设置padding会把div撑开的原因以及解决办法
因为Div添加了内边距属性,Div的实际宽度=Div的初始固定值+边距值(高度同理)
例如Div设定为宽度为100px,添加5px的上下左右内边距,该Div的最后宽度为100+5+5=110px。
- CSS padding 属性定义元素边框与元素内容之间的空白区域。
- 内边距数值设置相同,只需要写成:padding:10px;
- padding 接受长度值或百分比值,但不允许使用负值
所以如果需要给固定Div添加内边距,想要它不撑开,就将固定值设置为想要得到的宽度值与边距值之差。
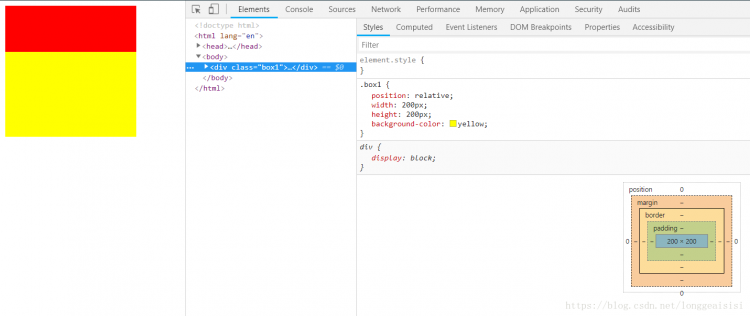
eg、
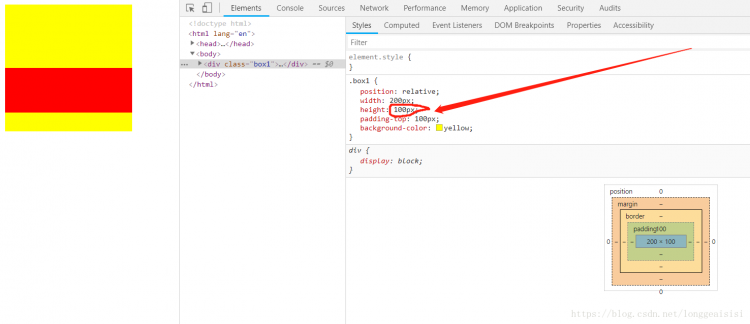
未设置padding-top的
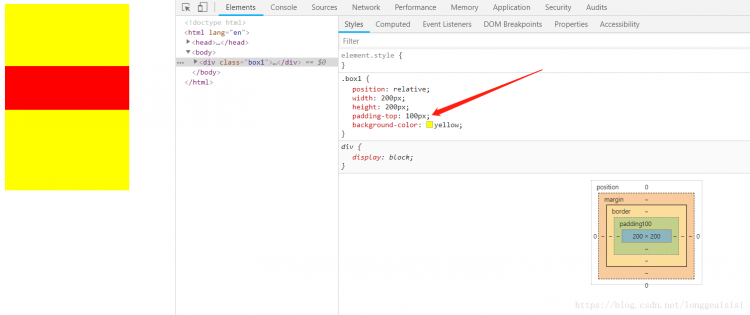
父div设置完padding-top:100px的会撑开自身高度
所以需要把自身高度减去100px才能与原来相同
以上是 设置padding会把div撑开的原因以及解决办法 的全部内容, 来源链接: utcz.com/a/59047.html