vue项目如何编写日期新增删除功能?
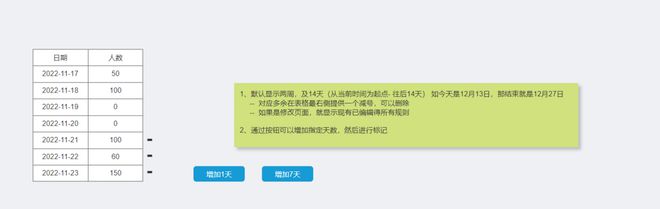
如图所示,组件打开后默认展示默认显示两周,及14天(从当前时间为起点- 往后14天) 如今天是12月13日,那结束就是12月27日
2、通过按钮可以增加指定天数,比如点击增加一天,增加7天对应的日期也增加,然后进行标记,天数右侧有减号按钮,请问这些该如何去做尼?
回答:
就是简单写一个循环的函数往数组里面 push 对象哇。只不过可能会遇到跨月的问题,所以一般都会借助 dayjs 的 add 方法来处理。
就比如说下面这样的一段伪代码:
import dayjs from 'dayjs'// 数据列表
const dataList = [
{ date: '2022-11-17', count: 50 },
{ date: '2022-11-18', count: 50 },
...
}
// 初始化
function init(){
addItem(13, 0)
}
// 添加数据项(添加数量,起始位置=默认1)
function addItem(n, start = 1){
const currentDate = dayjs(dataList.slice(-1)[0]?.date)
let i = start
while(i <= n){
dataList.push({
date: currentDate.add(i, 'day').format('YYYY-MM-DD'),
count:Math.floor(Math.random()*100)
})
i++
}
}
init()
然后增加一天就是 addItem(1) 增加七天就是 addItem(7)
回答:
const dateAdd = (currentDate,dayNum=1) => { let current=new Date(currentDate)
current.setDate(current.getDate()+dayNum)
return current
}
let r1=dateAdd('2022-12-31',1)
console.log(r1)//2023-01-01T00:00:00.000Z
没必要引用啥插件,直接用js的Date对象就行,设置日期setDate加一就能生成新的,增加七天加个循环就行
以上是 vue项目如何编写日期新增删除功能? 的全部内容, 来源链接: utcz.com/p/933480.html









