请问两个关于接口调用的问题,谢谢大家?

that.submit_order_info();that.submit_order_info().then(res => {
console.log('啊啊啊' ,res)
that.get_check_submit_order()
})
我想等submit_order_info 这个接口调用后,再执行that.get_check_submit_order() 这个接口的调用,
请问如何去修改?

回答:
你自己已经写出来了 .then() 里边
回答:
两种方法:
一种使用promise.then
const submit_order_info = () => { return new Promise((resolve, reject) => {
...
resolve()
})
}
that.submit_order_info().then(res => {
that.get_check_submit_order()
})
还有一种用async await
const test = async () => { let res = await that.submit_order_info()
that.get_check_submit_order()
}
回答:
就如同OP你写的一样直接写在 submit_order_info 的 .then() 当中。
fn(){ that.submit_order_info().then(res => {
that.get_check_submit_order().then(res2 = >{
...
})
})
}
或者改写成 async/await 的方式。
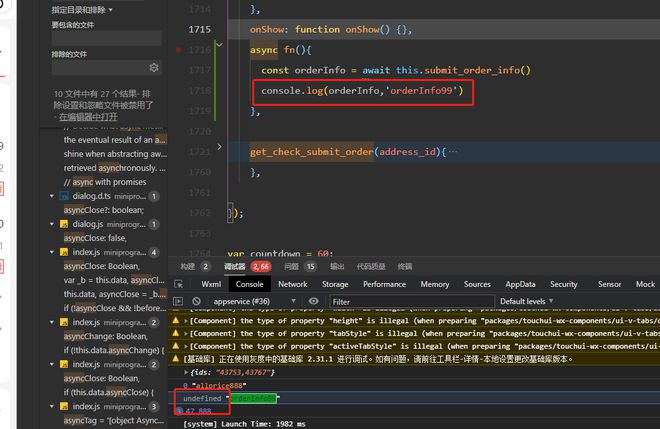
async fn(){ ...
// 如果需要返回值
const orderInfo = await that.submit_order_info()
// 如果不需要返回值
await that.submit_order_info()
const checkInfo = await that.get_check_submit_order()
...
}
Edit
不知道OP你想问的是啥,因为现在大部分的HTTP请求库,都是返回的 Promise 类型的结果。
所以直接用就好了。
比如说:
// api.jsexport const submitOrderInfo = (data) => axios.post('xxx', data)
export const getCheckSubmiOrder = (params) => axios.post('xxx', { params })
那么在业务代码中,就直接可以用 async/await 或者 .then 的链式调用方式来写啊。
// xxx-form.jsimport { submitOrderInfo, getCheckSubmiOrder } from '@api/api.js'
async function fn(){
...
// 如果需要返回值
const orderInfo = await submitOrderInfo()
// 如果不需要返回值
await submitOrderInfo()
const checkInfo = await getCheckSubmiOrder()
...
}
// 或者链式调用
function fn(){
submitOrderInfo().then(res => {
getCheckSubmiOrder().then(res2 = >{
...
})
})
}
当然如果你是自己写了其他的业务逻辑处理过的函数,那么就改造成返回一个 Promise 结果就好了呀,比如说最简单的改造方式:
function submitOrderInfo(){ return new Promise((resolve, reject) => {
axios.post('xxxx', { xxxx }).then(res => {
const filterResule = res.data.filter(i => i.xxxx === xxx)
resolve(filterResule)
}).catch(err => reject(err))
})
}
当然你可以看情况使用 return Promise.resolve(data) 这样的方式来返回,但是如果你的JS基础不是很扎实的话,我建议还是使用我这样的改造方式来实现。
回答:
使用async...await处理。
async init() { await this.submit_order_info();
await this.get_check_submit_order();
}
回答:
async...await的语法已经出来很久啦,语义化也更好,建议学一下~
const request = async () => { try {
await that.submit_order_info();
const result = that.get_check_submit_order();
} catch (err) {
// 如果书写的代码有误,或者你的接口进入到reject面的话,这里的catch会捕获
}
}
request();
以上是 请问两个关于接口调用的问题,谢谢大家? 的全部内容, 来源链接: utcz.com/p/934515.html