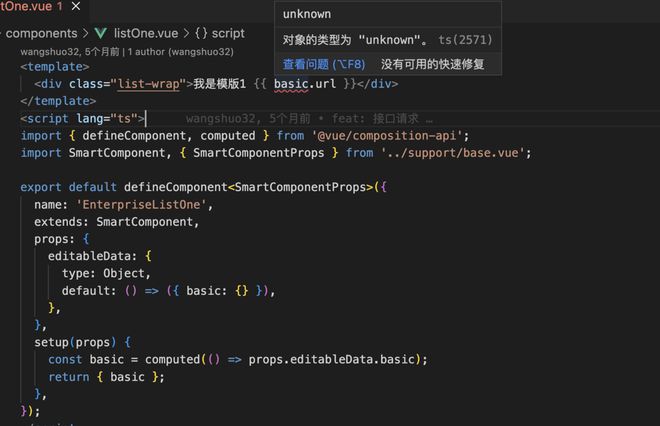
vue 模板识别不了变量ts类型报错unkown,如何解决?

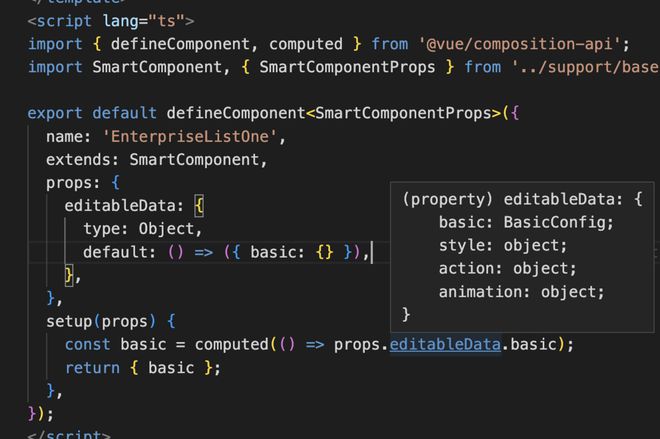
vue 模板识别不了变量ts类型,总是提示对象类型为unknown
editableData 已经定义好了
回答:
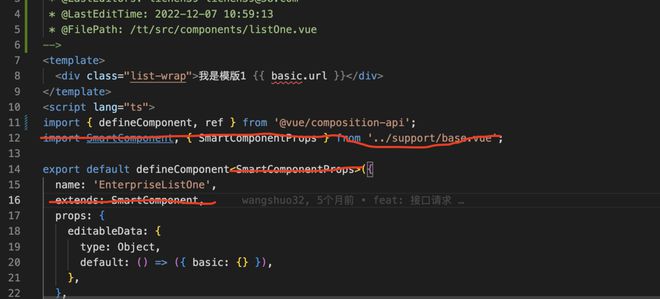
删掉图中几行代码,[原理](https://juejin.cn/post/6994617648596123679)
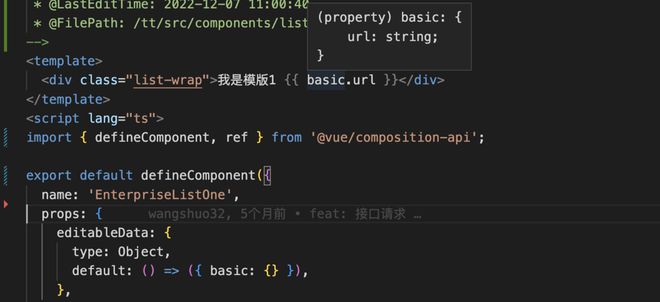
结果如下
回答:
你需要给它一个确定的类型
import type { PropType } from 'vue'interface EditableData {
// 对应类型
}
export default defineComponent({
props: {
editableData: {
type: Object as PropType<EditableData>
},
},
})
以上是 vue 模板识别不了变量ts类型报错unkown,如何解决? 的全部内容, 来源链接: utcz.com/p/933363.html








