
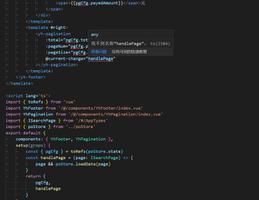
vue父组件如何监测多个懒加载的子组件都加载完成了?
vue父组件如何监测多个懒加载的子组件都加载完成了回答:在父组件中定义一个数组,用来存储所有子组件的配置信息,然后在每个子组件加载完成时,通过$emit方法向父组件传递一个标识属性(如order),父组件接收到后将其加入数组,最后判断数组的长度是否等于子组件的数量回答:defineAsyncComponent 方法接收一个返回 Promise 的加载函数,ES 模块动态导入也会返回一个 Pro...
2024-03-01
designcode网站点击搜索图标 弹出框的动画效果如何实现?
如题回答:.fNaEyC:hover { background: rgba(255, 255, 255, 0.2); box-shadow: rgba(31, 47, 71, 0.25) 0px 20px 40px, rgba(0, 0, 0, 0.1) 0px 1px 5px, rgba(255, 255, 255, 0.4) 0px 0px 0px 0.5px inset;...
2024-03-01
vue判断用户是否输入某个值 会有很多个if请问有更简洁的方法吗?
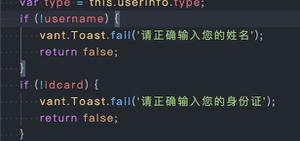
如这两个判断,是否有更简洁的方法实现?有时候还会使用到正则,因为页面比较特殊 没有用到表单~请大神们指点指点~回答:提取公共内容进行封装let check = [ {msg: '请输入姓名', value: username, verification: /.+/}, {msg: '请输入身份证', value: idcard, verification: /.+/}].eve...
2024-03-01
vue-cli项目执行npm run dev是开启了一个服务器吗?
问题描述不是很明白为什么项目运行后会直接弹出一个页面,而且可以通过网址localhost:8080访问。node.js服务器不是用http模块creatserver才开启服务的吗?有没有好心人讲解一下npm run dev中执行了什么操作问题出现的环境背景及自己尝试过哪些方法相关代码粘贴代码文本(请勿用截图)你期待的结果是什么?实际看到的错误信息又是什么?回答:https://cli.vuejs...
2024-03-01
使用vue3开发新项目的一个思考
以前写的代码都是在一个组件内 script 中写了很多代码少则200+,现在vue3组合API结合hook,我觉得可以把所有功能都抽离出去写在一个个js文件中,然后导入到组件中,这样在组件内部就会出现一个个 useFetch useFeture useXxx 这样在组件内主流程一眼就明白,如果想查看某个功能的具体实现,就可以直接看该功能的 hook 这样写的项目各位怎么看?回答:Vue官方示例文...
2024-03-01
Android验证码页面如何比对结果?
题目描述使用计算题的验证方式,验证成功则跳转到新页面,否则提示验证失败题目来源及自己的思路通过比对正确结果和用户输入的答案来进行下一步操作相关代码粘贴代码文本(请勿用截图)package com.example.goout;import androidx.appcompat.app.AppCompatActivity;import android.content.Intent;import and...
2024-03-01
Vue.js 中使用 Swiper.js 控制滑块时遇到的 undefined 错误?
<script lang="ts">import { Vue, Component, Ref } from 'vue-property-decorator'@Component({ name: 'DetailPage',})export default class DetailPage extends Vue { @Ref('swiperTop') private swip...
2024-03-01
vue3中setup已经return的变量 为啥项目中还是报找不到
在vue3的项目中setup中的变量已经return出去了,到时在模板中使用的时候还是报找不到变量的错,但是项目可以正常运行,求大佬指点一下哪的错回答:这是语法提示的错误,不用管,重启肯定能解决回答:import { defineComponent } from 'vue';export default defineComponent({ setup(){ ... ...
2024-03-01
el-input如何实现限制输入的最大数可变化?
就是想让输入的根据每一项中有的一个值作为最大值,并且保留一位小数。回答:一开始 <el-input type="text" oninput=" this.value=this.value.replace(/\D*(\d*)(\.?)(\d{0,1})\d*/,'$1$2$3') // 只能输入数字、小数点限制3位 ...
2024-03-01
vue3 中如果 ref 里面的值很多会不会影响性能?
<script setup>const options = ref({ name1: 'name1', name2: { name2: 'name2', name3: { name2: 'name2', name3: 'name3', name4: 'name4', name5: 'name5...
2024-03-01

