
我的勇者狼忍技能怎么搭配
我的勇者狼忍技能怎么搭配不少的玩家们都不太清楚,为了让玩家们对狼忍更加的了解,下面小编就为玩家们分享一下狼忍技能怎么搭配,想要了解的话千万不要错过了!我的勇者狼忍技能怎么搭配1.阴影潜行:施法时提供25%技能伤害且无敌3s2.不净之噬:主要输出技能,优先拉满3.污秽之触:主要输出...
2024-01-10
dnf可以偷学几个技能
dnf可以偷学几个技能很多小伙伴还不清楚,今天小编就来带大家一起看看dnf到底可以偷学哪些技能,感兴趣的玩家一定不要错过,一起看看吧!dnf可以偷学的技能一览 1、偷学的主动技能以前还有点用,现在大无色技能时代没啥用了,被动的如果你是玩鬼泣、气功、漫游和机械,那你更不用学了,因...
2024-01-10
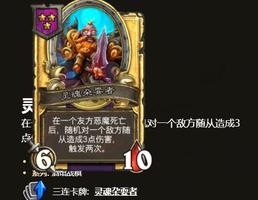
愁云使者技能?
愁云使者技能详解被动:终焉暮气每过 25/22/19/16 秒 ( 于 1/6/11/16 级变化 ) ,薇古丝获得 [ 末日 ] 加持,使下一次基础技能可以打断突进并使敌人恐惧 0.75/1/1.25/1.5 秒 ( 于 1/6/9/13 级变化 )每当附近有敌人突进或闪烁,该敌人就会被添加 [ 愁云 ] 标记,持续 6 秒薇古丝对带有标记的敌人进行普攻会引爆标记...
2024-01-10
我的勇者忍者厉害吗 忍者技能属性解析
我的勇者忍者这个角色很多玩家都还不是很了解,不知道他厉不厉害,安族小编这里就为大家带来了忍者技能属性解析,小伙伴们都来看看吧。我的勇者忍者玩法详解现在的忍者输出真的太垃圾,我们现在不应该考虑生存,我们的生存全靠冷却缩减(靠万象和暗影)到40的减CD基本上可以保证全程...
2024-01-10
ngIf中的绑定元素不会更新绑定
我已经编写了angularjs指令。在该指令的模板中,我添加了一个ngIf指令,并在其中显示绑定到指令范围的输入。<div ng-if="bool"><input ng-model="foo"></div>经过大量的反复试验,我注意到ngIf指令导致更改输入文本时模型无法更新。如果我将其更改为ngShow,则一切正常。我正在寻找这种差异的解释我在这里创...
2024-01-10
五元素ifivex(五元素ifivemini)
一.五元素ifive x和五元素ifive S还有五元素ifive是什么回事?1.总结来说有以下几大区别:ifive s和ifive是单核处理器,ifive X是双核处理器,ifive X性能翻了不止两倍。2.ifive s和ifive使用的系统是安卓3的,而ifive X是用的安卓0系统今后会省到1流畅性大大提升。3.ifive S价格为99ifive价格为89ifive X为1199。ifiv...
2024-01-10
外媒gamingbolt评选了近几年最让人失望的游戏,《圣歌》、《哥谭骑士》位列其中
外媒gamingbolt评选了近几年最让人失望的游戏: 《圣歌》、《漫威复仇者联盟》、《幽灵行动 断点》、《哥谭骑士》、《质量效应 仙女座》、《生化危机3 重制版》、《木卫四协议》、《赛博朋克 2077》、《生化变种》、《除暴战警3》。 ...
2024-01-10
Gridview- 2 SQL源,添加和编辑
林试图完成与一个gridview控制和两个SQL数据源执行以下操作:Gridview- 2 SQL源,添加和编辑负载SQL数据从1分贝成gridview的有一个行添加数据转换为不同的SQL数据库(棘手的部分)如果有人编辑数据,让gridview加载来自DB#1的原始信息,那么添加/编辑行将自动填充来自DB# 2我一直在寻找这个多年,但似...
2024-01-10
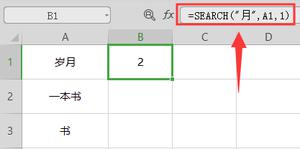
【WPS教程】如何在表格中使用Search函数?
