vue上传文件一直报错,该配的也写上了,但是一直上传不上去,这是为什么呢?
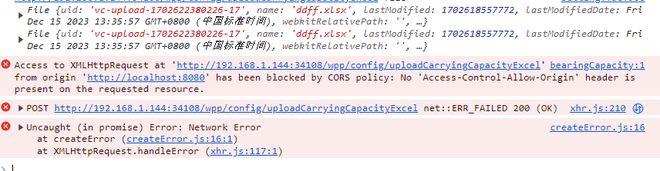
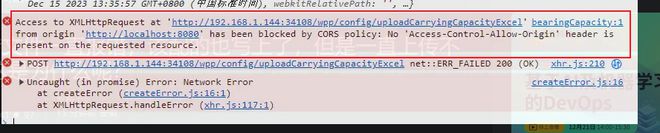
上传报错:


const uploadFilesToServer = (uploadApiUrl, fileName, files) => { let formData = new FormData()
formData.append(fileName, files)
// console.log(fileName, files, formData.get('upFile'))
//添加请求头
// const headers = {
// 'Content-Type': 'multipart/form-data',
// // 'Content-Type': 'Access-Control-Allow-Origin',
// }
let token = JSON.parse(sessionStorage.getItem('token'))
// const headers = {
// Authorization: token.token,
// }
//配置头
const request = axios.create({
// headers: headers,
Authorization: token.token,
withCredentials: true, // 跨域
})
console.log(uploadApiUrl, fileName, files, formData.get('file'))
//开始上传
return (
request
.post(uploadApiUrl, formData, {
// 'Content-Type': 'multipart/form-data',
})
.then((response) => {
console.log(response)
// return Promise.resolve(response.data)
})
)
}
回答:
- CORS 是跨域问题
- 服务器需要配置响应头,许可你的请求中包含的各种东西,比如 header、比如 method,等等
- 跨域请求会先发送一个 preflight 请求,即用
OPTIONS请求接口,需确认服务器可以正常响应此请求,并返回正确的响应体 withCredentials只负责传递 cookie 信息,并不解决跨域
回答:

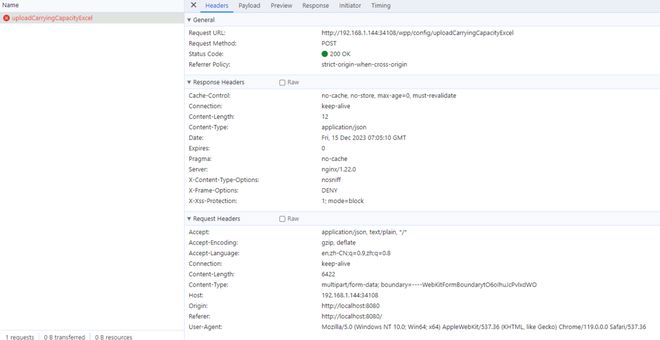
这个报错是跨域的报错, 后台nginx也配一下
回答:
同上回答
另外,Authorization: token.token, 似乎是打算在响应头中指定 Authorization?那样的话配置方式是错误的,应该通过 headers 参数指定传一个对象,在这个对象中指定
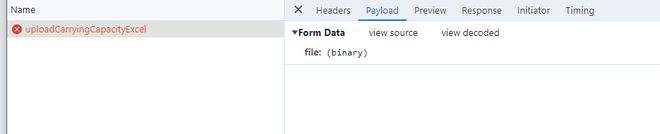
另外传文件的话若使用 FormData 格式,同样需指定 'Content-Type': 'multipart/form-data' 通过 headers 参数指定
以上是 vue上传文件一直报错,该配的也写上了,但是一直上传不上去,这是为什么呢? 的全部内容, 来源链接: utcz.com/p/935239.html








