
【JS】JS add(1)(2)(3)(4)() 输出10
<!DOCTYPE html><html><head><meta charset="UTF-8"></head><body><script type="text/javascript">//add(1)(2)(3)(4) 输出10function add(x){var sum = x;var tmp = function(y){sum = sum + y;return tmp;};tmp.toString = function(){return sum;};return tmp;}var result = ...
2024-01-10
【JS】问道js题目 编写add函数 然后 add(1)(2)(3)(4) 输出10 再考虑拓展性
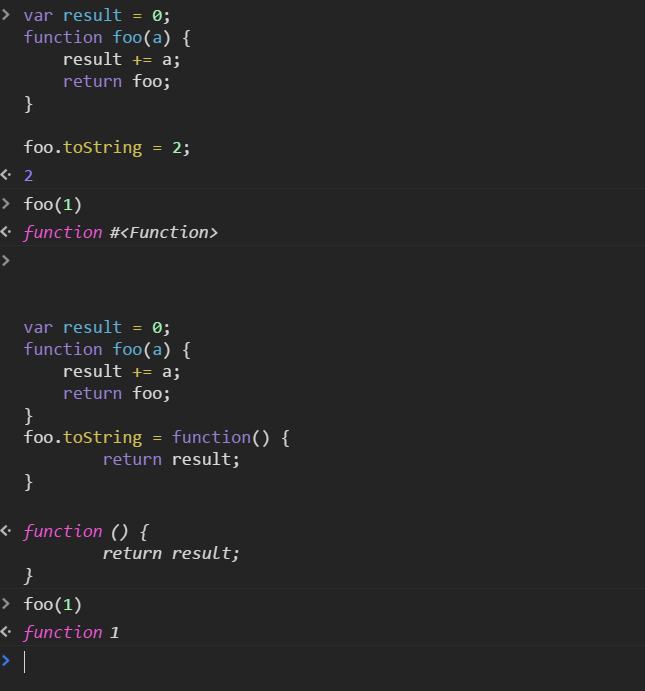
之前参加过一次笔试里面有道题目就是编写一个add函数add(2)(3)(4) //输出9然后再考虑他的拓展性 当时我就懵逼了网上也查过相关的解答 但还是看不懂....这是网上的一个解答function add(x) {var sum = x;var tmp = function (y) {sum = sum + y;return tmp;};tmp.toString = function () {return sum;};return tmp;}console.log(add(1)(2)(3...
2024-01-10
【Web前端问题】问道js题目 编写add函数 然后 add(1)(2)(3)(4) 输出10 再考虑拓展性
之前参加过一次笔试里面有道题目就是编写一个add函数add(2)(3)(4) //输出9然后再考虑他的拓展性 当时我就懵逼了网上也查过相关的解答 但还是看不懂....这是网上的一个解答function add(x) { var sum = x; var tmp = function (y) { sum = sum + y; return tmp; }; tmp.toString = function () { return sum;...
2024-01-10
使__add__返回算术平均值
我想加我的对象Foo的方法返回平均总和。对于只有两个对象的总和起来很简单:使__add__返回算术平均值class Foo(): def __init__(self, n): self.n = n def __add__(self, other): return Foo((self.n + other.n)/2) 如何为N>2对象做到这一点?例如。 Foo(0) + Foo(1) + Foo(2) + Foo(3)应返回Foo((0 + 1 + 2 + 3)/4),即Fo...
2024-01-10
addr是什么软件
addr是PPS在线观看电视直播的一个插件,只要是用过PPS软件的,电脑上就会出现这个插件,addr是改进后的POP3模块插件。想要卸载addr的安装插件,可以打开软件管理应用程序,在卸载页面找到addr插件,点击一键卸载即可。addr是一个插件电脑上的addr是PPS在线看电视直播安装的一个插件,如果用过PPS看电视直播,那么电脑上可能就会有addr软件,addr软件是改进后的POP3模块插件...
2024-01-24
名词.
在期权中,payoff和profit有什么区别?payoff的翻译是到期收益,profit直译过来也是收益,两者怎么区分?关注者37被浏览25,464关注问题写回答邀请回答添加评论分享7 个回答默认排序知乎用户知乎用户20 人赞同了该回答payoff 就是你在期权到期以后,单看这个合约,给你的带来的收益(...
2024-01-10
java拾趣,Adding....
今天看到的题目,或者我以前犯过错误,或者我觉得这道题目给我启示-,-! 1.如何比较3个字符串或者更多的字符串是否相等? 谁都能想到的答案: if ( (s1.equals(s2) )&& ( s2.equals(s3) ) 另一种方法: String[] s = {"one", "two", "two"}; List list = Arrays.asList(s); Set set = new HashSet(list); System.out.println(lis...
