
vue中{{undefined}}报错,导致dom无法渲染
三个组件A-B-CA是父 B是子 C是孙c组件中有这样一段 <el-button type="text"> {{ excelFile.fileName ? excelFile.fileName:"暂无上传文件" }} </el-button>excelFile 这个对象是A组件从接口获取的,然后传递给了B B传给了C现在问题是当后台没有返回excelFi...
2024-03-10
程序员考研,请给些意见?
1、本人,大专非计算机专业,报了一个成人本科(在职读的),计算机专业,已经毕业,从事 Java 开发将近6年2、最近找工作,投很多简历没面试,想提升下学历,读个在职研究生3、想问下读个 MEM 或者 MBA 对我未来找工作或者以后的职业生涯帮助大不大,或者说读在职研究生因为是非全日制也会受歧视的吧?请给些意见吧!回答:对于程序员考研的问题,以下是我的意见:是否读研究生应该基于自己的职业发展计划和...
2024-03-10
实现elementui 上传图片拖拽功能问题
目前需求想要使用element ui的上传图片组件并实现拖拽,在网上找了一个方法,但是目前点击上传后,on-success方法都没有执行,求各位大佬帮看看,感谢 <div class="itemContent"> <draggable v-model="productForm.productPicList" ...
2024-03-10
Swagger文档参数注释能否区分新增和更新的场景?
有一个控制器:void create(@Validated @RequestBody User{ // ...}void update(@Validated @RequestBody User{ // ...}其中 User的name @Column(length = 30) @ApiModelProperty(value = "名称", required = true) pr...
2024-03-10
vue自带组件keep-alive多层嵌套问题
当我从A页面跳到B页面时需要返回A页面不刷新,可以设置A路由的meta={keepAlive:true},B路由的meta={keepAlive:false}实现。但是当我需要从A跳到B然后再跳到C,之后C返回B没有问题,但是B返回A的时候A页面刷新了,这个应该怎么解决?回答:可以借助<keep-alive>的include和exclude属性结合路由监听来实现<keep-alive :incl...
2024-03-10
怎么运行字符串形式的js代码
在做一个打印功能,有一段模板代码是控件自动生成的,暂时没找到控件提供的方法运行。能不能在designTemplate函数中运行this.templateCode这段代码export default { name: 'PrintServer', data () { return { getLodop, templateCode: `LODOP.PRINT_IN...
2024-03-10
vue: 点击之后 再过3秒,页面展示1 还是2,为什么啊啊啊啊!!
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.8/vue.min.js"></script> </head> <body>...
2024-03-10
echarts.min.js:22 Uncaught (in promise) Error: series.type should be specified.?
<script>export default { data () { return { chartInstance: null, allData: null } }, mounted () { this.initChart() this.getData() }, destroyed () { this.initC...
2024-03-10
nginx 代理 多了一个/的问题?
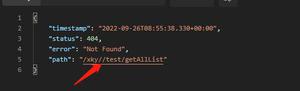
不加代理的访问路径(正常访问)http://192.168.98.207:7088/xky/test/getAllList代理1 (正常访问)url:http://192.168.98.207/xky/test/getAllListlocation /xky { proxy_pass http://127.0.0.1:7088; }代理2 (失败)...
2024-03-10
Echarts散点图能显示横纵坐标轴,但为什么没有点也就是数据显示?
是在django中的问题,关于数据挖掘的问题,要用echarts可视化强关联规则以下是view.pyimport xlrdfrom mlxtend.preprocessing import TransactionEncoderfrom mlxtend.frequent_patterns import fpgrowthfrom mlxtend.frequent_patterns import ...
2024-03-10

