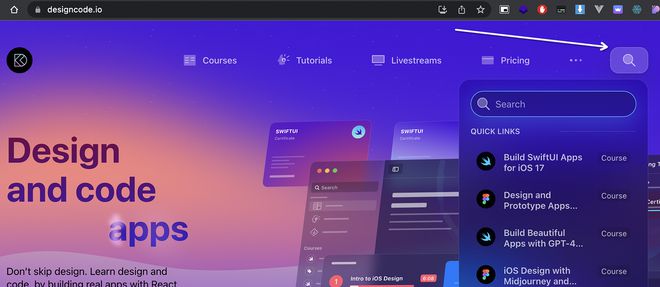
designcode网站点击搜索图标 弹出框的动画效果如何实现?
如题
回答:
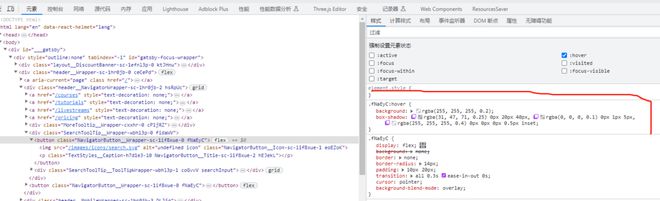
.fNaEyC:hover { background: rgba(255, 255, 255, 0.2);
box-shadow: rgba(31, 47, 71, 0.25) 0px 20px 40px, rgba(0, 0, 0, 0.1) 0px 1px 5px, rgba(255, 255, 255, 0.4) 0px 0px 0px 0.5px inset;
}
.fNaEyC {
display: flex;
background: none;
border: none;
border-radius: 14px;
padding: 10px 20px;
transition: all 0.3s ease-in-out 0s;
cursor: pointer;
background-blend-mode: overlay;
}

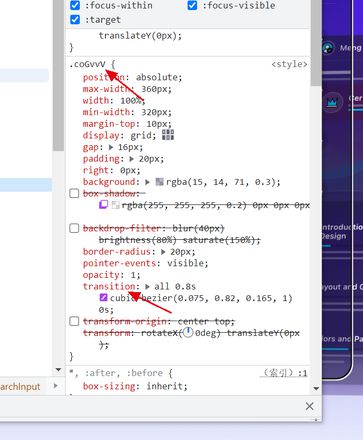
回答:
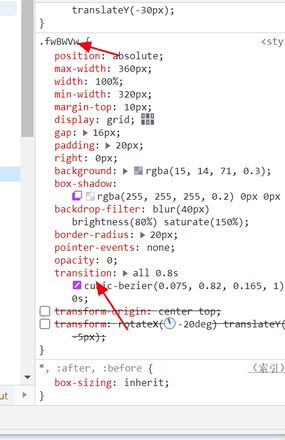
斜边显示的动效主要是这两个属性

以上是 designcode网站点击搜索图标 弹出框的动画效果如何实现? 的全部内容, 来源链接: utcz.com/p/934592.html