
vue项目如何编写日期新增删除功能?
如图所示,组件打开后默认展示默认显示两周,及14天(从当前时间为起点- 往后14天) 如今天是12月13日,那结束就是12月27日2、通过按钮可以增加指定天数,比如点击增加一天,增加7天对应的日期也增加,然后进行标记,天数右侧有减号按钮,请问这些该如何去做尼?回答:就是简单写一个循环的函数往数组里面 push 对象哇。只不过可能会遇到跨月的问题,所以一般都会借助 dayjs 的 add 方法来处...
2024-02-26
python怎样生成拉丁方?
https://baike.baidu.com/item/... 拉丁方的概念简单的说就是某一变量在其所处的任意行或任意列中,只出现一次。请问下这类问题的思路是什么?谢谢回答:拉丁方问题似乎是一个NP完全问题,就我查到的资料而言人类似乎并没有一个能在多项式时间内得到所有拉丁方阵的解法,当n很大时连拉丁方阵的数量的最精确的估算的上下界相差都很远。如果只要求生成一个的话:def create_lat...
2024-02-26
uvicorn 是如何监听 HTTP 请求的?
uvicorn/server.pyhttps://github.com/encode/uvicorn/blob/master/uvicorn/server.pyelse: # Standard case. Create a socket from a host/port pair. try: server = await loop.create_server( ...
2024-02-26
vue 可以传输多个表单吗? tp5要怎么获取到多个表单?
vue上传商品价格信息跟下面地址信息,分别是两个不同的表单数组,要怎么一起上传到后台这样两个this.totallist 跟this.rowinfo一起传可以吗?后台接收但是好像只收到了第一个有什么办法同时传递两个吗?后台要怎么获取?因为两个数组有元素同名,放在一个表单好像也不行,而且上面商品可以多选,本身已经是一个数组,要怎么处理这个数据呀??求求大神!回答:你咋想的?你把俩数组放一个对象里不...
2024-02-26
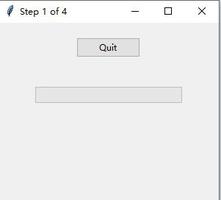
python tkinter 封装成类函数
要把 tkinter 界面写成类函数放在一个模块里(easy_excel)供主程序process_compare调用。没有写过类,类下面的各个def 函数要如何串起来呢?画布上一个processbar 展示文件读取进度,两个button start 和quit , quit,start button不显示. start button 的command 写在了主程序里面,ob.update_prog...
2024-02-26
vue使用kindeditor插件第二次打开无法输入
<kindeditor id="editor_id" :loadStyleMode="false" :wellFormatMode="true" :filterMode="false" :content="editorText"></kindeditor>element+vue前端项目,整个富文本编辑器放在dialog中,第一打开dialog能够正常获...
2024-02-26
vue上传文件一直报错,该配的也写上了,但是一直上传不上去,这是为什么呢?
上传报错:const uploadFilesToServer = (uploadApiUrl, fileName, files) => { let formData = new FormData() formData.append(fileName, files) // console.log(fileName, files, formData.get('upF...
2024-02-26
MQTT消费者接收的数据会出现丢失吗?
MQTT这边有个消费端,订阅了对应主题,messageArrived接收订阅的消息。handle方法就是不走数据库直接插入到redis,后期再消费。现在五千个设备,如果每隔1小时同时向MQTT这边上报数据,消费端这边设置了10个线程,这种写法会丢失数据吗?ExecutorService executorService = Executors.newFixedThreadPool(10);publ...
2024-02-26
vue3中模块导出为什么一直报错?
这个是request.js文件import { baseUrl, apiPath } from '@/config/config';export default { config:{ baseURL: baseUrl+apiPath, // 响应拦截器 beforeRequest() { return new Pro...
2024-02-26
问题如下,springboot后端,vue项目,存储型跨站脚本攻击(XSS)问题如何修改?
!!有没有简单方法修改一下,总不能整个网站所有输入框都校验把?问题描述测试人员发现,网站会将用户输入内容中包含的JavaScript代码呈现到页面上。如果攻击者能够设法诱骗合法用户访问其构造的链接或表单,攻击者就能以目标网站的身份在合法用户的浏览器上执行任意JS代码,从而窃取Cookie、执行CSRF、甚至借助浏览器漏洞完全控制用户主机。测试过程在系统管理—角色管理—添加角色,在角色名称处添加测试...
2024-02-26