SEARCH 返回从 start_num 开始首次找到特定字符或文本字符串的位置上特定字符的编号。使用 SEARCH 可确定字符或文本字符串在其他文本字符串中的位置,可使用 MID 或 REPLACE 函数更改文本。语法:SEARCH(find_text,within_text,start_num)Find_text 是要查找的字符。可以在 find_text 中使用通配符,包括问号 (?) 和星号 (*)...
2024-01-10
【WPS教程】PDF文件如何转记事本文件?
使用WPS Office打开PDF文件,依次点击”转换”--->”PDF转TXT”。在弹出的”PDF转TXT”,我们可以根据所需选择页面范围,设置完毕后点击”转换”。...
2024-01-10
WPS Excel同时筛选多个关键字的方法!
Excel是工作中常用的办公软件,当我们编辑Excel文档,发现里面的内容特别多的时候,但我们只想看其中的某些信息,就可以通过Excel的筛选功能,过滤得到自己想要的信息,接下来就给大家分享一下Excel筛选多个关键字的操作。 Excel筛选多个关键字步骤: 首先打开Excel文档,点击【开...
2024-01-10
PPT2019怎么制作创意图形?
PPT、Word、Excel是人们常用的办公软件,人们在制作演示文稿的时候,为了制作画面更加精美 ,视觉感受更加直观,就会给PPT中添加各式各样的图片并且制作创意图形。那PPT2019要把图片制成创意图形,怎么操作呢? 方法步骤: 1、打开一个空白的ppt。 2、单击菜单栏“插入”中...
2024-01-10
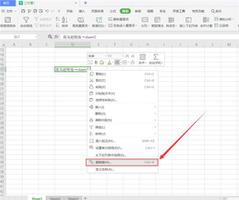
Excel插入超链接到sheet工作表的步骤
在很多地方我们都能看到插入超链接,其实在Excel表格中,超链接功能也是经常用到的,插入超链接主要就是点击它能够帮助我们跳转到想要的页面。下面就让我来给你们介绍一下,在Excel当中,把超链接插入到指定sheet工作表的具体步骤吧。 Excel插入超链接到sheet工作表的步骤: 第一...
2024-01-10
Excel中都有哪些文本连接函数?
excel中都有哪些文本连接函数?今天就有朋友问:文本连接有没函数?其实在Excel中有非常多的函数,今天就来为大家介绍一下三个文本连接函数:CONCATENATE、CONCAT、TEXTJOIN。 CONCATENATE函数函数简介 功能: 将两个或多个文本字符串联接为一个字符串。 语法: CONCATENAT...
2024-01-10
《炉石传说》酒馆战旗22.0版本恶魔流卡组玩法思路分享
炉石传说酒馆战旗22.0版本里面哪些卡组比较好玩?今天小编就为大家分享一套最在低分段里面十分强势的恶魔流卡组,这套卡组对于新手玩家来说十分的好上手,可以很快的掌握到精髓的玩法,话不多说,下面就跟着小编一起来看看吧。 《炉石传说》酒馆战旗22.0版本恶魔流卡组玩法思路分享 ...
2024-01-10
《暖雪》血溅流派玩法和技能加点分享
暖雪游戏中的血溅流派该怎么玩,游戏才上线了一天多的时间,就不断的有玩家们开发出各种好玩强力的流派,今天小编要为大家分享的血溅流就是其中一种很强的玩法,为了让大家能够快速了解这个流派的玩法,下面小编为大家带来了相对应的玩法思路和技能加点方法,一起来看看吧。 《...
2024-01-10
冰汽时代冬日之家维修站建造方法详解
冰汽时代冬日之家维修站怎么建造?维修站是冰汽时代里极为重要的建筑,这是维护其他建筑的核心装置,下面小编就带来冰汽时代维修站建造方法,一起来看看吧。冰汽时代维修站建造方法冬日之家会让你研发并建造维修站,维修站的修建位置在能量塔中心,维修站科技树在供热界面。之后会需要60...
2024-01-10
Unturned未转变者科威特新增成就达成攻略
在2021新地图Kuwait中官方加入了许多全新的成就,下面带来新增成就的达成方法,供各位玩家们参考。科威特成就攻略安全区岛地图1、进入科威特地图,在未转变者创意工坊中搜索Kuwait下载进入地图获得找到去科威特的路2、使用五个废弃金属在制作栏制作铁桶并且前往石油厂采集石油并且饮用(使用桶点...
