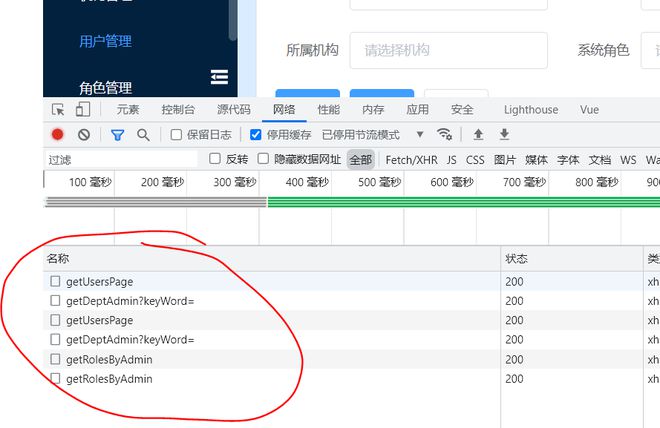
如下vue页面,为什么进入该页面的时候,通过控制台查新,所有请求都发送了2次?
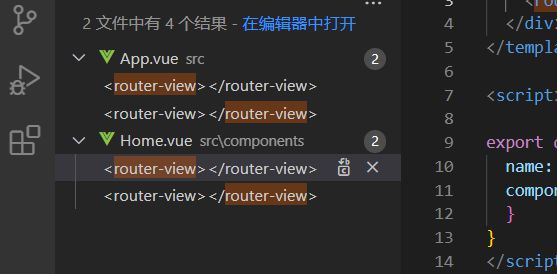
created方法执行了两次, 是不是跟项目中存在两个router-view有关
我补充了home.vue与app.vue
created() { alert(1)
this.getUserList()
this.getOrgTree()
},
home.vue
<template> <el-container>
<!-- 头部 -->
<el-header>
<div class="left">
<img src="../assets/imgs/shop.jpg" alt="" />
<span>金融消费者权益保护管理系统</span>
</div>
<div class="right">
<span>欢迎您:{{ userInfo.userName }}</span>
<el-badge style="margin-right:26px" :value="total" class="item">
<i style="width:20px;height:20px" value class="todo-icon el-icon-bell"></i>
</el-badge>
<el-button type="danger" size="mini" @click="logout">退出</el-button>
</div>
</el-header>
<el-container style="overflow-y:hidden;">
<!-- 侧边栏 -->
<el-aside class="menu-aside" :width="isCollapse ? '64px' : '210px'" style="background:#02213e">
<!-- 侧边栏菜单 -->
<el-menu active-text-color="#409Eff" background-color="#02213e" text-color="#fff" :default-active="$route.path" unique-opened router :collapse="isCollapse" :collapse-transition="false">
<!-- 第一层,item.menuName消保审查 -->
<el-submenu class="menu-list" :index="item.id + ''" v-for="item in menuList" :key="item.id">
<!-- 第一层标题 -->
<template slot="title">
<span>{{ item.menuName }}</span>
</template>
<!-- 第二层-页面,subItem.menuName 流程审核-->
<template v-for="subItem in item.childList">
<el-menu-item :index="subItem.menuUrl" :key="subItem.id" v-if="subItem.menuUrl != '1'">
<!-- <i class="el-icon-menu"></i> -->
{{ subItem.menuName }}
</el-menu-item>
</template>
<!-- 第二层-合并 -->
<template v-for="subItem in item.childList">
<el-submenu :index="subItem.id+''" :key="subItem.id" v-if="subItem.menuUrl == '1'">
<!-- 第二层标题 -->
<template slot="title">{{ subItem.menuName }}</template>
<!-- 第三层,subItem.childList是个数组,three是数组中的一个对象-->
<template v-for="three in subItem.childList">
<!-- 第三层-页面 -->
<el-menu-item :index="three.menuUrl" :key="three.id" v-if="three.menuUrl != '1'">
{{ three.menuName }}
</el-menu-item>
<!-- 第三层-合并-->
<el-submenu :index="three.id+''" :key="three.id" v-if="three.menuUrl == '1'">
<template slot="title">{{ three.menuName }}</template>
<!-- 第四层 four是数组中的一个对象-->
<template v-for="four in three.childList">
<el-menu-item :index="four.menuUrl" :key="four.id" v-if="four.menuUrl != '1'">
{{ four.menuName }}
</el-menu-item>
<!-- <el-submenu :index="four.menuUrl" :key="four.id" v-if="four.menuUrl == '1'">
<template slot="title">{{ four.menuName }}</template>
</el-submenu> -->
</template>
</el-submenu>
</template>
</el-submenu>
</template>
</el-submenu>
</el-menu>
<!-- 切换菜单的折叠和显示 -->
<div class="toggle-button" @click="isCollapse = !isCollapse">
<i :class="isCollapse ? 'el-icon-s-unfold' : 'el-icon-s-fold'" class="isCollapseIcon"></i>
</div>
</el-aside>
<!-- 主体 -->
<el-main class="building">
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
data() {
return {
// 用户信息对象
userInfo: null,
// 左侧菜单列表
menuList: [],
// 图标样式对象
iconObj: {
201: 'iconfont icon-shouye',
125: 'iconfont icon-users',
103: 'iconfont icon-tijikongjian',
101: 'iconfont icon-shangpin',
102: 'iconfont icon-danju',
},
queryInfo:{
businessCode:'',
createName:'',
businessName:'',
startTime:'',
endTime:'',
pagenum: 1, // 页码
pagesize: 5 // 页大小
},
// 是否折叠左侧的菜单
isCollapse: false,
total : ''
}
},
created() {
this.userInfo = JSON.parse(sessionStorage.getItem('userInfo'))
document.title = '金融消费者权益保护管理系统'
this.getMenuList()
// this.goToFlowPath(true)
},
methods: {
// 退出
logout() {
this.$confirm('确定要退出登录吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
})
.then(() => {
sessionStorage.clear()
this.$router.push('/login')
const { data: res } = this.$http.get('login/logout')
if (res.code !== '1') {
return this.$message.error(res.msg)
}
})
.catch(() => {
// this.$message({
// type: "info",
// message: "已取消退出",
// });
})
},
// 消息提醒
// async goToFlowPath(flag) {
// const { data: res } = await this.$http.post('syslog/getMessage', {
// id: this.userInfo.id,
// })
// if (res.code !== '1') {
// return this.$message.error(res.msg)
// }
// if (flag && res.obj.message != ''){
// this.$notify({
// title: '消息提醒',
// duration:3000,
// message: res.obj.message,
// position: 'bottom-right'
// })
// this.total = 1
// }
// if (!flag){
// this.$notify({
// title: '消息提醒',
// duration:3000,
// message: res.obj.message != '' ? res.obj.message : '暂无提醒',
// position: 'bottom-right'
// })
// }
// },
// 获取左侧的菜单列表
async getMenuList() {
const { data: res } = await this.$http.get('menu/getAllMenu')
// console.log(res)
if (res.code != '1') {
return this.$message.error(res.msg)
}
this.menuList = res.obj.menuList
var ifTrue= false
if(this.menuList.length == 0){
this.$router.push('/DefaultWelcome')
return
}
for (let index = 0; index < this.menuList.length; index++) {
for (let index1 = 0; index1 < this.menuList[index].childList.length; index1++) {
if(this.menuList[index].childList[index1].menuCode == 'DCLLC'){
ifTrue = true
this.$router.push('/welcome')
return
}
}
if(ifTrue){
