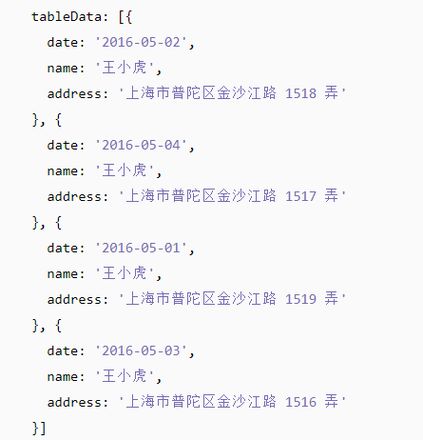
如何生成一个动态tableData呢?
本人vue新手一枚,求解答,怎么生成动态数据:
回答:
用mockjs,我想可以满足你的需求
回答:
是这意思吗?
const tableData1 = reactive([...]);const tableData2 = ref([...]);
axios.get('/url').then(res => {
console.log(res);
tableData1 = res.data;
tableData2.value = res.data;
}).catch(error => {
console.log(error);
});
回答:
看了你的几个提问,你先回答清楚下面几个问题:
1、你想生成的是二级表头还是二级表头的数据?
2、你的动态tableData指的是什么? "动态"在哪里?
以上是 如何生成一个动态tableData呢? 的全部内容, 来源链接: utcz.com/p/933379.html









