flask网页反复请求
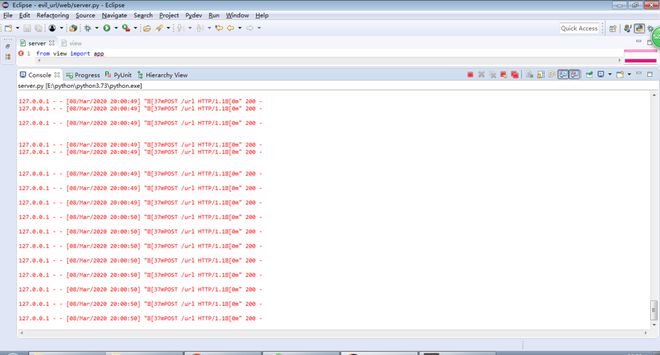
页面一直不停重复刷新,反复提交请求。跪求大神解答

后端代码如下:
@app.route("/url",methods=["GET","POST"])
def test():
if request.method == "POST": url = request.form.get("url")
print(url)
return render_template("index.html")
前端代码如下:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Home</title>
<meta name="description" content="Demo of A Free Coming Soon Bootstrap 4 Template"/>
<link href="https://fonts.googleapis.com/css?family=Quicksand:300,400,500,700" rel="stylesheet">
<link href="../static/css/bootstrap.min.css" rel="stylesheet">
<link href="../static/css/font-awesome.min.css" rel="stylesheet">
<link href="../static/css/main.css" rel="stylesheet">
</head>
<body id="top"><div class="site-wrapper">
<div class="site-wrapper-inner">
<div class="cover-container">
<div class="inner cover">
<h1 class="cover-heading">恶意URL检测系统</h1><form class="lead" method="post" id="form1"><input type="text" class="form-control form-long" placeholder="请输入需要检测的URL" name="url"><br><input type="submit" value="提交" class="btn btn-lg btn-default btn-add" id="button1"></form>
</div>
</div>
</div>
<script src="../static/js/jquery-3.4.1.min.js"></script>
<script src="../static/js/popper.min.js"></script>
<script src="../static/js/bootstrap.min.js"></script>
<script src="../static/js/main.js"></script>
</body>
</html>
回答:
反复提交也是前端的问题, 你给的前端代码能看出来原因就神了………可能是你哪儿多次触发提交按钮的click
以上是 flask网页反复请求 的全部内容, 来源链接: utcz.com/p/937797.html





