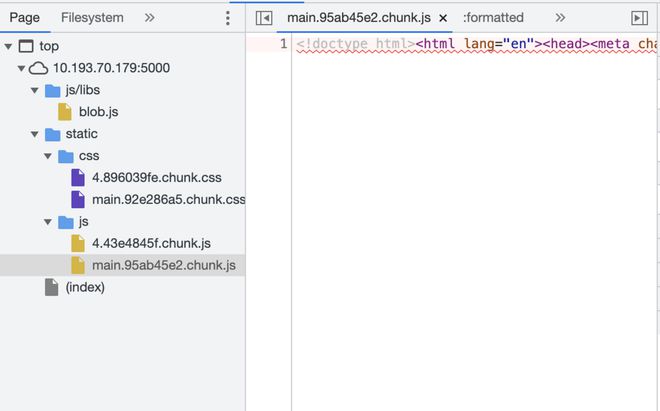
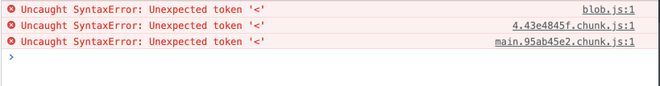
React前端部署后静态文件内容都是index.html

无论是.css还是.js,内容都变成了create react app自动生成的index.html。

项目是react前端+nginx,前端build作为静态文件mount在了fastapi后端。检查过服务器文件都没有问题,本地前端也是能正常跑的, 问题是出在哪?
回答:
配置示例:
server { listen 8080;
root /mnt/www/react-project;
index index.html index.htm;
location / {
try_files $uri $uri/ /index.html;
}
location ^~ /assets/ {
gzip_static on;
expires max;
add_header Cache-Control public;
}
}
将文件上传至/mnt/www/react-project即可。
注意点:
- nginx运行用户
- nginx运行用户对
/mnt/www/react-project的权限
有问题记得查询nginx错误日志。
已参与了 SegmentFault 思否社区 10 周年「问答」打卡 ,欢迎正在阅读的你也加入。
以上是 React前端部署后静态文件内容都是index.html 的全部内容, 来源链接: utcz.com/p/938123.html









