JSBlocks 更好的 MV-ISH 框架
JSBlocks 是一个更好的 MV-ISH 框架,从简单的用户界面到使用更快、服务器端呈现和易于学习的框架的复杂单页应用程序。

特点
提高HTML的级别

用HTML编写代码查询。不需要学习新语法
<input data-query="val(newTodo)">双向数据绑定

通过使用可观测数据,使模型和视图始终保持同步。
this.newTodo = blocks.observable();处理数据

使用内置实用程序库进行高级和更快的数据操作。
blocks([1, 2, 3]).map(/* code */).filter(/* code */).each()(/* code */);
三分钟入门教程
1、下载代码
git clone https://github.com/astoilkov/jsblocks-seed.git
2、安装依赖
Peng@PENG-PC /F/home/qianduan/jsblocks-seed (master)$ npm install
|
> jsblocks-seed@0.0.1 postinstall f:\home\qianduan\jsblocks-seed
> cd app && bower install
bower blocks#* not-cached https://github.com/astoilkov/jsblocks.git#*
bower blocks#* resolve https://github.com/astoilkov/jsblocks.git#*
bower blocks#* download https://github.com/astoilkov/jsblocks/archive/0.3.4.tar.gz
bower blocks#* extract archive.tar.gz
bower blocks#* resolved https://github.com/astoilkov/jsblocks.git#0.3.4
bower blocks#* install blocks#0.3.4
blocks#0.3.4 bower_components\blocks
opener@1.4.2 node_modules\opener
blocks@0.3.4 node_modules\blocks
├── parse5@1.4.1
└── express@4.10.6 (utils-merge@1.0.0, media-typer@0.3.0, fresh@0.2.4, parseurl@1.3.1, range-parser@1.0.3, merge-descriptors@0.0.2, cookie@0.1.2, s
erve-static@1.7.2, escape-html@1.0.1, finalhandler@0.3.2, vary@1.0.1, content-disposition@0.5.0, cookie-signature@1.0.5, path-to-regexp@0.1.3, methods
@1.1.0, depd@1.0.1, qs@2.3.3, on-finished@2.1.1, debug@2.1.3, send@0.10.1, proxy-addr@1.0.10, etag@1.5.1, type-is@1.5.7, accepts@1.1.4)
blocks-cli@0.0.1 node_modules\blocks-cli
├── commander@2.9.0 (graceful-readlink@1.0.1)
└── express@4.14.0 (escape-html@1.0.3, array-flatten@1.1.1, utils-merge@1.0.0, methods@1.1.2, content-type@1.0.2, parseurl@1.3.1, fresh@0.3.0, etag
@1.7.0, encodeurl@1.0.1, cookie@0.3.1, serve-static@1.11.1, cookie-signature@1.0.6, content-disposition@0.5.1, vary@1.1.0, merge-descriptors@1.0.1, ra
nge-parser@1.2.0, path-to-regexp@0.1.7, depd@1.1.0, qs@6.2.0, on-finished@2.3.0, finalhandler@0.5.0, debug@2.2.0, proxy-addr@1.1.2, type-is@1.6.14, ac
cepts@1.3.3, send@0.14.1)
bower@1.8.0 node_modules\bower
3、跑起来
Peng@PENG-PC /F/home/qianduan/jsblocks-seed (master)$ npm start
> jsblocks-seed@0.0.1 start f:\home\qianduan\jsblocks-seed
> opener http://localhost:8000 && blocks static
这样跑也行
Peng@PENG-PC /F/home/qianduan/jsblocks-seed (master)$ npm run node
> jsblocks-seed@0.0.1 node f:\home\qianduan\jsblocks-seed
> opener http://localhost:8000 && node app.js
Hello World
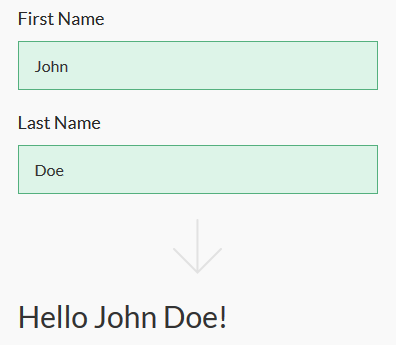
一个简单的例子
<!DOCTYPE html><html>
<head>
<script src="http://jsblocks.com/jsblocks/blocks.js"></script>
<script>
blocks.query({
firstName: blocks.observable('John'),
lastName: blocks.observable('Doe')
});
</script>
</head>
<body>
First Name: <input data-query="val(firstName)">
Last Name: <input data-query="val(lastName)">
<h2>Hello {{firstName}} {{lastName}}!</h2>
</body>
</html>

