
rollup 打包 样式错误问题?
问题在开发vue3、vue2兼容的组件库的时候,用rollup打包出来的vue2版本css是正常的,vue3的样式是错误不生效的。不确定是不是rollup中postcss的配置有问题效果vue2版本打包vue3版本打包相关代码rollup完整配置// 处理es6代码转换import babel from '@rollup/plugin-babel'// 告诉rollup如何查找外部模块并安装...
2024-02-29
vue3官网防抖ref?
以下是vue3官网的代码 “防抖ref”import { customRef } from 'vue'export function useDebouncedRef(value, delay = 200) { let timeout return customRef((track, trigger) => { return { get() { tra...
2024-02-29
Vue.js 2 动态组件中的值不更新?
起因: 一段element-ui代码: <el-popover trigger="hover" placement="top"> 内容全显示 <div slot="reference" > 内容全显示 </div> </el-popover>个人觉得:内容全显示,这一部分需要复制有点烦人. 所以自已写了一个小组件:EllipsisTip. 调用后,只需要一次...
2024-02-29
el-tree组件勾选父节点则子节点全部被勾选且变成禁用状态,怎么实现这种效果?
回答:https://element.eleme.cn/#/zh...el-tree通过disabled设置禁用状态,选中状态的切换是默认的,这个不用管,那你只要修改下子节点的disabled就可以了在change事件(current-change)中递归获取所有子组件,然后根据当前组件的状态去设置子组件的disabled回答:递归方法// 选中禁用子节点childJin(data) { ...
2024-02-29
python的logging为什么没法把日志写进文件?
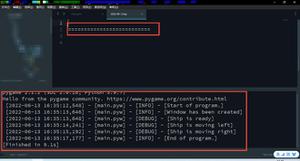
不知道为什么,我用python的logging模块向文件里写日志,可不知道为什么,就是写不进去.这是代码:#! python3# 导入模块import pygameimport sysfrom settings import Settingsfrom ship import Shipfrom bullet import Bulletfrom alien import Alienim...
2024-02-29
一个这样目录的前端打包文件如何在Flask上配置路径?
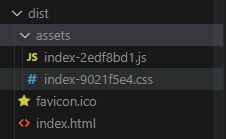
vue的打包内容:如何把打包的vue,放到Flask里面?这个目录在/data/dist现在是dir_path_base='/data/'app = Flask(__name__, root_path=dir_path_base+"dist", static_url_path=dir_path_base+"dist", st...
2024-02-29
springboot 打成jar后怎么遍历resource目录下的文件????
现在resource下有一个目录 template目录, // 加载当前项目classpath下templates目录及其子文件夹中的所有文件 Resource[] resources = new PathMatchingResourcePatternResolver(). getResources(ResourceUtils.CLASSPATH...
2024-02-29
实现一个类型安全的小型断言库is
实现一个类型安全的小型断言库is。先草拟类型。实现之后,可以像下面这样使用:// 字符串与字符串比较is('string', 'number') // false// 布尔与布尔is(true, false) // false// 数字is(45, 45) // true// 比较两个不同的类型的值应该抛出编译时错误is(10, 'f00') // Error Argument of type '...
2024-02-29
Django类视图问题
大家新年快乐鸭:D今天遇到一个django类视图的问题view.pyclass AddBook(View): def get(self, request, *args, **kwargs): return render(request, 'add_book.html') def post(self, request, *args, **kwargs): ...
2024-02-29
像JSON格式给接口接收的问题?
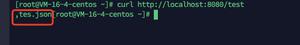
代码如下const sampleIds =this.params.idListconst newarr = [] as anyfor (let i = 0; i < sampleIds.length; i++) { var item = { sampleId: sampleIds[i] } newarr.push(item)}this.postGaugingV3Unbou...
2024-02-29

