vue.config中publicPath使用推荐的./会出现找不到图片的现象?
vue.config中publicPath使用推荐的./会出现找不到图片的现象,默认的配置却没有问题?
代码如下
// vue.config.jsmodule.exports = {
publicPath: './',
}

// vue.config.jsmodule.exports = {
publicPath: '/',
}

回答:
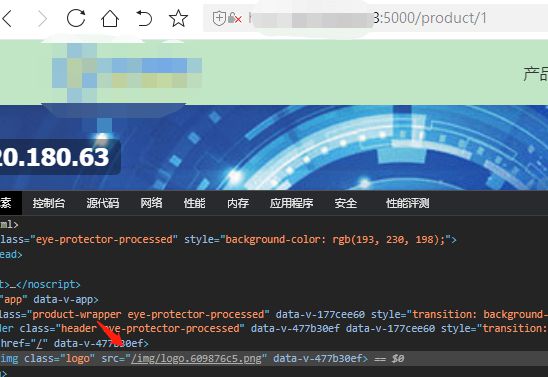
publicPath的默认值:'/'
参见:https://cli.vuejs.org/zh/config/#publicpath
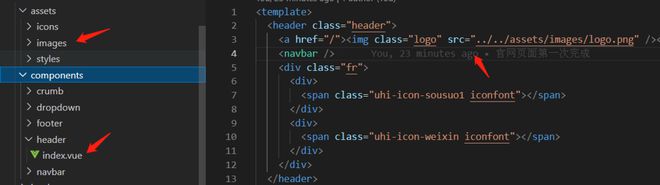
如果index.html跟img文件夹同级,应该不会出现问题。
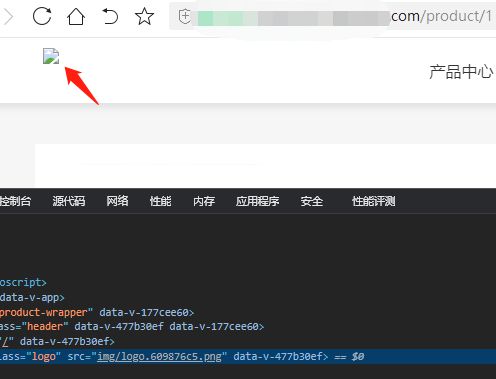
publicPath使用相对路径'./'的限制
相对路径的 publicPath 有一些使用上的限制。在以下情况下,应当避免使用相对 publicPath:
当使用基于 HTML5 history.pushState 的路由时;
当使用 pages 选项构建多页面应用时。
以上是 vue.config中publicPath使用推荐的./会出现找不到图片的现象? 的全部内容, 来源链接: utcz.com/p/936698.html