
关于一台服务器,docker部署多个服务的问题
假设我有一台服务器,需要部署3个项目,分别是java、node,php的,这三个项目都需要用到mysql和Nginx,想用docker-compose进行管理,有如下疑问:是否每个项目(php容器,node容器,java容器)都需要独立的mysql和Nginx容器,如果是,这样会导致结果可能是:php+Nginx+mysql,java+Nginx+mysql,node+Nginx+mysql,一台...
2024-03-02
python如何把一个png中不透明的部分缩小再与另一个图片为背景全成一张图?
一个png中不透明的部分缩小部分要求放在另一张图片的指点坐标处,比如x,y都居中回答:from PIL import Image, ImageDraw, ImageFontdef add_watermark(img_path, watermark_path): # 加载主图片 main_img = Image.open(img_path).convert('RGBA') ...
2024-03-02
如何操作数组
var arr = [{1:1,2:2,3:3,4:4},{1:1,2:2,3:3,4:4},{1:1,2:2,3:3,4:4},{1:1,2:2,3:3,4:4}]这种格式数组如何改成[1,1,1,1],[2,3,2,2],[3,3,3,3],[4,4,4,4],第一个数组取第一个数组对象的值以此类推回答:var arr = [{1:1,2:2,3:3,4:4},{1:1,2:2,3:...
2024-03-02
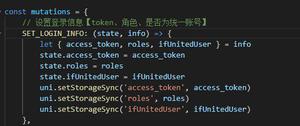
对象属性里,用[xxx](state){}是什么特殊的写法?
第一个图的写法就很常见,就是一个对象里的属性,一个方法。但下面这个就不知道是什么写法了。我听说是vuex的内容?有大佬能讲解一下么?回答:唉,真是人生无常,大肠包小肠['CLEAR_INFO'](state){// blablabla}// 和CLEAR_INFO(state){// blablabla}// 倒是没有任何区别// 组件里mapMutation...mapMutatio...
2024-03-02
vue+element+sortable.js怎么实现表格拖拽多条数据?
公司突然要求做一个element-ui表单数据批量拖拽的效果,大家有没有经验,分享下,谢谢了!回答:https://github.com/SortableJS/Sortable/tree/master/plugins/MultiDrag在以前的一个示例上简单添加了一下,交互效果不怎么样,懒得弄了,但是可以多条选中一起拖动,https://codesandbox.io/s/element-biao...
2024-03-02
有大佬做过类似这样可拖动式百分比 多点进度条/滑块么
回答:拖拽的时候,是拖拽的边框线。百分比是根据当前的宽度与总体宽度来进行对比的。具体思路:当鼠标处于边框线时,提示可拖拽(CSS)执行拖拽时,做偏移量判断并做边界值判断判断当前拖拽的动作是往左还是往右判断当前拖拽的块是第一块还是最后一块判断当前拖拽的偏移量是否超出边界值拖拽的时候,对被拖拽的块进行宽度重置和百分比重置当拖拽超出边界时,自动放弃函数计算,不然的话,就GG了。拖拽的方向跟拖拽的块,是...
2024-03-02
vue-admin-template向flask发起post异常
前端使用了vue-admin-template,后端是flask使用框架封装的request.js向flask发送post请求时,flask一直报错,控制台输出400错误;但如果使用axios发送请求,flask就可以正常响应。经过在flask调试对比两种post方式,发现区别在于后台获得的request.data类型不同:当使用axios时axios({ method: 'post', ...
2024-03-02
Starting gunicorn的日志为何打在errorlog中
问题描述我起了一个最简单的django,用gunicorn发布,但gunicorn的启动日志全部打印在了errorlog中我想改动这块日志内容打印的位置,例如start.log 之类的,不想出现在errorlog中问题出现的平台版本及自己尝试过哪些方法我发下gunicorn的start命令nohup gunicorn xxx_manager.wsgi:application -c ./c...
2024-03-02
Vue 使用beforeRouteEnter获取上一个页面Url的参数,获取为null?
data() { return { oldUrl: null, }}1、这里console.log是有值的, beforeRouteEnter (to, from, next){ next(vm => { // 通过 `vm` 访问组件实例,将值传入oldUrl vm.oldUrl = from; }) },2、在m...
2024-03-02
element-plus el-select 的prefix如何使用?
其实是想要实现这样的样式:el-select 多选,选中的内容以逗号分割,最小宽度80px;最大宽度300px;超出最大宽度显示省略号就是大概是下面这样,一行显示已经处理了,但是最小80px,然后input框的宽度根据选中的项的字符串内容变大,最大300px,超过显示省略号还没想好如何处理,有无大佬给个思路。看了网上有说可以用 el-select 的prefix,结合计算属性去实现,但是prefi...
2024-03-02

