vue前端项目,部署在在美国服务器上,中国能打开,美国打开是白屏
第一次用vue做项目,部署在美国服务器上之后,中国这能打开,但是美国打不开
排除是浏览器的问题了
以下是美国报错

请问是我前端这边开发的问题吗,该如何解决呢
在线等QAQ
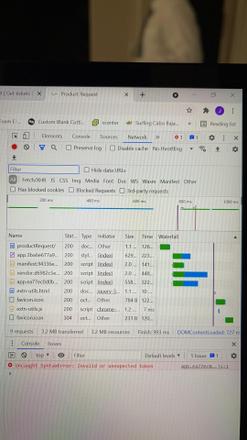
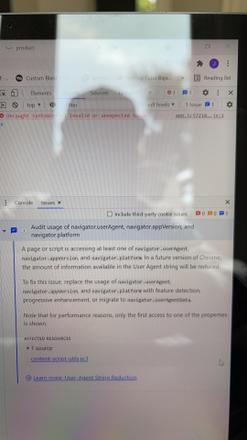
上次问了这个问题,大部分朋友说是js加载的问题,要了三张美国的截图如下,js加载有问题吗



看起来好像也不是js加载的问题?这几张图能看出来是哪的问题吗
现在我一点头绪都没有QAQ
回答:
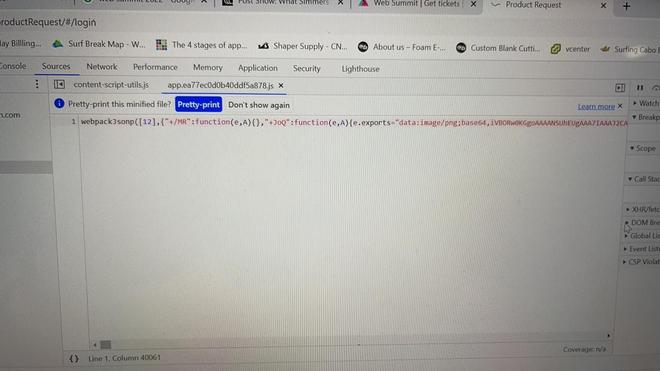
错误应该出在这的编码上:
date2: '', ? 'Certiï¬cation': '',
EstimatedProductLifeCycle: '',
你搜索一下源代码,看看上面的编码。
还有其它类似于上面编码的地方。
我是国内用户,同样报错。
以上是 vue前端项目,部署在在美国服务器上,中国能打开,美国打开是白屏 的全部内容, 来源链接: utcz.com/p/936230.html







