如何知道 前端组件库 的组件,使用的颜色变量
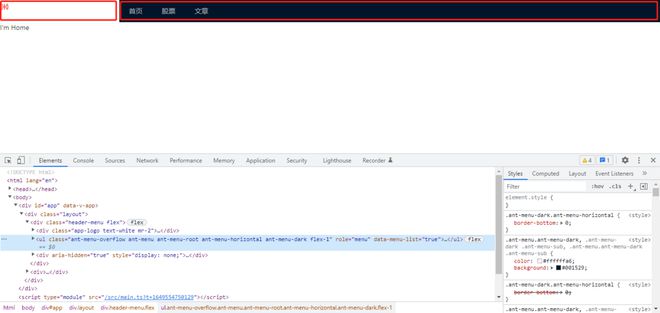
如,我怎么样才能让 Logo 区域的背景色和 a-menu 的背景色同步呢,现在我已经拿出来了ant-design-vue所有的变量。如何简单明了的知道呢?
回答:
ant-design-vue源码里有对Menu相关组件定义的相关颜色变量属性,比如:
@menu-inline-toplevel-item-height: 40px;@menu-item-height: 40px;
@menu-item-group-height: @line-height-base;
@menu-collapsed-width: 80px;
@menu-bg: @component-background;
@menu-popup-bg: @component-background;
@menu-item-color: @text-color;
@menu-inline-submenu-bg: @background-color-light;
@menu-highlight-color: @primary-color;
@menu-highlight-danger-color: @error-color;
@menu-item-active-bg: @primary-1;
@menu-item-active-danger-bg: @red-1;
@menu-item-active-border-width: 3px;
@menu-item-group-title-color: @text-color-secondary;
等等这些。你可以通过css root结合var的方式去实现这样的效果。
以上是 如何知道 前端组件库 的组件,使用的颜色变量 的全部内容, 来源链接: utcz.com/p/937441.html