2024-01-10
戴森球计划建筑超市布局心得参考
《戴森球计划》中建筑超市是一个人人都需要的部分,是玩家运营的核心,我们该如何将建筑超市合理的布局呢?有需要的玩家可以参考下面戴森球计划建筑超市布局心得参考,一起来看看吧。...
2024-01-10
原神稻妻转方块解谜思路详解
《原神》中相信大家在稻妻区域中觉得最难的就是转方块的解谜了,那么转方块解谜中我们该运用什么样的思路呢?这里小编带来了一份详细攻略,希望可以帮助到大家!规则这东西动一个则相邻跟着一起点数加一(偶尔有间隔型转动的,不过无伤大雅,理解本文思路后都是一样的),超过3回到1,最终全...
2024-01-10
战国无双5注意事项与游玩心得分享
玩家们在游玩过程中有不少需要注意的事情,比如武将解锁、闪技解锁、顶级马匹获取方法等内容还是需要有一些了解的,下面为大家带来战国无双5注意事项与游玩心得分享,一起来看看吧。闪技解锁闪技可以通过武将学习技能、武器熟练度上升获得,不过有关闪技的奖杯【各有千秋】只要求了武将的...
2024-01-10
猎杀对决投掷物使用指南
猎杀:对决中的投掷物是游戏的关键道具,那么燃烧瓶和炸药棒怎么用?下面带来猎杀对决投掷物使用指南,有需要的玩家可以参考。投掷物使用指南燃烧瓶火瓶。燃烧半径两米,可搭配投手技能扔的更远,接触后造成二级烧伤。因为能从小黄箱中摸出,加之能被油灯替代,这个版本带的人并不多。主...
2024-01-10
原神砰砰魔球总动员活动小技巧
《原神》中砰砰魔球总动员活动需要两位玩家配合将飞来的羽球击回,那么这个活动有什么小技巧呢?这里小编带来了一份详细攻略,希望可以帮助到大家!完美命中比较成功的方式:球在人物模型后面被击中时容易触发完美回击。所以,当球碰到人物或到人物后面一点时点击小花就可以。顺便一提,...
2024-01-10
《云顶之弈》12.2版本帝国刺客阵容运营思路分享
云顶之弈游戏中12.2版本中的帝国刺客阵容该怎么玩?帝国刺客阵容里面最适合主C的角色肯定就是泰隆了,拥有帝国和刺客俩个羁绊无比的契合,为了让大家能够了解这套吃分阵容,下面小编就来给大家分享一下详细玩法吧。 《云顶之弈》12.2版本帝国刺客阵容运营思路分享 五帝国刺 ...
2024-01-10
云顶之弈11.14版主流阵容出装与站位指南
云顶之弈阵容出装和站位是提升实力的关键,11.14版本都有哪些主流强势阵容?想了解的玩家一起来看看这篇云顶之弈11.14版主流阵容出装与站位指南吧。首选说明以下阵容摩昂是以吃分为目的进行推荐,而不是以吃鸡为目的,对局中对吃鸡影响因素较多如针对站位、装备契合度、阵容相生相克等等。黑...
2024-01-10
《神佑释放》极限蹦极所处位置介绍
神佑释放游戏中的极限蹦极地点分布在什么地方?关于蹦极地点是有一个成就需要大家去完成,不少玩家因为都找不到蹦极的地点,所以完成不了该成就,那么下面就让小编初一十五来为大家分享介绍一下蹦极地点的所在位置,感兴趣的玩家们快来看看吧。 《神佑释放》极限蹦极所处位置介绍...
2024-01-10
《重生细胞》园丁的钥匙获取流程
重生细胞园丁的三把钥匙在哪?在重生细胞里,园丁的三把钥匙可以帮助我们获得一把很强力的武器图纸,那么这三把钥匙都在哪里呢。要怎么获得呢?下面小编就为大家带来了《重生细胞》园丁的钥匙获取流程,希望能对大家有所帮助。 《重生细胞》园丁的钥匙获取流程 在这地上有个需要牧羊符文...
2024-01-10