return
}else if(!ifTrue && index == this.menuList.length - 1){
this.$router.push('/DefaultWelcome')
}
}
//console.log(this.menuList)
},
},
}
</script>
<style>
.menu-list>li.is-opened{
background: #000c17 !important;
}
</style>
<style lang="less" scoped>
.el-container {
height: 100%;
}
.el-header {
background: url('../assets/imgs/28.jpg') repeat-x center;
/* background: #02213e; */
/* box-shadow: 10px 10px 5px #888888; */
height: 50px !important;
display: flex;
justify-content: space-between;
align-items: center;
color: white;
.left {
display: flex;
align-items: center;
img {
width: 40px;
margin-right: 20px;
}
span {
font-size: 20px;
}
}
.right {
span {
margin-right: 10px;
}
}
}
.el-aside {
overflow: hidden;
.el-menu {
border-right: 0;
overflow: auto;
box-sizing: border-box;
flex-shrink: 0;
height: 100%;
.iconfont {
margin-right: 10px;
}
}
.toggle-button {
/* background: #02213e; */
font-size: 24px;
line-height: 24px;
text-align: right;
color: white;
letter-spacing: 0.2rem;
cursor: pointer;
position: absolute;
bottom: 10px;
right: 4px;
}
}
.el-main {
background: #eaedf1;
}
.building{
background-color: #DAECFF;
/* background: url("../assets/imgs/41.jpg"); */
width: 100%;
height: 100%;
display: fixed;
background-size:100% 100% ;
}
body *::-webkit-scrollbar{
width: 10px;
height: 10px;
}
::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 10px;
//background-color: #8c8c8c;
background-color: rgba(255, 255, 255, 0.25);
}
.menu-aside{
position: relative;
}
.todo-icon{
cursor: pointer;
}
</style>

<template> <div>
<!-- 面包屑导航 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图 -->
<el-card>
<el-form :model="queryInfo" label-width="80px">
<el-row :gutter="20">
<el-col :span="6">
<el-form-item label="用户名">
<el-input v-model="queryInfo.userId"></el-input>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label="用户姓名">
<el-input v-model="queryInfo.userName"></el-input>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label="身份证号">
<el-input v-model="queryInfo.paperNo"></el-input>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label="手机号码">
<el-input v-model="queryInfo.mobileTel"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="6">
<el-form-item label="所属机构">
<!-- <el-input style="width:280px" v-model="queryInfo.deptId" placeholder="维护机构"></el-input> -->
<el-popover v-model="treeShow" trigger="click" placement="bottom-start">
<div class="org-tree">
<div class="scroll-style">
<el-tree ref="orgTree" :data="orgTree" show-checkbox check-strictly :filter-node-method="filterOrgNode" node-key="deptCode" :props="orgTreeProps" @check="checkOrgTree"> </el-tree>
</div>
<div class="org-tree-button">
<el-button size="small" type="primary" @click="treeOk">确认</el-button>
<el-button size="small" @click="treeCancel">取消</el-button>
</div>
</div>
<el-input slot="reference" style="width: 100%" readonly @click="treeClick" v-model="queryInfo.deptName" placeholder="请选择机构" />
</el-popover>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label="系统角色">
<el-select style="width: 100%" v-model="queryInfo.roleId" placeholder="请选择">
<el-option v-for="item in rolesList" :key="item.roleId" :label="item.roleName" :value="item.roleId"> </el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label="用户状态">
<el-select style="width: 100%" v-model="queryInfo.userState" placeholder="请选择用户状态">
<el-option label="激活" value="0"></el-option>
<el-option label="锁定" value="1"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label="启用状态">
<el-select style="width: 100%" v-model="queryInfo.userAble" placeholder="请选择用户状态">
<el-option label="启用" value="0"></el-option>
<el-option label="停用" value="1"></el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
</el-form>
<!-- 添加按钮 -->
<el-row >
<el-col :span="10">
<el-button type="primary" @click="addMethod">新增</el-button>
<el-button type="primary" @click="getUserList1">查询</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-col>
</el-row>
<!-- 用户列表 -->
<el-table :data="userList" border stripe :header-cell-style="{ background: '#98DBFF', color: 'black' }">
<el-table-column label="用户名" prop="userId"></el-table-column>
<el-table-column label="姓名" prop="userName"></el-table-column>
<el-table-column label="身份证号" prop="paperNo"></el-table-column>
<el-table-column label="所属机构" prop="deptName"></el-table-column>
<!-- <el-table-column label="系统角色" prop="roleName"></el-table-column> -->
<el-table-column label="手机号码" prop="mobileTel"></el-table-column>
<el-table-column label="用户状态" width="150px">
<!-- 自定义列模板,使用作用域插槽,通过scope.row获取当前行的数据修2 -->
<template slot-scope="scope">
<el-switch active-value="0" inactive-value="1" v-model="scope.row.userState" @change="userStateChange(scope.row)"></el-switch>
</template>
</el-table-column>
<el-table-column label="启用状态" width="150px">
<template slot-scope="scope">
<el-switch active-value="0" inactive-value="1" v-model="scope.row.userAble" @change="userAbleChange(scope.row)"></el-switch>
</template>
