【Web前端问题】为什么加了padding 会出现溢出



回答:
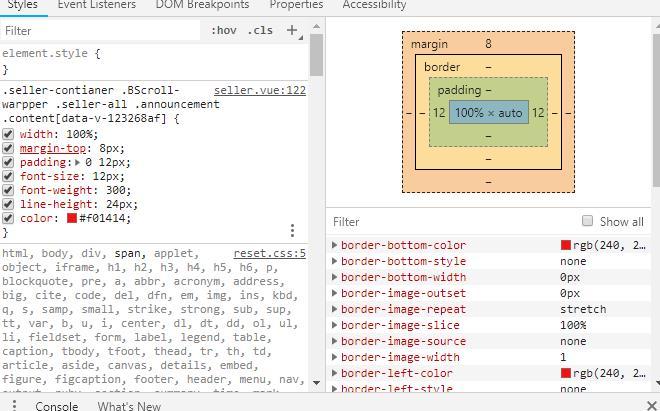
inline元素的padding-left和padding-right作用在元素的可见宽度上
回答:
span的display类型是inline。
padding对于inline不生效,需要改变span的display类型为inline-block。
回答:
因为你的字写在span里面,span是内联元素,对高宽padding都是无效的,你可以设置 display:inline-block
以上是 【Web前端问题】为什么加了padding 会出现溢出 的全部内容, 来源链接: utcz.com/a/139113.html