有没有大佬能破解一下这个前端JS的随机数的生成算法?
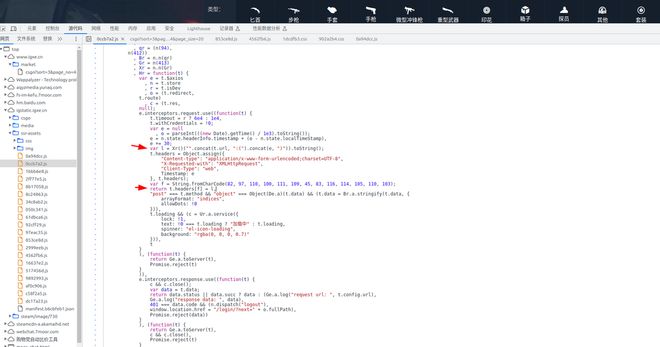
翻页的时候请求头里面带了个Random-String,找到了地方,各种变量函数太深了找下去,搞不定他这个计算方法了。
页面看起来是vue写的,那个timestamp是后端渲染在页面里面的, 搜索页面源代码就能搜到。
localTimeStamp是mounted的时候写到stroe里面的。
mounted: function() { window.qimoClientId = this.qmUser,
this.$store.commit("setLocalTimeStamp", null)
}
页面地址:igxe.cn/market/csgo

回答:
简单看了一下 就是直接调用CryptoJS的MD5加密了一下
import hashliburl = "/api/v2/common/keyword-recommend/730:(1691302700)";
md5val = hashlib.md5(url.encode()).hexdigest();
print(md5val);
以上是 有没有大佬能破解一下这个前端JS的随机数的生成算法? 的全部内容, 来源链接: utcz.com/p/938971.html