格,选中要操作的单元格。点击右下角填充柄,下拉后选择“智能填充”(或快捷键“Ctrl+E”)即可。注意:智能填充是通过比对字符串间的关系,给出最符合用户需要的一种填充规则。可参考的对应关系越多,判断越准确。...
2024-01-10
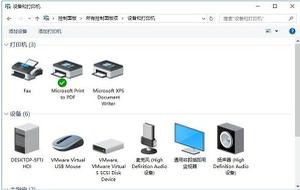
Win10 无法连接网络打印机 错误代码0x00000709 解决方法!
打印机是我们办公日常必备设备之一,近日很多小伙伴反映遇到了Windows10 无法连接网络打印机,错误代码0x00000709 的提示,那么遇到这种提示打印机无法连接我们该怎么办呢?一起跟着小编来看看吧。 解决方法一: 1、首先在打印机本机中重新安装打印机驱动程序,将打印机驱动更...
2024-01-10
暗黑破坏神2重制版公测时间介绍
暗黑破坏神作为系列经典游戏,暗黑破坏神2重制版相信不少玩家都很期待,这个游戏公测时间是粉丝们最关心的事情,这里小编带来了一份信息,希望可以帮助到大家!暗黑破坏神2重制版公测时间介绍公测时间介绍游戏将于9月24日进行不删档公测,公测日期临近,喜欢游戏的玩家已经可以前往购买了...
2024-01-10
《原神》无甘雨低配永冻流队伍搭配详解
原神自上线以来就保持着居高不下的热度,永冻队一直以打控制为核心,那没有甘雨该如何组成永冻队呢?这里小编带来了一份详细攻略,希望可以帮助到大家!低配版永冻流莫砂温娜,这个阵容适合暂时没有甘雨,准备以后甘雨复刻时,入手甘雨的玩家。后期抽到甘雨直接替换掉砂糖就可以,而砂糖...
2024-01-10
《云顶之弈》黑白魔医疗包蚂蚱玩法思路分享
云顶之弈游戏中的黑白魔医疗包蚂蚱阵容该怎么玩?这套阵容以蚂蚱为C位,但其实主要的输出,并不都靠着蚂蚱来打,他主要是承当一个医疗包的作用,给上一个科技枪可以给队友无限的回血,十分的强,下面就为大家分享一下这套阵容的具体玩法。 《云顶之弈》黑白魔医疗包蚂蚱玩法思路...
2024-01-10
双人成行情书彩蛋在哪 情书彩蛋位置内容分享
双人成行之中有很多的彩蛋,其中有一个就是迪写给小梅的情书,很多小伙伴想找到这封情书的位置以及内容,这里小编带来了一份详细攻略,希望可以帮助到大家!双人成行情书彩蛋位置内容分享游戏中科迪写给小梅的情书在阁楼最开始的地方就能看到小梅(May)我想念你,一天中的每一分钟都在想...
2024-01-10
怪物猎人物语2古老秘药制作图获得方式一览
怪物猎人物语2中古老秘药可以回复角色生命值,那么古老秘药的制作图怎么获得呢?那么下面一起来看看怪物猎人物语2古老秘药制作图获得方式一览吧,供各位玩家参考。古老秘药制作图获取方法古老秘药算是干劲香精的高级版除了能回一个生命值外还同时补满血及持续恢复的效果任务只要交货就能...
2024-01-10
《魔兽世界》2022年情人节火箭速刷攻略分享
魔兽世界游戏中2022年里面的情人节火箭该怎么才能够快速刷取呢?2022年的情人节马上就要正式到来了,魔兽世界游戏中也是推出了新的情人节互动,其中比较稀有的物品想必就是情人节火箭了吧,这肯定是很多玩家都想拥有的物品,话不多说,下面小编就来为大家分享一下情人节火箭的刷取方法...
2024-01-10
《赛博朋克2077》无限时停操作手法分享
在赛博朋克游戏里面是可以做到无限时停的,但是很多玩家都不知道,有一件装备是有这个能力的,来跟随小编一起看看吧,希望可以帮助到每位正在玩赛博朋克2077的游戏玩家。赛博朋克2077无限时停操作手法分享 在选义体插件的时候发现了时停有一个插件叫散热槽是冷卻缩短的,我想着看看这个能不...
