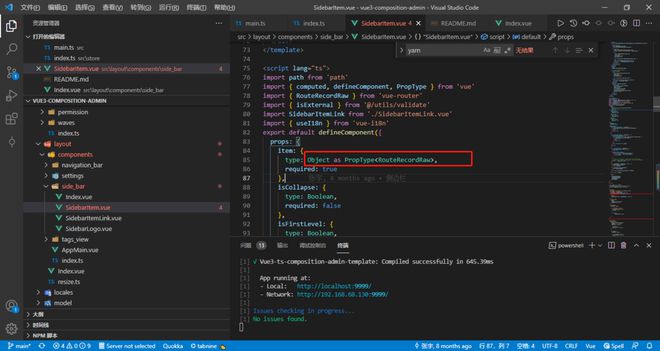
vue3-composition-admin项目中的, 红框的代码怎么理解呢 ?
看了vue3官网, 还有ts的断言, 还是不明白为什么要这么写, 特别是as前面是个Obeject的构造函数, 而不是具体的值, 为什么支持这样写的, ts官网的例子, as前面都是实例, vue3官网的这句话: 我们需要使用 PropType 强制转换构造函数, 也不明白
回答:
先去掉 TS 的类型标记看,就是:
props: { item: Object // 只声明类型可以简写成这样
}
这表示 item 是个对象。
其中的 type 的取值需要是一个类型的 constructor,比如 Number、String、Boolean 等等,这是 Vue 本身的 API 要求。
当然除了上面这些内置类型以外,你也可以传入一个自定义 class 的 constructor:
class Foo { // balabala
}
props: {
foo: Foo
}
这也是没问题的。
但问题来了,你代码里的那个 RouteRecordRaw,它不是一个 class 啊,它只是个 TS 里声明出来了类型别名,编译后就被擦除掉了,所以你要是这么传:
props: { item: RouteRecordRaw
}
Vue 它不认识呀。
所以只能退而求其次,把它声明成 Object 了。但新的问题又来了,变成 Object 后 Vue 是认识了,可就没法强类型地知道这个对象里面有啥了呀。
所以解决方案有两种,要么你真的定义一个 class 出来(不是 .d.ts 里那种的 declare class 声明,而是实打实在 JS 里定义出来的真 class),把 constructor 当参数传过去,这样就有强类型的了。
要么就像问题里的代码一样,虽然传 Object,但类型断言一下它的实际类型。
P.S. as 就是普通的类型断言,不要被那个 Object 迷惑住了,它其实就是个 Function 类型(还不是普通的 Function 类型,得是个构造器 Function,但不展开讲了,你就当 Function 这样更容易理解)的变量而已,跟你自己定义一个没什么区别:
type Foo = Function | null;function bar(msg) {
alert(msg);
}
let obj1 = { foo: null as Foo };
let obj2 = { foo: bar as Foo };
let obj3 = { foo: Object as Foo };
以上是 vue3-composition-admin项目中的, 红框的代码怎么理解呢 ? 的全部内容, 来源链接: utcz.com/p/936078.html