问题如下,springboot后端,vue项目,存储型跨站脚本攻击(XSS)问题如何修改?
!!有没有简单方法修改一下,总不能整个网站所有输入框都校验把?
问题描述
测试人员发现,网站会将用户输入内容中包含的JavaScript代码呈现到页面上。如果攻击者能够设法诱骗合法用户访问其构造的链接或表单,攻击者就能以目标网站的身份在合法用户的浏览器上执行任意JS代码,从而窃取Cookie、执行CSRF、甚至借助浏览器漏洞完全控制用户主机。
测试过程
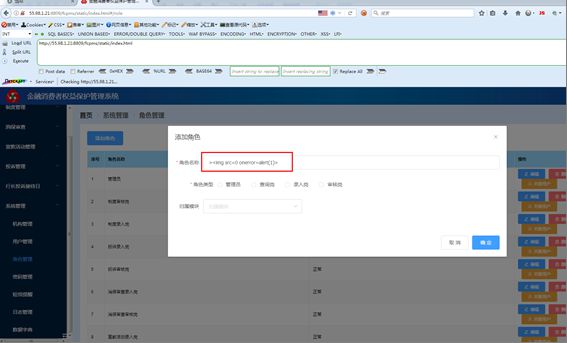
在系统管理—角色管理—添加角色,在角色名称处添加测试xss代码,如下:
抓包访问此url:http://55.98.1.21:8809/fcpms/...,发现xss代码执行成功:
测试结果
高风险
安全建议
建议验证所有输入数据,有效检测攻击,对所有输出的数据进行适当的编码,以防止任何已成功注入的脚本在浏览器端运行。
回答:
如果你可以确认你不会返回任何 html 标签, 那么你可以加个钩子,把所有 html 标签都转义一下,这样就可以防护了。比如说小写换成大写这种破坏性的改动。
已参与了 SegmentFault 思否社区 10 周年「问答」打卡 ,欢迎正在阅读的你也加入。
回答:
一般这种情况是要输入框校验或者做编码处理。
不修改系统代码的情况下,可以加个WAF防火墙,一般都能检测和阻断这种级别的XSS攻击(不算是根本的解决之道)
回答:
一般来说,正常的系统都是不允许将用户的 jshtml 代码原封不动的在页面上展示的。
如果一定要展示,那就得在后端自行开发过滤器,类似过滤 <script> 标签内容,或其他你需要过滤掉的非法内容。
回答:
保证输出显示的时候展示纯文本就不会出现问题,例如vue的{{}}标签内就是安全的,参考:vue文档-安全
以上是 问题如下,springboot后端,vue项目,存储型跨站脚本攻击(XSS)问题如何修改? 的全部内容, 来源链接: utcz.com/p/944613.html









