vue3中setup已经return的变量 为啥项目中还是报找不到
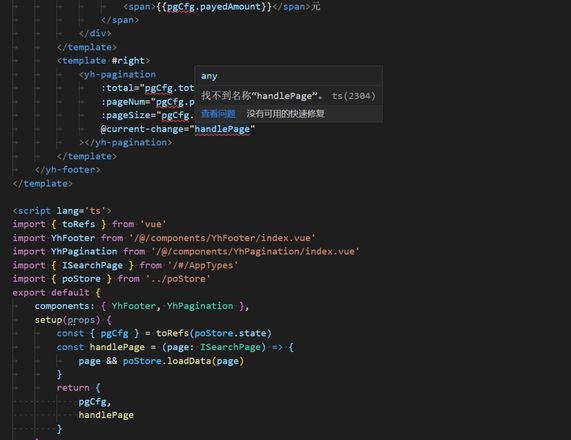
在vue3的项目中setup中的变量已经return出去了,到时在模板中使用的时候还是报找不到变量的错,但是项目可以正常运行,求大佬指点一下哪的错
回答:
这是语法提示的错误,不用管,重启肯定能解决
回答:
import { defineComponent } from 'vue';export default defineComponent({
setup(){
...
}
})
回答:
你的变量类型没有解析到。你可以使用泛型传入一下。toRefs() as {} 你的具体类型
回答:
我按照你的代码写了一遍发现和你遇到的相同的问题 handlePage 作为一个函数一直提示找不到 ,你可以试试setup语法糖,我之前一直使用setup语法糖,并没有发现这个问题。我比较怀疑是不是volar的问题,但不太确定。
<script setup lang="ts">const handlePage = () => {}
</script>
或者你可以使用二楼提供的方法
import { defineComponent } from 'vue';export default defineComponent({
setup(){
...
}
})
对toRefs可以加下泛型
ts
export type ToRefs<T = any> = { [K in keyof T]: ToRef<T[K]>
}
function toRefs<T extends object>(object: T): ToRefs<T>
你可以试试
const { pgCfg } = toRefs<{ pgCfg: {
...
}
}>(poStore.state)
以上是 vue3中setup已经return的变量 为啥项目中还是报找不到 的全部内容, 来源链接: utcz.com/p/937225.html