</el-table-column>
<el-table-column label="操作" width="250px">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini" @click="showEditDialog(scope.row.id)"></el-button>
<el-button type="danger" icon="el-icon-delete" size="mini" @click="removeUserById(scope.row.id)"></el-button>
<el-tooltip effect="dark" content="查看用户角色" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting" size="mini" @click="showRoleDialog(scope.row.id)"></el-button>
</el-tooltip>
<el-tooltip effect="dark" content="重置用户密码" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-refresh" size="mini" @click="showResetDialog(scope.row.id)"></el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
<!-- 分页 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pagenum"
:page-sizes="[10, 30, 50, 100]"
:page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
</el-card>
<!-- 添加用户的对话框 -->
<el-dialog :close-on-click-modal="false" :close-on-press-escape="false" title="添加用户" :visible.sync="addDialogVisible" width="30%" @close="addDialogClosed">
<el-form :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="80px" class="demo-ruleForm">
<el-form-item label="用户名" prop="userId" class="demo-form-inline">
<el-input v-model="addForm.userId" placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item label="姓名" prop="userName" class="demo-form-inline">
<el-input v-model="addForm.userName" placeholder="请输入姓名"></el-input>
</el-form-item>
<el-form-item label="身份证号" prop="paperNo" class="demo-form-inline">
<el-input v-model="addForm.paperNo" placeholder="请输入身份证号"></el-input>
</el-form-item>
<el-form-item label="所属机构" class="demo-form-inline">
<!-- <el-input style="width:280px" v-model="queryInfo.deptId" placeholder="维护机构"></el-input> -->
<el-popover v-model="treeShow1" trigger="click" placement="bottom-start">
<div class="org-tree">
<div class="scroll-style">
<el-tree ref="orgTree1" :data="orgTree1" show-checkbox check-strictly :filter-node-method="filterOrgNode1" node-key="deptCode" :props="orgTreeProps1" @check="checkOrgTree1"> </el-tree>
</div>
<div class="org-tree-button">
<el-button size="small" type="primary" @click="treeOk1">确认</el-button>
<el-button size="small" @click="treeCancel1">取消</el-button>
</div>
</div>
<el-input slot="reference" style="width: 100%" readonly @click="treeClick1" v-model="addForm.deptName" placeholder="请选择机构" />
</el-popover>
</el-form-item>
<el-form-item label="系统角色" prop="roleId">
<el-select style="width: 100%" v-model="addForm.roleId" placeholder="请选择系统角色" clearable multiple>
<el-option v-for="item in rolesList" :key="item.roleId" :label="item.roleName" :value="item.roleId"> </el-option>
</el-select>
</el-form-item>
<el-form-item label="手机号码" prop="mobileTel" class="demo-form-inline">
<el-input v-model="addForm.mobileTel"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer" style="display: flex; justify-content: center">
<el-button type="primary" @click="addUser">确 定</el-button>
<el-button @click="addDialogVisible = false">取 消</el-button>
</span>
</el-dialog>
<!-- 修改用户的对话框 -->
<el-dialog :close-on-click-modal="false" :close-on-press-escape="false" title="修改用户" :visible.sync="editDialogVisible" width="30%" @close="editDialogClosed">
<el-form :model="editForm" ref="editFormRef" :rules="addFormRules" label-width="80px" class="demo-ruleForm">
<el-form-item label="用户名" prop="userId" class="demo-form-inline">
<el-input v-model="editForm.userId" disabled></el-input>
</el-form-item>
<el-form-item label="姓名" prop="userName" class="demo-form-inline">
<el-input v-model="editForm.userName"></el-input>
</el-form-item>
<el-form-item label="身份证号" prop="paperNo" class="demo-form-inline">
<el-input v-model="editForm.paperNo" disabled></el-input>
</el-form-item>
<el-form-item label="所属机构" prop="deptCode" class="demo-form-inline">
<!-- <el-input v-model="editForm.deptCode"></el-input> -->
<el-popover v-model="treeShow2" trigger="click" placement="bottom-start">
<div class="org-tree">
<div class="scroll-style">
<el-tree ref="orgTree2" :data="orgTree2" show-checkbox check-strictly :filter-node-method="filterOrgNode2" node-key="deptCode" :props="orgTreeProps2" @check="checkOrgTree2"> </el-tree>
</div>
<div class="org-tree-button">
<el-button size="small" type="primary" @click="treeOk2">确认</el-button>
<el-button size="small" @click="treeCancel2">取消</el-button>
</div>
</div>
<el-input slot="reference" style="width: 100%" readonly @click="treeClick1" v-model="editForm.deptName" placeholder="请选择机构" />
</el-popover>
</el-form-item>
<el-form-item label="系统角色" prop="roleId">
<el-select style="width: 100%" v-model="editForm.roleId" placeholder="请选择" @change="$forceUpdate()" clearable multiple>
<el-option v-for="item in rolesList" :key="item.roleId" :label="item.roleName" :value="item.roleId"> </el-option>
</el-select>
</el-form-item>
<el-form-item label="手机号码" prop="mobileTel" class="demo-form-inline">
<el-input v-model="editForm.mobileTel"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer" style="display: flex; justify-content: center">
