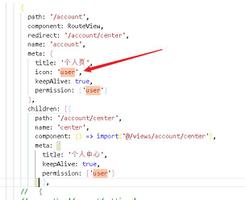
Ant Design Vue 2.x以加入,vue3,组件报错.

使用的是Carousel 走马灯组件,无论如何修改
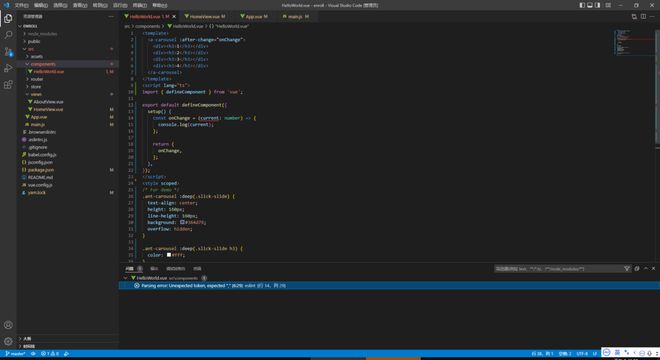
const onChange = (current: number) => {这段都是报错,
测了下几个组件,系统没有检测到错误,但依旧报错
error in ./src/App.vue?vue&type=script&lang=jsModule not found: Error: Can't resolve './Demo.vue' in 'D:\Official Website\enroll\src'
ERROR in ./src/App.vue?vue&type=script&lang=js (./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[0]!./node_modules/vue-loader/dist/index.js??ruleSet[0].use[0]!./src/App.vue?vue&type=script&lang=js) 2:0-30
Module not found: Error: Can't resolve './Demo.vue' in 'D:\Official Website\enroll\src'
@ ./src/App.vue?vue&type=script&lang=js 1:0-189 1:0-189 1:190-368 1:190-368
@ ./src/App.vue 2:0-54 3:0-49 3:0-49 6:49-55
@ ./src/main.js 2:0-28 5:22-25
webpack compiled with 1 error
报错代码如上,
回答:
报错和你红色下划线是两个问题。红色下划线应该是eslint的配置问题,把parser改成ts的parser应该就
能解决:
"parserOptions": { "parser": "@typescript-eslint/parser"
},
前提是别忘了安装一下。
实在不行按这个一顿乱配应该也行:https://khalilstemmler.com/bl...
你的报错应该是App.vue中有类似
import Demo from './Demo.vue'的代码吧。App.vue在src目录下,"./"表示相同目录,src下并没有Demo.vue文件,当然找不到了
以上是 Ant Design Vue 2.x以加入,vue3,组件报错. 的全部内容, 来源链接: utcz.com/p/937598.html