rollup 打包 样式错误问题?
问题
在开发vue3、vue2兼容的组件库的时候,用rollup打包出来的vue2版本css是正常的,vue3的样式是错误不生效的。不确定是不是rollup中postcss的配置有问题
效果

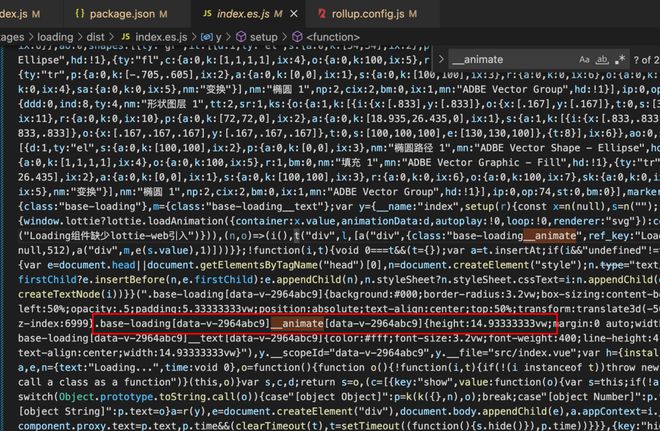
vue2版本打包

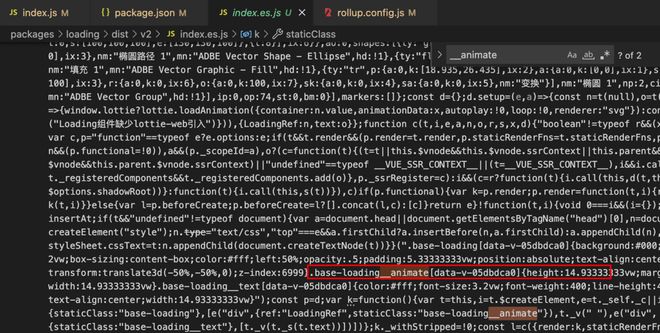
vue3版本打包
相关代码
rollup完整配置
// 处理es6代码转换import babel from '@rollup/plugin-babel'
// 告诉rollup如何查找外部模块并安装
import resolve from '@rollup/plugin-node-resolve'
// 可以导入已有的cjs模块,使rollup可以识别它
import commonjs from '@rollup/plugin-commonjs'
// 样式文件处理
import postcss from 'rollup-plugin-postcss'
// 处理css定义的变量
import simplevars from 'postcss-simple-vars'
// 处理less嵌套样式写法
import nested from 'postcss-nesting'
// css代码压缩
import cssnano from 'cssnano'
// px转换vw
import pxtovw from 'postcss-px-to-viewport'
// 代码压缩
import { terser } from 'rollup-plugin-terser'
// 处理css文件引入的图片
import url from 'postcss-url'
// 处理template图片
import image from '@rollup/plugin-image'
// json处理
import json from 'rollup-plugin-json'
// vue2打包
import createVuePlugin2 from 'rollup-plugin-vue2'
// vue3打包
import createVuePlugin3 from 'rollup-plugin-vue3'
// vue2 支持 setup语法
import ScriptSetup from 'unplugin-vue2-script-setup/rollup'
import { getDistDir } from './scripts/utils.mjs'
import { isVue2, version } from 'vue-demi'
console.log('=====rollup isVue2=====', isVue2)
// 入口文件
const entry = 'src/index.js'
// babel配置
const babelOptions = {
presets: ['@babel/preset-env'],
exclude: '**/node_modules/**',
}
// postcss-px-to-viewport配置
const pxtovwOptions = {
unitToConvert: 'px', //需要转换的单位,默认为"px";
viewportWidth: 375, //设计稿的视口宽度
unitPrecision: 8, //单位转换后保留的小数位数
propList: ['*'], //要进行转换的属性列表,*表示匹配所有,!表示不转换
viewportUnit: 'vw', //转换后的视口单位
fontViewportUnit: 'vw', //转换后字体使用的视口单位
selectorBlackList: ['html', '.no-transform-px'], //不进行转换的css选择器,继续使用原有单位
minPixelValue: 0, //设置最小的转换数值
mediaQuery: true, //设置媒体查询里的单位是否需要转换单位
replace: true, //是否直接更换属性值,而不添加备用属性
exclude: [/node_modules/], //忽略某些文件夹下的文件
}
// rollup配置
export default {
// 入口
input: entry,
// 打包信息
output: [
{
file: getDistDir(version) + 'index.es.js',
format: 'es',
},
{
file: getDistDir(version) + 'index.cjs.js',
format: 'cjs',
exports: 'default',
},
{
file: getDistDir(version) + 'index.umd.js',
format: 'umd',
name: 'bundle',
},
],
// 将模块视为外部模块,不会打包在库中,这里视项目具体情况自行调整 如: '@ant-design/icons',
external: ['vue', 'vue-demi'],
// 插件配置
plugins: [
json(),
isVue2 ? ScriptSetup() : undefined,
isVue2
? createVuePlugin2({
css: false,
})
: createVuePlugin3({
css: false,
compileTemplate: true,
}),
image(),
postcss({
plugins: [
nested(),
url({ url: 'inline', maxSize: 10 }),
new pxtovw(pxtovwOptions),
simplevars(),
cssnano(),
],
extensions: ['.css', 'less'],
}),
resolve({
extensions: ['.vue'], // 无后缀名引用时,需要识别 .vue 文件
exclude: '**/node_modules/**', // 排除node_modules
}),
commonjs(),
babel(babelOptions),
terser(),
],
}
开发代码
<template> <div class="base-loading">
<div class="base-loading__animate" ref="LoadingRef"></div>
<div class="base-loading__text">{{ text }}</div>
</div>
</template>
<style lang="less" scoped>
.base-loading {
position: absolute;
color: #fff;
opacity: 0.5;
background: #000000;
box-sizing: content-box;
border-radius: 12px;
padding: 20px;
top: 50%;
left: 50%;
transform: translate3d(-50%, -50%, 0);
z-index: 6999;
text-align: center;
&__animate {
width: 56px;
height: 56px;
margin: 0 auto;
}
&__text {
width: 56px;
text-align: center;
font-size: 12px;
font-weight: 400;
color: #ffffff;
line-height: 16px;
}
}
</style>
把vue文件中的less 通过@import的形式就正常了,但是会丢失css的scoped作用域。难道是rollup-plugin-vue@6.0.0解析.vue文件的问题么
以上是 rollup 打包 样式错误问题? 的全部内容, 来源链接: utcz.com/p/932775.html