2024-01-10
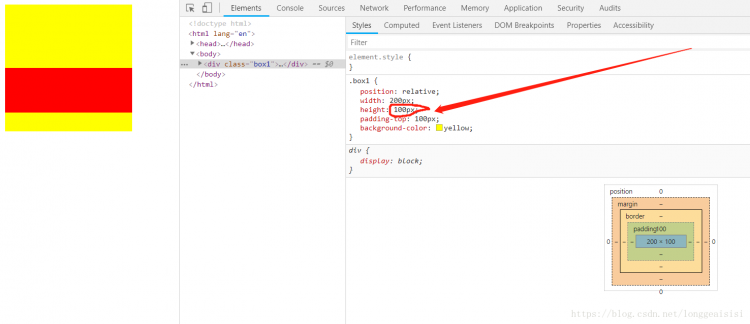
设置padding会把div撑开的原因以及解决办法
因为Div添加了内边距属性,Div的实际宽度=Div的初始固定值+边距值(高度同理)例如Div设定为宽度为100px,添加5px的上下左右内边距,该Div的最后宽度为100+5+5=110px。CSS padding 属性定义元素边框与元素内容之间的空白区域。内边距数值设置相同,只需要写成:padding:10px;padding 接受长度值或百分比值,...
2024-01-10
padding属性
品牌型号:AppleMac Book Pro 13.3 系统:macOS12.1padding属性定义元素边框与元素内容之间的空间。padding简写属性在一个声明中设置所有内边距属性。设置所有当前或者指定元素内边距属性。该属性可以有1到4个值。当元素的Padding(填充)(内边距)被清除时,所"释放"的区域将会受到元素背景颜色的填充。单独使用填充属性是在一个声明中设置元素的所内边距属性...
2024-01-09
父盒子设置了padding,子盒子有没有办法忽略这个padding
问题描述父盒子设置了padding内边距,所有的子盒子都受到影响,现在我想将一个子盒子(图中红色方框圈中的灰色线)的宽度设置成和父盒子一样的宽度,但是受到padding影响,不知道有没有办法在这一个子盒子身上忽略父盒子的padding而不影响其他子盒子html截图回答将子元素的margin-left和margin-right设...
2024-01-10
css中padding如何计算
说明1、对于一个元素不确定宽度和高度,但是想按照一定的比例来显示,可以用padding来计算高度。2、通过父元素的width属性,padding可以设定百分比,从而动态地确定高度。实例.parent { /*父元素宽度*/ width: 600px; position:relative;}.child { width:100%; padding-top:75%;}没有为child...
2024-01-10
PyTorch中的padding(边缘填充)操作方式
简介我们知道,在对图像执行卷积操作时,如果不对图像边缘进行填充,卷积核将无法到达图像边缘的像素,而且卷积前后图像的尺寸也会发生变化,这会造成许多麻烦。因此现在各大深度学习框架的卷积层实现上基本都配备了padding操作,以保证图像输入输出前后的尺寸大小不变。例如,若卷积核大...
2024-01-10
选择列表中的Safari和IE中无法使用padding
有谁知道为什么我的Safari没有在选择列表中填充?在FF中工作正常,请告诉我该怎么做。doctype有什么问题吗?码:<select style="padding-left:15px"><option>male></option><option>female></option></select>我正在使用以下文档类型;<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml...
2024-01-10
【Web前端问题】为什么加了padding 会出现溢出
回答:inline元素的padding-left和padding-right作用在元素的可见宽度上回答:span的display类型是inline。padding对于inline不生效,需要改变span的display类型为inline-block。回答:因为你的字写在span里面,span是内联元素,对高宽padding都是无效的,你可以设置 display:inline-block...
2024-01-10
dd电机是什么电机
品牌型号:直驱电机系统:DDRDD电机是一种直线电机,也称为线性同步电动机或线性伺服电机。它采用电磁感应原理,将电能转换为机械运动,能够实现直线运动,适用于需要高精度和高速度的自动化设备和工业生产线中的定位、包装、组装等操作。相比传统的转动电机,DD电机具有响应速度快、精度高、噪音小等优点。DD电机是指一种双转子电机,其中DD代表DualDrive(双驱动)的缩写。与传统电机相比,DD电机...
2024-01-23
为什么在调用bind()时将sockaddr_in转换为sockaddr?
的绑定()函数接受一个指针sockaddr,但在我看到所有的实施例中,sockaddr_in结构来代替,并且被转换为sockaddr:struct sockaddr_in name;...if (bind (sock, (struct sockaddr *) &name, sizeof (name)) < 0)...我无法确定为什么要使用sockaddr_in结构。为什么不只是准备并通过sockaddr?这只是约定吗?回答:不,不只是惯例。...
2024-01-10

