
vue中的方法下的多个eventBus不能生效
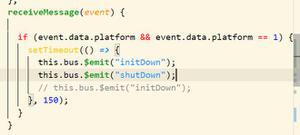
唐 璜Taro:同一个方法下面写了两个eventBus方法,去触发其他页面事件,结果this.bus.$emit('initDown')this.bus.$emit('shutDown')谁写前面,哪个方法被触发,下面的那个就不行,这是什么原因[]回答:demo亲测可以执行呀,看看你的 shutDown 的绑定?...
2024-03-08
请问el-popper如何实现hover时,不弹框?
如图,请问如何实现当检测到姓名为2时,鼠标hover时,不弹出“暂无数据”这个框,姓名为其他值时,hover时,正常显示这个框?以下是代码截图:回答:如果判断非预期条件,直接不生成可以不<el-popover v-if="xxxx" content="这是弹出框的内容"> <el-button>鼠标悬停时弹出框</el-button></el-popover><el-button v-...
2024-03-08
echarts双折线间涂色,需要看哪个参数?
需求从echarts官网上面只有"stack"这个属性堆叠,但是不要堆叠只是两折线间涂色,这个需要看哪个属性?使用了透明,也不行stack出现就会导致堆叠求平均值,取中间值也不行回答:假设有两条初始数据const data1 = []const data2 = []再根据data1和data2平均值创建第三条数据,然后绘制第三条线(取消小圆点)// 取一条平均值数据const data3 =...
2024-03-08
关于web端tinymce编辑器的插件多图上传怎么处理?
我这边web端用了一个编辑器 tinymce, 因为有多图上传的需求,下了关于它的一个插件 axupimgs.zip发现这个插件虽然是多图上传, 但是实际上是将多个图片分开,每次调用一次接口进行上传,而不是调用一次接口,将整体图片上传因为我这边因为业务需要对接口调用频率进行限制本来上传图片的接口是限制每天只能调用10次,每次上传的图片最大30张,但是这个上传图片的插件一张图片就调用一次接口, 这样...
2024-03-08
python match 变量比较?
var1 = 2var2 = 2var3 = 2# 可以运行match var1: case '1': print(1) case var2: print(2)# 2# 会报match var1: case '1': print(1) case var3: print(3) ca...
2024-03-08
vue用户自定义显示字段功能的顺序问题?
list中顺序不固定,li如何与list中的顺序相同?以下代码仅为最简单的例子,实际使用的是el-table;客户自定义显示table字段带排序功能<template> <div> <ul> <template v-for="item in list"> <li :key="item" v-if="item == 'name'">name</li> ...
2024-03-08
如何优雅的解决python版本共存问题和对于anaconda的一些疑问
系统环境Win10问题的引出对于原生node模块的编译需要依赖python2的环境,默认下载自动安装了本地python环境变成了python2,但是实际存在基于python3的开发需求,并且版本环境的切换需求就跟node版本的管理一样需要。尝试解决看过很多的解决方案,干掉了本地python3的环境,并且把python开发环境的搭建换成了anaconda(默认的python2仍然存在),...
2024-03-08
Java中使用Atomic时的线程自旋结束原因?
java中使用atomic的时候,由于cas机制,获取到的实际值和预期值不一致,会进入自旋状态,也就是卡死状态,但实际开发中,代码却可以正常进入下次循环,为什么不会因为自旋而永远卡死在本次循环呢?import java.util.concurrent.atomic.AtomicInteger;public class AtomicTest { static volatile Atomi...
2024-03-08
.py文件怎么才能用环境里面的python呢?
使用conda创建了一个python2的环境,因为某些程序需要在python2上运行,然后此时我在环境中用python直接import tqdm 是可以的,但是在.py文件中 import tqdm就不行了。在tensorrflow1环境下import tqdm是可以的run_all_models.py文件第一行有#!/usr/bin/env python 好像指定了使用的python解释器,然...
2024-03-08
请问vue3的hooks,和平常我自己封装的工具函数有什么区别?
看大家一直都在讲,vue3的compositionApi可以方便我们把业务逻辑抽离到外部组件中,保持组件内部逻辑清晰,但我一直不太明白大家讲的hooks具体是什么东西我知道react官方有明确提供一些类似const [count,useCount] = useState('count')的hooks,但vue中大家封装的hooks格式都不一,只有名字前面带了use,这是一种约定俗成的规则吗?那它和...
2024-03-08