<el-button type="primary" @click="editUser">确 定</el-button>
<el-button @click="editDialogVisible = false">取 消</el-button>
</span>
</el-dialog>
<el-dialog :close-on-click-modal="false" :close-on-press-escape="false" title="用户角色列表" :visible.sync="roleDialogVisible" width="30%" append-to-body>
<el-table :data="showRole" border style="width: 100%">
<el-table-column header-align="center" align="center" prop="roleName" label="角色名称"> </el-table-column>
</el-table>
<span slot="footer">
<el-button @click="roleDialogVisible = false">取 消</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
// form: {
// userId:"",
// userName:"",
// paperNo:"",
// mobileTel:"",
// deptId:"",
// roleId:"",
// userState:"",
// },
// 查询用户列表的参数对象
queryInfo: {
// userId:this.form.userId,
// userName:this.form.userName,
// paperNo:this.form.paperNo,
// mobileTel:this.form.mobileTel,
// deptId:this.form.deptId,
// roleId:this.form.roleId,
// userState:this.form.userState,
userId: '',
userName: '',
paperNo: '',
mobileTel: '',
deptId: '',
roleId: '',
userState: '',
userAble: '',
pagenum: 1, // 页码
pagesize: 10, // 页大小
deptName: '',
deptCode: '',
},
// 用户列表数据
userList: [],
// 总记录数
total: 0,
// 添加对话框的显示或隐藏
addDialogVisible: false,
// 添加用户的表单数据对象
addForm: {
userId: '',
userName: '',
paperNo: '',
mobileTel: '',
deptCode: '',
roleId: '',
deptName: '',
rolesId: '',
},
// 添加用户的校验规则
addFormRules: {
userId: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ max: 20, message: '长度最多20个字符', required: true, trigger: 'change' },
],
userName: [
{ required: true, message: '请输入姓名', trigger: 'blur' },
{ max: 10, message: '长度最多10个字符', required: true, trigger: 'change' },
],
rolesId: [
{ required: true, message: '请输入系统角色', trigger: 'blur' },
],
paperNo: [
{ required: true, message: '请输入身份证号', trigger: 'blur' },
{
pattern: /^(([1-9][0-9]{5}(19|20)[0-9]{2}((0[1-9])|(1[0-2]))([0-2][1-9]|10|20|30|31)[0-9]{3}([0-9]|X|x))|([1-9][0-9]{5}[0-9]{2}((0[1-9])|(1[0-2]))([0-2][1-9]|10|20|30|31)[0-9]{3}))$/,
required: true,
message: '请输入正确身份证号',
trigger: 'change',
},
],
mobileTel: [
{ required: true, message: '请输入手机号', trigger: 'blur' },
{ pattern: /^1[3|4|5|6|7|8|9][0-9]\d{8}$/, required: true, message: '请输入正确的手机号码', trigger: 'change' },
],
},
// 修改对话框的显示或隐藏
editDialogVisible: false,
editForm: {},
roleDialogVisible: false,
userInfo: {
userId: '',
// userName:'',
// roleName:'',
},
rolesList: [],
selectedRoleId: null,
treeShow: false, // 机构数展开与隐藏
orgTree: [], // 机构列表
orgTreeProps: {
children: 'childList',
label: 'deptName',
},
orgList: [],
treeShow1: false, // 机构数展开与隐藏
orgTree1: [], // 机构列表
orgTreeProps1: {
children: 'childList',
label: 'deptName',
},
orgList1: [],
treeShow2: false, // 机构数展开与隐藏
orgTree2: [], // 机构列表
orgTreeProps2: {
children: 'childList',
label: 'deptName',
},
orgList2: [],
showRole: {},
}
},
created() {
this.getUserList()
this.getOrgTree()
},
methods: {
resetForm() {
this.queryInfo = {
userId: '',
userName: '',
paperNo: '',
mobileTel: '',
deptId: '',
roleId: '',
userState: '',
userAble: '',
pagenum: 1, // 页码
pagesize: 10, // 页大小
deptName: '',
deptCode: '',
}
// this.getUserList()
},
// 数据重组
resetOrgList(list) {
console.log('list', list, list.length)
const that = this
for (let i = 0; i < list.length; i++) {
let obj = list[i]
// delete obj.childList
this.orgList.push(obj)
if (list[i].childList) {
that.resetOrgList(list[i].childList)
}
}
},
resetOrgList1(list) {
console.log('list', list, list.length)
const that = this
for (let i = 0; i < list.length; i++) {
let obj = list[i]
// delete obj.childList
this.orgList1.push(obj)
if (list[i].childList) {
that.resetOrgList1(list[i].childList)
}
}
},
resetOrgList2(list) {
console.log('list', list, list.length)
const that = this
for (let i = 0; i < list.length; i++) {
let obj = list[i]
// delete obj.childList
this.orgList2.push(obj)
if (list[i].childList) {
that.resetOrgList2(list[i].childList)
}
}
},
// 获取机构列表
async getOrgTree() {
const { data: res } = await this.$http.get('dept/getDeptAdmin', {
params: { keyWord: '' },
})
if (res.code !== '1') {
return this.$message.error(res.msg)
}
this.orgTree = res.obj.deptInfo
// 重组上级机构数据为列表,用于下拉框
this.orgList = []
this.resetOrgList(this.orgTree)
},
async getOrgTree1() {
const { data: res } = await this.$http.get('dept/getDeptAdmin', {
params: { keyWord: '' },
})
if (res.code !== '1') {
return this.$message.error(res.msg)
}
this.orgTree1 = res.obj.deptInfo
// 重组上级机构数据为列表,用于下拉框
this.orgList1 = []
this.resetOrgList1(this.orgTree1)
},
async getOrgTree2() {
const { data: res } = await this.$http.get('dept/getDeptAdmin', {
params: { keyWord: '' },
})
if (res.code !== '1') {
return this.$message.error(res.msg)
}
this.orgTree2 = res.obj.deptInfo
// 重组上级机构数据为列表,用于下拉框
this.orgList2 = []
this.resetOrgList2(this.orgTree2)
},
// 点击机构选择确定按钮
treeOk() {
const checkNodes = this.$refs.orgTree.getCheckedNodes()
if (checkNodes.length < 1) {
this.$message.warning('请选择机构!')
