
有办法把vue中methods里的方法内容转换为字符串吗?
现在有一个需求就是图表的数据源是确定的,然后编辑器里面就是图表的配置信息,然后我要怎么把我初始化图表的方法里面的内容给显示到编辑器上面?//初始化图表initChart(){ 里面就是要显示到编辑器里的代码}我一开始是想和echart官网一样只显示option配置对象,把对象传给编辑器组件再转换为字符串,再去拼接显示到编辑器里面,但是直接把对象转为字符串这样做之后会把数据源的里大量数据...
2024-03-08
xlwings中怎么使用with语句设置多种格式?
VBA中可以使用with语句设置同一对象的多种属性,如下With rng .Font.Size = 9 .Font.Name = "宋体" .Font.Bold = False '不加粗 .HorizontalAlignment = xlLeft '左对齐 .VerticalAlignment = xlCenter '上下居中 .WrapText =...
2024-03-08
异步加递归问题,await被跳过?
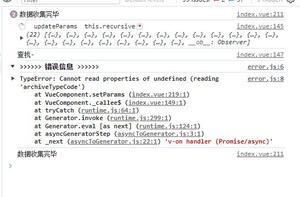
函数recursive 是异步加递归 理想状态是:在函数updateParams调用 await函数recursive执行完后再执行后面代码。 实际:函数recursive还没执行完后面的代码就执行了 async updateParams(type, keyword) { if(this.treeData.length === 0) { await thi...
2024-03-08
nginx配置如下,为什么不进入ww.baidu.com
#user nobody;worker_processes 1;#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;#pid logs/nginx.pid;events { worker_connections ...
2024-03-08
rollup做组件开发时编译es出现export提升问题
import CollapsePanel from './src/Panel';import Collapse from './src/Collapse';import { collapseProps, panelProps } from './src/commonProps';Collapse.Panel = CollapsePanel;export { collapseProps,...
2024-03-08
Vue3,当ref对象的属性被另一个ref对象引用时,如何保持响应式?
const model = ref({ layout: 'vertical'})const formOptions = ref({ formProps: { layout: model.value.layout }})我需要在执行modal.value.layout = 'inline'后使得formOptions.value.formProps.la...
2024-03-08
如何生成一个动态tableData呢?
本人vue新手一枚,求解答,怎么生成动态数据:回答:用mockjs,我想可以满足你的需求回答:是这意思吗?const tableData1 = reactive([...]);const tableData2 = ref([...]);axios.get('/url').then(res => { console.log(res); tableData1 = res.d...
2024-03-08
provide/inject 传值报错 [Vue warn]: Injection "tt" not found
控制台报错 provide/inject 传值报错 [Vue warn]: Injection "tt" not found,用的不多但是好像没写错吧,有谁碰到过,谢谢各位// 父组件 provide() { return { tt:'ok' } },// 子组件 inject:['tt'],console.log(this.tt...
2024-03-08
vue前端项目,部署在在美国服务器上,中国能打开,美国打开是白屏
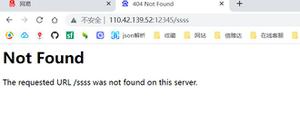
第一次用vue做项目,部署在美国服务器上之后,中国这能打开,但是美国打不开排除是浏览器的问题了以下是美国报错请问是我前端这边开发的问题吗,该如何解决呢在线等QAQ上次问了这个问题,大部分朋友说是js加载的问题,要了三张美国的截图如下,js加载有问题吗看起来好像也不是js加载的问题?这几张图能看出来是哪的问题吗现在我一点头绪都没有QAQ回答:错误应该出在这的编码上: date...
2024-03-08
vue中v-model和route.query怎么结合使用?
项目中一般都有列表和搜索条件的业务场景,搜索条件一般都是表单用v-model和一个对象绑定使用。现在我不想用这个对象,搜索项改变的时候,直接显示到地址栏上,初始话的时候。const route = useRoute();const searchData = computed(()=>{ return { name: route.query.name ?? " };...
2024-03-08

