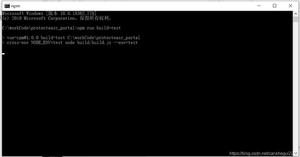
vue前端项目npm run build:prod打包后放在nginx上运行出错?
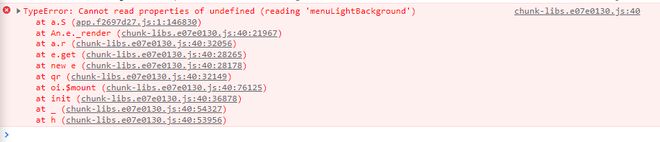
vue前端项目npm run build:prod打包后放在nginx上运行,项目是一个后台前端,在本地运行时正常,放在服务器上时菜单不显示了,浏览器控制台报错
菜单不显示:
菜单显示:

出错的地方是菜单栏一个变量未识别,
<template> <div v-if="variables" :class="{'has-logo':showLogo}" :style="{ backgroundColor: settings.sideTheme === 'theme-dark' ? variables.menuBackground : variables.menuLightBackground }">
<logo v-if="showLogo" :collapse="isCollapse" />
<el-scrollbar :class="settings.sideTheme" wrap-class="scrollbar-wrapper">
<el-menu
:default-active="activeMenu"
:collapse="isCollapse"
:background-color="settings.sideTheme === 'theme-dark' ? variables.menuBackground : variables.menuLightBackground"
:text-color="settings.sideTheme === 'theme-dark' ? variables.menuColor : variables.menuLightColor"
:unique-opened="true"
:active-text-color="settings.theme"
:collapse-transition="false"
mode="vertical"
>
<sidebar-item
v-for="(route, index) in sidebarRouters"
:key="route.path + index"
:item="route"
:base-path="route.path"
/>
</el-menu>
</el-scrollbar>
</div>
</template>
<script>
import { mapGetters, mapState } from 'vuex'
import Logo from './Logo'
import SidebarItem from './SidebarItem'
import variables from '@/styles/variables.scss'
export default {
components: { SidebarItem, Logo },
computed: {
...mapState(['settings']),
...mapGetters(['sidebarRouters', 'sidebar']),
activeMenu() {
const route = this.$route
const { meta, path } = route
// if set path, the sidebar will highlight the path you set
if (meta.activeMenu) {
return meta.activeMenu
}
return path
},
showLogo() {
return this.$store.state.settings.sidebarLogo
},
variables() {
return variables
},
isCollapse() {
return !this.sidebar.opened
}
}
}
</script>
// sidebar$menuText:#bfcbd9;
$menuActiveText:#f4f4f5;
$subMenuActiveText:#f4f4f5; //https://github.com/ElemeFE/element/issues/12951
$menuBg:#304156;
$menuHover:#263445;
$subMenuBg:#1f2d3d;
$subMenuHover:#001528;
$sideBarWidth: 210px;
// the :export directive is the magic sauce for webpack
// https://www.bluematador.com/blog/how-to-share-variables-between-js-and-sass
:export {
menuColor: $menuText;
menuLightColor: $menuActiveText;
menuText: $menuText;
menuActiveText: $menuActiveText;
menuBackground: $menuBg;
menuLightBackground: #263445;
subMenuActiveText: $subMenuActiveText;
menuBg: $menuBg;
menuHover: $menuHover;
subMenuBg: $subMenuBg;
subMenuHover: $subMenuHover;
sideBarWidth: $sideBarWidth;
}
问了gpt说这样改,方法试过都无效。
求大佬帮忙看看!!
回答:
解决了 结合chatGpt
最初的npm run build:prod 警告
warning in ./src/layout/components/Sidebar/index.vue?vue&type=script&lang=js&export 'default' (imported as 'variables') was not found in '@/styles/variables.scss' (module has no exports)
应该是没有解析到
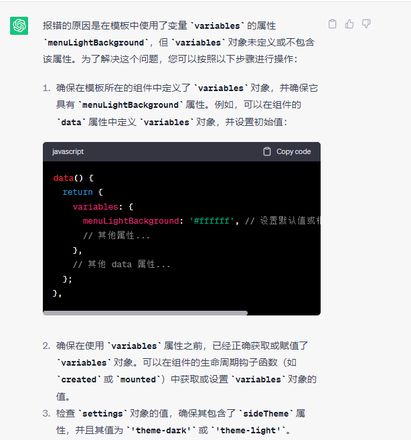
gpt回答:
Sass变量只能在预处理器中使用,而无法在实际的CSS样式中使用。如果您想在样式文件中使用这些变量,一种解决方法是使用CSS自定义属性(CSS Variables)来替代Sass变量。
首先,在您的variables.scss文件中,将变量定义为CSS自定义属性,如下所示:
scss
Copy code
//
:root {
--menu-text: #bfcbd9;
--menu-active-text: #f4f4f5;
--sub-menu-active-text: #f4f4f5; //https://github.com/ElemeFE/element/issues/12951
--menu-bg: #304156;
--menu-hover: #263445;
--menu-light-background: #263445;
--sub-menu-bg: #1f2d3d;
--sub-menu-hover: #001528;
--side-bar-width: 210px;
}
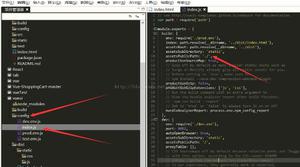
然后在引用的地方修改就行了。
以上是 vue前端项目npm run build:prod打包后放在nginx上运行出错? 的全部内容, 来源链接: utcz.com/p/934309.html