} else if (checkNodes.length >= 1) {
this.queryInfo.deptName = checkNodes[0].deptName
this.queryInfo.deptCode = checkNodes[0].deptCode
this.treeShow = false
}
},
treeOk1() {
const checkNodes1 = this.$refs.orgTree1.getCheckedNodes()
if (checkNodes1.length < 1) {
this.$message.warning('请选择机构!')
} else if (checkNodes1.length >= 1) {
this.addForm.deptName = checkNodes1[0].deptName
this.addForm.deptCode = checkNodes1[0].deptCode
this.treeShow1 = false
}
},
treeOk2() {
const checkNodes2 = this.$refs.orgTree2.getCheckedNodes()
if (checkNodes2.length < 1) {
this.$message.warning('请选择机构!')
} else if (checkNodes2.length >= 1) {
this.editForm.deptName = checkNodes2[0].deptName
this.editForm.deptCode = checkNodes2[0].deptCode
this.treeShow2 = false
}
},
// 点击机构数取消按钮
treeCancel() {
this.treeShow = false
},
treeCancel1() {
this.treeShow1 = false
},
treeCancel2() {
this.treeShow2 = false
},
// 点击机构数确认按钮
checkOrgTree(a, b) {
if (b.checkedKeys.length > 0) {
this.$refs.orgTree.setCheckedKeys([a.deptCode])
}
},
checkOrgTree1(a, b) {
if (b.checkedKeys.length > 0) {
this.$refs.orgTree1.setCheckedKeys([a.deptCode])
}
},
checkOrgTree2(a, b) {
if (b.checkedKeys.length > 0) {
this.$refs.orgTree2.setCheckedKeys([a.deptCode])
}
},
// 点击机构数输入框
treeClick() {
this.treeShow = !this.treeShow
},
treeClick1() {
this.treeShow1 = !this.treeShow1
},
treeClick2() {
this.treeShow2 = !this.treeShow2
},
// 过滤
filterOrgNode(value, data) {
if (!value) return true
return data.deptName.indexOf(value) !== -1
},
filterOrgNode1(value, data) {
if (!value) return true
return data.deptName.indexOf(value) !== -1
},
filterOrgNode2(value, data) {
if (!value) return true
return data.deptName.indexOf(value) !== -1
},
//查询
getUserList1(){
this.queryInfo.pagenum =1
this.queryInfo.pagesize = 10
this.getUserList()
},
// 获取用户列表数据
async getUserList() {
const { data: res } = await this.$http.post('user/getUsersPage', this.queryInfo)
if (res.code !== '1') {
return this.$message.error(res.msg)
}
this.userList = res.obj.userList
this.total = res.obj.count
this.updateMethod()
},
// 监听pagesize改变的事件
handleSizeChange(pagesize) {
this.queryInfo.pagesize = pagesize
this.getUserList()
},
// 监听pagenum的事件
handleCurrentChange(pagenum) {
this.queryInfo.pagenum = pagenum
this.getUserList()
},
// 监听 switch 开关状态的改变
async userStateChange(userinfo) {
const { data: res } = await this.$http.get('user/enableOrDisableUser', {
params: {
userId: userinfo.userId,
userStatus: userinfo.userState,
},
})
if (res.code !== '1') {
userinfo.userStatus = userinfo.userStatus == 1 ? '0' : '1'
return this.$message.error(res.msg)
}
if(userinfo.userState=='0'){
this.$message.success('用户已激活!')
}else{
this.$message.success('用户已锁定!')
}
},
// 监听 是否停用的 switch 开关状态的改变
async userAbleChange(userinfo) {
const { data: res } = await this.$http.get('user/enableOrUserAble', {
params: {
userId: userinfo.userId,
userAble: userinfo.userAble,
},
})
if (res.code !== '1') {
userinfo.userAble = userinfo.userAble == 1 ? '0' : '1'
return this.$message.error(res.msg)
}
this.$message.success('更新用户停用状态成功!')
