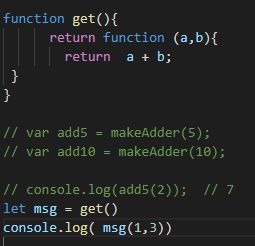
下面两个闭包函数吗


这是vue computed 传递参数网上都说是用的闭包 但是我看是没有引用外层的函数的变量啊
比较迷惑 到底用没用闭包
求大佬解答一下
回答:
不是
MDN解释:一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包(closure)。也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域。
你这两个函数内使用的变量都是自身的传参,并没有与周围状态的应用捆绑
例子1改成如下:
function get(){ let c = 1;
return function closure(a,b){
return a + b + c;
}
}
函数closure与周围状态c引用捆绑形成了闭包
回答:
不是
产生 闭包需要两个条件
1:函数作为返回值/函数作为参数传递(满足)
2:发生跨作用域取值(不满足)
回答:
function setCount() { let count = 1;
return function(){
//在这个匿名函数引用了上一层作用域的counter,这样count和这个匿名函数形成了闭包
count = count + 1;
console.log(count);
}
};
const fc = setCount();
//闭包会使引用的数据常驻内存,所以每执行就会拿到之前的值相加,这也会给应用带来负担,闭包使用比较多会造成内存泄漏,如下结果
fc();//2
fc();//3
以上是 下面两个闭包函数吗 的全部内容, 来源链接: utcz.com/p/936292.html