
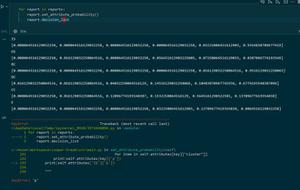
python 面向对象 修改对象属性不生效
问题描述我创建了一个类,其中 self.attributes 是一个字典属性,当我试图为他的元素添加属性时,发现并不能添加成功。下面是代码和报错:self.attributes 的结构def set_attributes(self, nodes, attributes=None): # ... some code if attributes is None:...
2024-03-02
Vue.js 关于elment-ui对话框导致v-for指令不能正常工作的问题,求大佬解惑
Vue.js+elment-ui,今天发现一个很奇怪的问题,v-for指令不能正常渲染,数据变更v-for没有得到更新,尝试在使用v-for指令的元素外面再套一层div,奇怪的事情发生了,v-for指令又能正常渲染了!!!经过几番尝试,才发现是elment-ui的el-dialog组件导致的问题,触发条件是:使用v-for指令的元素下紧接着就是el-dialog组件;el-dialog组件参数ap...
2024-03-02
vue打包文件dist目录过大,首屏加载过慢.
项目打完包之后有70多M,导致首次加载的时候很慢,起码要等二三十秒,网上搜了很多优化的方案,发现并没有什么卵用,几乎都是粘贴复制过来的重复方案,其他文件还好都不大,就是js文件夹很大,webpack的一些相关配置也配置了,还是文件很大,网上什么说的是什么.map文件,我也配置过了,没有map文件,路由也是懒加载,gzip压缩也配置了,UI库用的是antd vue的 也是用的按需加载,实在不知道还要...
2024-03-02
pdfbox往pdf填充内容再转成图片,内容里的中文丢失该怎么处理?
一、使用框架itextpdf、itext-asian、pdfbox、fontbox二、实现逻辑利用pdf的表单功能,把数据填充进去。三、字体问题之前用的字体是Arial,当时可以正常展示中文在把字体换成黑体以后,打出来的图片就丢失了中文,但英文和数字可以正常展示四、这个事情没什么头绪,请问有没有大神们有没有什么解决办法?ps:我百度过,有些资料说要在服务器加载字体什么的,给了些jvm命令。字体已经...
2024-03-02
mock.js 模拟接口的问题?
做Vue项目,使用mock.js做接口模拟。axios 封装中自动加入tokenservice.interceptors.request.use(config => { if (store.getters.token) { config.headers.Authorization = token_type + ' ' + getToken()}获取用户信息,需要传入to...
2024-03-02
编程语言中的 timeout 原理是什么?
比如下面代码示例中的 timeoutimport requestsrequests.get(url = 'http://www.google.com.hk', timeout=5)代码中不存在一个计时线程来实现 timeout,我盲猜,实现的原理就是:用户程序向操作系统注册一个 timeout 的 timer,时间到了,操作系统就给应用程序一个中断信号。是这样吗?如果我想自己实现一个任意 ti...
2024-03-02
Git如何控制版本?
刚接触Git,教学视频看完了,它里面有个分支的功能,比如正式版,开发版,测试版。但是具体的版本号是是怎么控制的,比如1.0,1.1,1.2。多人编辑的模式下是怎么管理的?回答:git是版本管理软件,它所谓的版本是针对文件来说的,每个文件的任何变化都导致该文件对应的版本发生变化,在一个受git管理的项目中,每次若干文件的变化在标记提交后,就标记为一个git项目版本(状态,有对应的git管理的状态码...
2024-03-02
vue 数据组装问题?
addOperateAuth() { for (let i = 0; i < this.checkedApiIds.length; i++) { const { id: apiId, name: operateName } = this.checkedApiIds[i]; this.checkOperateAuths.push({ ...
2024-03-02
小宝自学golang,请教一个业务上的一个常用场景问题?
目前在自学golang, 使用的orm库是 gorm。场景是这样的:获取一个文章列表,每个文章对应有一个作者,作者信息在另一个列表里面,返回列表的结构大体是:[ { title: "xxx", content: "xxx", user: { name:"xxxx", } }]我得操作是:先获取文章列表,然后遍历列...
2024-03-02
uniapp scroll-view 为什么会给挤压宽度?
<template> <view class="content"> <div class="title">课程筛选</div> <div class="slider_box"> <!-- <text class="section_title">部位</text> --> <scroll-view :scroll...
2024-03-02