},
// 监听添加用户对话框的关闭事件
addDialogClosed() {
this.$refs.addFormRef.resetFields()
},
async addMethod() {
this.addForm.deptName = ''
this.addDialogVisible = true
this.getOrgTree1()
},
// 添加用户
addUser() {
this.$refs.addFormRef.validate(async (valid) => {
if (!valid) {
return
}
if(this.addForm.deptName ==''||this.addForm.deptName==undefined||this.addForm.deptName==null){
return this.$message.warning("请选择所属机构")
}
let ids = this.addForm.roleId
this.addForm.rolesId = ids.toString()
this.addForm.roleId = ''
const { data: res } = await this.$http.post('user/createUsers', this.addForm)
if (res.code !== '1') {
return this.$message.error(res.msg)
}
// 关闭对话框
this.addDialogVisible = false
// 刷新用户列表
this.getUserList()
// 提示添加成功
this.$message.success(res.msg)
})
},
// 获取用户信息角色列表
async showRoleDialog(id) {
const { data: res } = await this.$http.get('user/getRoleById', {
params: {
id: id,
},
})
if (res.code !== '1') {
return this.$message.error(res.msg)
}
this.showRole = res.obj.userInfo
this.roleDialogVisible = true
},
// 显示编辑用户对话框
async showEditDialog(id) {
const { data: res } = await this.$http.get('user/getUserInfoById', {
params: {
id: id,
},
})
if (res.code !== '1') {
return this.$message.error(res.msg)
}
this.editForm = res.obj.userInfo
let roleId = res.obj.userInfo.roleList.toString()
let ids = roleId.split(',')
for (var i = 0; i < ids.length; i++) {
ids[i] = parseInt(ids[i])
}
this.editForm.roleId = ids
this.editDialogVisible = true
this.updateMethod()
this.getOrgTree2()
},
async updateMethod() {
const { data: res } = await this.$http.get('/role/getRolesByAdmin')
if (res.code !== '1') {
return this.$message.error('获取角色列表失败')
}
this.rolesList = res.obj.rolesList
},
// 修改用户
editUser() {
this.$refs.editFormRef.validate(async (valid) => {
if (!valid) {
return
}
if(this.editForm.deptName ==''||this.editForm.deptName==undefined||this.editForm.deptName==null){
return this.$message.warning("请选择所属机构")
}
let ids = this.editForm.roleId
this.editForm.rolesId = ids.toString()
this.editForm.roleId = ''
const { data: res } = await this.$http.post('user/updateUser', this.editForm)
if (res.code !== '1') {
return this.$message.error(res.msg)
}
this.editDialogVisible = false
this.getUserList()
this.$message.success('修改用户成功!')
})
},
// 监听修改用户对话框的关闭事件
editDialogClosed() {
this.$refs.editFormRef.resetFields()
},
// 根据ID删除用户
removeUserById(id) {
this.$confirm('确定要删除该用户吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
})
.then(async () => {
const { data: res } = await this.$http.get('user/delUserInfoById', {
params: {
id: id,
},
})
if (res.code !== '1') {
return this.$message.error(res.msg)
}
this.getUserList()
this.$message.success('删除用户成功!')
})
.catch(() => {
this.$message.info('已取消删除')
})
},
// 根据ID重置用户密码
showResetDialog(id) {
this.$confirm('确定要重置该用户吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
})
.then(async () => {
const { data: res } = await this.$http.get('user/resetUserInfoById', {
params: {
id: id,
},
})
if (res.code !== '1') {
return this.$message.error(res.msg)
}
this.getUserList()
this.$message.success('重置成功,用户初始密码为Ab111111')
})
.catch(() => {
this.$message.info('已取消用户密码重置')
})
},
},
}
</script>
<style lang="less" scoped>
.demo-form-inline /deep/.el-input__inner {
text-align: center;
}
.scroll-style {
max-height: 100px;
overflow: auto;
border-radius: 5px;
}
</style>
<template> <el-container>
<!-- 头部 -->
<el-header>
<div class="left">
<img src="../assets/imgs/shop.jpg" alt="" />
<span>金融消费者权益保护管理系统</span>
</div>
<div class="right">
<span>欢迎您:{{ userInfo.userName }}</span>
<el-badge style="margin-right:26px" :value="total" class="item">
<i style="width:20px;height:20px" value class="todo-icon el-icon-bell"></i>
</el-badge>
<el-button type="danger" size="mini" @click="logout">退出</el-button>
</div>
</el-header>
<el-container style="overflow-y:hidden;">
<!-- 侧边栏 -->
<el-aside class="menu-aside" :width="isCollapse ? '64px' : '210px'" style="background:#02213e">
<!-- 侧边栏菜单 -->
<el-menu active-text-color="#409Eff" background-color="#02213e" text-color="#fff" :default-active="$route.path" unique-opened router :collapse="isCollapse" :collapse-transition="false">
<!-- 第一层,item.menuName消保审查 -->
<el-submenu class="menu-list" :index="item.id + ''" v-for="item in menuList" :key="item.id">
<!-- 第一层标题 -->
<template slot="title">
<span>{{ item.menuName }}</span>
</template>
<!-- 第二层-页面,subItem.menuName 流程审核-->
<template v-for="subItem in item.childList">
<el-menu-item :index="subItem.menuUrl" :key="subItem.id" v-if="subItem.menuUrl != '1'">
<!-- <i class="el-icon-menu"></i> -->
{{ subItem.menuName }}
</el-menu-item>
</template>
<!-- 第二层-合并 -->
<template v-for="subItem in item.childList">
<el-submenu :index="subItem.id+''" :key="subItem.id" v-if="subItem.menuUrl == '1'">
<!-- 第二层标题 -->
<template slot="title">{{ subItem.menuName }}</template>
<!-- 第三层,subItem.childList是个数组,three是数组中的一个对象-->
<template v-for="three in subItem.childList">
<!-- 第三层-页面 -->
<el-menu-item :index="three.menuUrl" :key="three.id" v-if="three.menuUrl != '1'">
{{ three.menuName }}
</el-menu-item>
<!-- 第三层-合并-->
<el-submenu :index="three.id+''" :key="three.id" v-if="three.menuUrl == '1'">
<template slot="title">{{ three.menuName }}</template>
<!-- 第四层 four是数组中的一个对象-->
<template v-for="four in three.childList">
<el-menu-item :index="four.menuUrl" :key="four.id" v-if="four.menuUrl != '1'">
