一个这样目录的前端打包文件如何在Flask上配置路径?
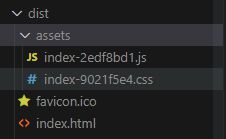
vue的打包内容:
如何把打包的vue,放到Flask里面?
这个目录在/data/dist
现在是
dir_path_base='/data/'app = Flask(__name__,
root_path=dir_path_base+"dist",
static_url_path=dir_path_base+"dist",
static_folder=dir_path_base+"dist/assets/",
template_folder = dir_path_base+"dist")
但是访问的时候还是娶不到静态资源。
回答:
太长不看版
已经搞定!
要这样写
dir_path_base='/data/yzc/FedWeb/web_font/'app = Flask(__name__,
static_folder=dir_path_base+"dist/assets/",
template_folder = dir_path_base+"dist"
)
具体探索版
1
dir_path_base='/data/yzc/FedWeb/web_font/'app = Flask(__name__,
root_path=dir_path_base+"dist",
)
结果
raise TemplateNotFound(template)
2
dir_path_base='/data/yzc/FedWeb/web_font/'app = Flask(__name__,
template_folder = dir_path_base+"dist"
)
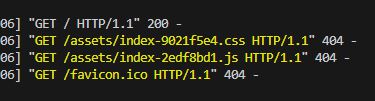
结果是找不到静态文件,找到了template文件index.html,还行。
127.0.0.1 - - [20/Jul/2023 13:51:32] "GET / HTTP/1.1" 200 -127.0.0.1 - - [20/Jul/2023 13:51:32] "GET /assets/index-2edf8bd1.js HTTP/1.1" 404 -
127.0.0.1 - - [20/Jul/2023 13:51:32] "GET /assets/index-9021f5e4.css HTTP/1.1" 404
3
那么把静态文件的路径写上就搞定了
dir_path_base='/data/yzc/FedWeb/web_font/'app = Flask(__name__,
static_folder=dir_path_base+"dist/assets/",
template_folder = dir_path_base+"dist"
)
结果成功!
127.0.0.1 - - [20/Jul/2023 13:53:59] "GET / HTTP/1.1" 200 -127.0.0.1 - - [20/Jul/2023 13:53:59] "GET /assets/index-2edf8bd1.js HTTP/1.1" 200 -
127.0.0.1 - - [20/Jul/2023 13:53:59] "GET /assets/index-9021f5e4.css HTTP/1.1" 200 -
以上是 一个这样目录的前端打包文件如何在Flask上配置路径? 的全部内容, 来源链接: utcz.com/p/934640.html