使用动画
这个例子显示了实现 CSS3 动画是多么容易。
HTML
<!DOCTYPE html><html>
<head>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<script src="http://jsblocks.com/jsblocks/blocks.js"></script>
<script src="script.js"></script>
</head>
<body>
<input data-query="val(filterVal)" placeholder="Search for a block name">
<div class="result-box" data-query="each(items.view)">
<div class="tile" data-query="css('top', Math.floor($index() / 4) * 91).css('left', ($index() % 4) * 91)">
<span class="fa fa-{{icon}}"></span>
<h4>{{title}}</h4>
</div>
</div>
</body>
</html>
JS
var items = [ { icon: 'cubes', title: 'blocks' },
{ icon: 'exchange', title: 'bindings' },
{ icon: 'line-chart', title: 'speed' },
{ icon: 'database', title: 'data' },
{ icon: 'wrench', title: 'debugging' },
{ icon: 'server', title: 'architecture' },
{ icon: 'cube', title: 'modular'},
{ icon: 'cogs', title: 'extensible' },
{ icon: 'crosshairs', title: 'consistent' },
{ icon: 'lightbulb-o', title: 'innovative' },
{ icon: 'terminal', title: 'clean' },
{ icon: 'plug', title: 'feature rich' }
];
var filterVal = blocks.observable();
blocks.query({
filter: filterVal,
items: blocks.observable(items).extend('filter', function (value) {
return !filterVal() || value.title.indexOf(filterVal().toLowerCase()) != -1;
})
});
CSS
/* CSS Transitions *//* The built-in classes shown below allow for easy CSS transitions */
.tile.b-hide-end {
opacity: 0;
}
.tile.b-show {
opacity: 0;
}
.tile.b-show-end {
opacity: 1;
}
/* Other styles */
input { font-size: 16px; padding: 12px 16px; margin-bottom: 40px;
width: 326px; background: #ddf4e8; border: 1px solid #54b07e;}
.result-box { position: relative; text-align: center; }
.tile { position: absolute; width: 86px; background-color: #3ebee3;
height: 86px; color: #fff; transition: 1s linear all; }
.tile .fa { margin-top: 20px; font-size: 24px; }
.tile h4 { font-size: 14px; margin: 15px 0; }
简单应用
此示例使用 jsblock 提供的 MVC 体系结构构建。这个强大的模块允许您构建复杂的应用程序。但是,如果不需要此功能,则可以始终删除它以减少文件大小。
HTML
<!DOCTYPE html><html>
<head>
<link rel="stylesheet" href="style.css">
<script src="http://jsblocks.com/jsblocks/blocks.js"></script>
<script src="script.js"></script>
</head>
<body>
<div id="products" data-query="view(Products)">
<input data-query="val(newProduct.name).keydown(keydown)" placeholder="Add new value and press enter">
<div data-query="each(products)">
<div class="result-wrap">
<span data-query="visible(!editing())" class="value-holder">
{{name}}
</span>
<span data-query="visible(editing)" class="value-holder">
<input data-query="val(name)">
</span>
<span class="buttons-holder">
<span data-query="click(toggleEdit)">
{{editing() ? 'Update' : 'Edit'}}
</span>
<span data-query="click(remove)" class="btn-delete">Delete</span>
</span>
</div>
</div>
</div>
</body>
</html>
JS
var App = blocks.Application();var Product = App.Model({
name: App.Property(),
editing: blocks.observable(false),
toggleEdit: function () {
this.editing(!this.editing());
},
remove: function () {
this.destroy(true);
}
});
var Products = App.Collection(Product);
App.View('Products', {
newProduct: Product(),
products: Products([{ name: 'HTML' }, { name: 'CSS' }, { name: 'JavaScript' }]),
keydown: function (e) {
if (e.which == 13) {
this.products.add(this.newProduct);
this.newProduct.reset();
}
}
});
CSS
#products > input { font-size: 16px;
padding: 12px 16px;
width: 326px;
background: #ddf4e8;
border: 1px solid #54b07e;
}
.result-wrap {
margin-top: 10px;
border: 1px solid #dcdcdc;
background: #fbfbfb;
width: 360px;
}
.result-wrap .buttons-holder {
display: table-cell;
}
.buttons-holder > span {
cursor: pointer;
margin-left: 10px;
color: #2d8dc4;
}
.buttons-holder .btn-delete {
color: #e65f5f;
}
.result-wrap .value-holder {
display: table-cell;
border-right: 1px solid #dcdcdc;
width: 220px;
padding: 10px;
}
官网:http://www.jsblocks.com/
以上是 JSBlocks 更好的 MV-ISH 框架 的全部内容, 来源链接: utcz.com/p/232415.html