{{ four.menuName }}
</el-menu-item>
<!-- <el-submenu :index="four.menuUrl" :key="four.id" v-if="four.menuUrl == '1'">
<template slot="title">{{ four.menuName }}</template>
</el-submenu> -->
</template>
</el-submenu>
</template>
</el-submenu>
</template>
</el-submenu>
</el-menu>
<!-- 切换菜单的折叠和显示 -->
<div class="toggle-button" @click="isCollapse = !isCollapse">
<i :class="isCollapse ? 'el-icon-s-unfold' : 'el-icon-s-fold'" class="isCollapseIcon"></i>
</div>
</el-aside>
<!-- 主体 -->
<el-main class="building">
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
data() {
return {
// 用户信息对象
userInfo: null,
// 左侧菜单列表
menuList: [],
// 图标样式对象
iconObj: {
201: 'iconfont icon-shouye',
125: 'iconfont icon-users',
103: 'iconfont icon-tijikongjian',
101: 'iconfont icon-shangpin',
102: 'iconfont icon-danju',
},
queryInfo:{
businessCode:'',
createName:'',
businessName:'',
startTime:'',
endTime:'',
pagenum: 1, // 页码
pagesize: 5 // 页大小
},
// 是否折叠左侧的菜单
isCollapse: false,
total : ''
}
},
created() {
this.userInfo = JSON.parse(sessionStorage.getItem('userInfo'))
document.title = '金融消费者权益保护管理系统'
this.getMenuList()
// this.goToFlowPath(true)
},
methods: {
// 退出
logout() {
this.$confirm('确定要退出登录吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
})
.then(() => {
sessionStorage.clear()
this.$router.push('/login')
const { data: res } = this.$http.get('login/logout')
if (res.code !== '1') {
return this.$message.error(res.msg)
}
})
.catch(() => {
// this.$message({
// type: "info",
// message: "已取消退出",
// });
})
},
// 消息提醒
// async goToFlowPath(flag) {
// const { data: res } = await this.$http.post('syslog/getMessage', {
// id: this.userInfo.id,
// })
// if (res.code !== '1') {
// return this.$message.error(res.msg)
// }
// if (flag && res.obj.message != ''){
// this.$notify({
// title: '消息提醒',
// duration:3000,
// message: res.obj.message,
// position: 'bottom-right'
// })
// this.total = 1
// }
// if (!flag){
// this.$notify({
// title: '消息提醒',
// duration:3000,
// message: res.obj.message != '' ? res.obj.message : '暂无提醒',
// position: 'bottom-right'
// })
// }
// },
// 获取左侧的菜单列表
async getMenuList() {
const { data: res } = await this.$http.get('menu/getAllMenu')
// console.log(res)
if (res.code != '1') {
return this.$message.error(res.msg)
}
this.menuList = res.obj.menuList
var ifTrue= false
if(this.menuList.length == 0){
this.$router.push('/DefaultWelcome')
return
}
for (let index = 0; index < this.menuList.length; index++) {
for (let index1 = 0; index1 < this.menuList[index].childList.length; index1++) {
if(this.menuList[index].childList[index1].menuCode == 'DCLLC'){
ifTrue = true
this.$router.push('/welcome')
return
}
}
if(ifTrue){
return
}else if(!ifTrue && index == this.menuList.length - 1){
this.$router.push('/DefaultWelcome')
}
}
//console.log(this.menuList)
},
},
}
</script>
<style>
.menu-list>li.is-opened{
background: #000c17 !important;
}
</style>
<style lang="less" scoped>
.el-container {
height: 100%;
}
.el-header {
background: url('../assets/imgs/28.jpg') repeat-x center;
/* background: #02213e; */
/* box-shadow: 10px 10px 5px #888888; */
height: 50px !important;
display: flex;
justify-content: space-between;
align-items: center;
color: white;
.left {
display: flex;
align-items: center;
img {
width: 40px;
margin-right: 20px;
}
span {
font-size: 20px;
}
}
.right {
span {
margin-right: 10px;
}
}
}
.el-aside {
overflow: hidden;
.el-menu {
border-right: 0;
overflow: auto;
box-sizing: border-box;
flex-shrink: 0;
height: 100%;
.iconfont {
margin-right: 10px;
}
}
.toggle-button {
/* background: #02213e; */
font-size: 24px;
line-height: 24px;
text-align: right;
color: white;
letter-spacing: 0.2rem;
cursor: pointer;
position: absolute;
bottom: 10px;
right: 4px;
}
}
.el-main {
background: #eaedf1;
}
.building{
background-color: #DAECFF;
/* background: url("../assets/imgs/41.jpg"); */
width: 100%;
height: 100%;
display: fixed;
background-size:100% 100% ;
}
body *::-webkit-scrollbar{
width: 10px;
height: 10px;
}
::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 10px;
//background-color: #8c8c8c;
background-color: rgba(255, 255, 255, 0.25);
}
.menu-aside{
position: relative;
}
.todo-icon{
cursor: pointer;
}
</style>
<template> <div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
components: {
}
}
</script>
<style>
</style>
import Vue from 'vue'import VueRouter from 'vue-router'
import Login from '../components/Login.vue'
import {
Message
} from 'element-ui'
Vue.use(VueRouter)
const routes = [
{
path:'/',
redirect:'/login'
},
{
path:'/login',
component:Login
},
{
path:'/home',
component: () => import('../components/Home.vue'),
redirect:'/welcome',
children:[
{ path:'/DefaultWelcome',component:() => import('../components/DefaultWelcome.vue') },
{ path:'/welcome',component:() => import('../components/flowPath/pending.vue') },
{ path:'/progress',component:() => import('../components/flowPath/progress.vue') },
{ path:'/history',component:() => import('../components/flowPath/history.vue') },
{ path:'/exhibition',component:() => import('../components/organization/exhibition.vue') },
{ path:'/processAudit',component:() => import('../components/organization/processAudit.vue') },
{ path:'/seeAbout',component:() => import('../components/Management/seeAbout.vue') },