2024-01-10
《赛博朋克2077》黑客流玩法详细攻略介绍
《赛博朋克2077》游戏中的黑客流是众多的玩法之一!很多玩家都想知道是怎么玩的!今天小编就为大家分享一下游戏中的黑客流的详细玩法!有需要的玩家们和小编一起来看看具体的玩法攻略吧!《赛博朋克2077》黑客流玩法详细攻略介绍 黑客流派总论 我主要玩黑客流,所以之后的讨论主要基于黑客流...
2024-01-10
战国无双5武将好感度提升方法
战国无双5怎么提高武将的好感度?可能部分玩家还不太清楚,接下来请看战国无双5武将好感度提升方法,想了解的玩家可以参考。战国无双5武将好感度提升方法想要观赏所有武将事件,就得在坚城演武中把所有武将的好感度提升至满级。因为不受难度与关卡的影响,所以最快刷取武将好感度的方式,...
2024-01-10
大航海时代4威力加强版HD炮战配置推荐
《大航海时代4:威力加强版HD》炮战选什么船?很多小伙伴可能不清楚什么配置打炮战比较厉害,下面小编就为大家带来大航海时代4威力加强版HD炮战配置推荐,一起来看看吧。炮战配置推荐选船根据不同地域采用不同方案,但都有定式,即234僚舰主力输出,5号抗揍。东亚可以用4大中+1铁甲,铁甲是真...
2024-01-10
伊苏9礼物获得方式一览
伊苏9礼物在哪买?很多小伙伴可能还不清楚游戏中的礼物怎么获得吧,今天就给大家带来伊苏9礼物获得方式一览,感兴趣的玩家一起来看看吧。伊苏9礼物获得方法介绍游戏中送给npc的礼物可以在各地购买到。比如:中央区西边的杂货店可买到礼物「麦わら帽子」(给ユファ)。中央街的黑道贩子处可...
2024-01-10
团战经理攻略大全 图文攻略
《团战经理》应该怎么玩,游戏由哪些需要注意的点,今天小编就和大家一起来盘点团战经理攻略大全,助你轻松通关游戏,感兴趣的小伙伴还在等什么,快来下载试试吧。游戏要点游戏可以分为赛季前、赛季中和赛季后,赛季开始时玩家需要申报参赛名单。赛季进行中玩家无法更换选手或替补,解约...
2024-01-10
战国无双5无双演武信长篇第五章全任务教程
战国无双5支线任务是关卡中可以接到的一系列触发任务,信长篇第五章各关卡都有哪些任务可以完成?下面带来战国无双5无双演武信长篇第五章全任务教程,一起来看看吧。长筱之战因为任务E和任务e冲突的缘故,本关需要打两遍才可以全任务,需要柴田胜家登不登场分别达成随着流程触发任务B的时...
2024-01-10
狐妖小红娘手游最强主流阵容搭配推荐汇总
狐妖小红娘手游中阵容搭配的学问还是比较大的,那么到底要怎么搭配阵容最厉害呢?有什么好的流派选择呢?希望下面这篇狐妖小红娘手游阵容攻略大全能帮到大家。 反击流阵容 核心:翠玉灵 传承:回春(生命) 妖魂:绿色生命*2, 蓝色速度*4 反击兵1号:红中 传承:破斧(攻击) 妖魂:红色爆...
2024-01-10
遇见逆水寒七夕第一章攻略
遇见逆水寒七夕第一章该怎么过,遇见逆水寒七夕剧情第一章还有许多玩家不知道应该如何选择,和小编一起来看看吧。 遇见逆水寒七夕第一章攻略 女线第一章: 寺前偶遇——前往寺中寻找失主 找寻失主——叫往书生询问 青衣书生——“她”?“她”是? 书生周南——那就棒棒你吧 又生波折——我没...
2024-01-10
《魔兽世界》日舞者坐骑攻略
本次给大家带来的是《魔兽世界》日舞者坐骑攻略,感兴趣的小伙伴一起来看看吧。 1.首先加入格里恩盟约,前往晋升堡垒。 2.来到地图如下位置。 2.走到祭坛前方突出的石头上。 4.等待日舞者从旁边路过。 5.立刻使用天行者翔翼。 6.跳到日舞者身上驯服他,即可获得该坐骑。 那么以上就是为大家带...
2024-01-10

