
vue-cli4脚手架搭建二
vue-cli4脚手架搭建一vue create vue3cd vue3yarn servehttp://localhost:8080/#/main.js文件import Vue from 'vue'import App from './App.vue'import router from './router'Vue.config.productionTip = falsenew Vue({ router, render: h => h(App)}).$mount('#app')render: h =...
2024-01-10
vue-cli2升级到webpack4
修改配置1.替换插件 extract-text-webpack-plugin,使用 webpack4 推荐使用的插件 mini-css-extract-pluginbuild/webpack.prod.conf.js// ...省略// const ExtractTextPlugin = require('extract-text-webpack-plugin')const MiniCssExtractPlugin = require('mini-css-extract-plugin')// ...省略//...
2024-01-10
vue-cli4使用全局less文件中的变量配置操作
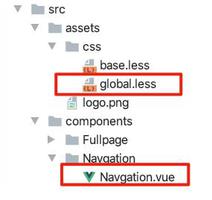
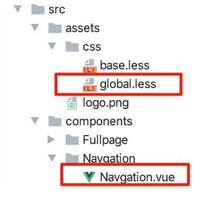
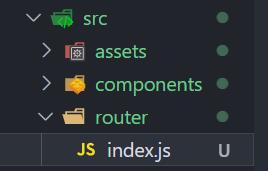
目录结构如下:需求: 在Navgation.vue中使用global.less中的变量vue-cli3的配置方法如下:传送门vue-cli4的配置方法如下:安装 style-resources-loadernpm i style-resources-loader -D在 vue.config.js 中加上如下配置,没有则创建该文件,文件名不能改,如下:// vue.config.jsconst path = require('path') module.exports = { lintOnS...
2024-01-10
vue-cli4.5打包取消压缩代码
如何在vue.config.js里面配置不压缩hmtl,css,js代码?回答:Vue CLI - webpack 相关你可以修改 vue-cli 集成好的 webpack 插件配置项。默认 JS 压缩用的是 TerserWebpackPlugin;CSS 压缩用的是 MiniCssExtractPlugin + OptimizeCssnanoPlugin;HTML 压缩用的是 HtmlWebp...
2024-02-08
vue-cli4使用全局less文件中的变量配置操作
目录结构如下:需求: 在Navgation.vue中使用global.less中的变量vue-cli3的配置方法如下:传送门vue-cli4的配置方法如下:安装 style-resources-loadernpm i style-resources-loader -D在 vue.config.js 中加上如下配置,没有则创建该文件,文件名不能改,如下:// vue.config.jsconst path = require('path') module.exports = { lintOnS...
2024-01-10
vue-cli4路由懒加载失效
将项目由vue-cli2升级到了vue-cli4,已经能正常dev和build了,build后的代码也可以正常部署在Nginx进行访问,但是build后的dist/ static/js中只有几个比较大的js文件,可见路由对应的组件没有被拆分打包以上是build后的文件在之前的vuecli2中还是可以的相关代码(router/index.js){path: '/myAccount',fullPath: '/myAccount',hidd...
2024-01-10
vue---设置缩进为4个空格
在使用vue-cli的时候,我们发现,默认编辑的时候,使用的缩进都是2个空格,即使是是编辑器设置了4个空格,在编译的时候,还是以2个空格进行缩进,那么如果将vue设置为4个空格呢?具体方法在根目录找到:.editorconfig进行配置:...
2024-01-10
深入理解Vue-cli4路由配置
目录前言-vue路由一、最基本路由配置1.配置router/index.js2.配置App.vue二、路由懒加载技术三、路由嵌套四、动态路由1.动态路由配置2.动态路由传参总结前言-vue路由Vue-router是Vue官方的路由插件,与Vue.js深度集成.在使用了vue-router的单页面应用中,url的改变会引起组件的切换,从而达到页面切换的效果,所以如...
2024-01-10
深入理解Vue-cli4路由配置
目录前言-vue路由一、最基本路由配置1.配置router/index.js2.配置App.vue二、路由懒加载技术三、路由嵌套四、动态路由1.动态路由配置2.动态路由传参总结前言-vue路由Vue-router是Vue官方的路由插件,与Vue.js深度集成.在使用了vue-router的单页面应用中,url的改变会引起组件的切换,从而达到页面切换的效果,所以如...
2024-01-10
vue-cli热更新问题
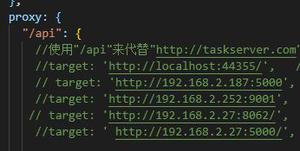
平时在开发中对 接多个后台 会连他们的后台地址 在vue.config.js中的proxy来控制与哪个后台对接 但是每次切换后台接口地址的时候项目都需要重新启动才可以 有没有什么方案可以切换后台地址不重启项目就能直接开发呢回答:提供一种脑洞较偏的思路:把 proxy 的 targte 重定向的目标改为一个平常访问不到或不需访问的域名,比如 facebook.com ,然后安装一个 switchH...
2024-03-10