{ path:'/reviewProcess',component:() => import('../components/Management/reviewProcess.vue') },
{ path:'/beforehand',component:() => import('../components/examine/processControl/interior/beforehand.vue') },
{ path:'/interim',component:() => import('../components/examine/processControl/interior/interim.vue') },
{ path:'/Afterwards',component:() => import('../components/examine/processControl/interior/Afterwards.vue') },
{ path:'/kbmbeforehand',component:() => import('../components/examine/processControl/crossDept/Crossbeforehand.vue') },
{ path:'/kbminterim',component:() => import('../components/examine/processControl/crossDept/Crossinterim.vue') },
{ path:'/kbmAfterwards',component:() => import('../components/examine/processControl/crossDept/CrossAfterwards.vue') },
{ path:'/protectAudit',component:() => import('../components/examine/protectAudit/index.vue') },
{ path:'/recordQuery',component:() => import('../components/examine/synthetical/recordQuery.vue') },
{ path:'/superviseQuery',component:() => import('../components/examine/synthetical/superviseQuery.vue') },
{ path:'/vindicate',component:() => import('../components/activityManage/vindicate.vue') },
{ path:'/activityAudit',component:() => import('../components/activityManage/activityAudit.vue') },
{ path:'/synthesize',component:() => import('../components/activityManage/synthesize.vue') },
{ path:'/maintain',component:() => import('../components/complaint/maintain.vue') },
{ path:'/complaintAudit',component:() => import('../components/complaint/complaintAudit.vue') },
{ path:'/ditchStatistical',component:() => import('../components/complaint/integratedQuery/ditchStatistical.vue') },
{ path:'/sortStatistical',component:() => import('../components/complaint/integratedQuery/sortStatistical.vue') },
{ path:'/causeStatistical',component:() => import('../components/complaint/integratedQuery/causeStatistical.vue') },
{ path:'/caseStatistical',component:() => import('../components/complaint/integratedQuery/caseStatistical.vue') },
{ path:'/preserve',component:() => import('../components/openDay/preserve.vue') },
{ path:'/opendayAudit',component:() => import('../components/openDay/opendayAudit.vue') },
{ path:'/condition',component:() => import('../components/openDay/opendayQuery/condition.vue') },
{ path:'/datastatistical',component:() => import('../components/openDay/opendayQuery/datastatistical.vue') },
{ path:'/journal',component:() => import('../components/system/journal .vue') },
{ path:'/noteWarn',component:() => import('../components/system/noteWarn.vue') },
{ path:'/password',component:() => import('../components/system/password.vue') },
{ path:'/planMaintain',component:() => import('../components/cultivate/planMaintain.vue') },
{ path:'/cultivateAudit',component:() => import('../components/cultivate/cultivateAudit.vue') },
{ path:'/comprehensive',component:() => import('../components/cultivate/synthesize.vue') },
{ path:'/problem',component:() => import('../components/abarbeitung/problem.vue') },
{ path:'/abarbeitAudit',component:() => import('../components/abarbeitung/abarbeitAudit.vue') },
{ path:'/abarSeeAbout',component:() => import('../components/abarbeitung/seeAbout.vue') },
{ path:'/organization',component:() => import('../components/system/organization.vue') },
{ path:'/orders',component:() => import('../components/order/Orders.vue') },
{ path:'/flowPath',component:() => import('../components/flowPath/pending.vue') },
{ path:'/flowPath/progress',component:() => import('../components/flowPath/progress.vue') },
{ path:'/flowPath/history',component:() => import('../components/flowPath/history.vue') },
{ path:'/organization/exhibition',component:() => import('../components/organization/exhibition.vue') },
{ path:'/organization/processAudit',component:() => import('../components/organization/processAudit.vue') },
//系统管理
{ path:'/user',component:() => import('../components/system/users.vue') },
{ path:'/role',component:() => import('../components/system/role.vue') },
{ path:'/dict',component:() => import('../components/system/dict.vue') },
]
}
]
const router = new VueRouter({
routes
})
// 配置路由守卫
router.beforeEach( (to,from,next) => {
// 如果访问登陆页,则放行
if(to.path === '/login'){
return next()
}
// 如果用户未登陆,则跳转到/login
const userInfo = JSON.parse(sessionStorage.getItem('userInfo'))
if(!userInfo){
return next('/login')
}
//判断是否过期,暂时不用,用session判断
// const startTime = window.localStorage.getItem('tokenStartTime')
// if(parseInt(new Date().getTime())>(parseInt(startTime)+1000*60*10)){
// Message.error("登录状态过期,请重新登录")
// return next('/login')
// }else{
// window.localStorage.setItem('tokenStartTime',new Date().getTime())
// }
// 如果用户已登陆,则放行
next()
})
export default router
回答:
可以看一下APP.vue
回答:
这么巧合的问题,看上去是路由跳了两次才会导致吧?
最好可以提供一个复现 demo,目前的例子看上去不会有这样的问题。
你可以定位一下路由跳了几次。或者其他页面有没有发起?network 中可以看调用位置,断点看看
已参与了 SegmentFault 思否社区 10 周年「问答」打卡 ,欢迎正在阅读的你也加入。
回答:
自己查一下,是哪里执行的。
我看你 create 的时候执行了一次,handleCurrentChange 的时候又执行了一次。确认一下 el-pagination 会不会在加载完成之后执行一次 handleCurrentChanage。
已参与了 SegmentFault 思否社区 10 周年「问答」打卡 ,欢迎正在阅读的你也加入。
回答:
看一下第一次发送的请求method为OPTIONS,如果是的话,看一下这个问题大概就明白了,可以从后端入手解决。
axios每次发送请求会有两次,多一次Request Method: OPTIONS是怎么回事?
回答:
在网络请求处打断点,中断后检查执行栈,往前面找,看是谁触发的。
你的代码太长了,问题不是这么问的,留下来核心能复现问题就好。
以上是 如下vue页面,为什么进入该页面的时候,通过控制台查新,所有请求都发送了2次? 的全部内容, 来源链接: utcz.com/p/944506.html